Pineapple Spire
Overview
Pineapple Spire is designed to create an optimized Financial Sustainability Model, integrating it into a web-based platform with a user-friendly interface.
Deployment
Pineapple Spire is deployed here: https://pineapple-spire-lemon.vercel.app/
Website Guide
👉 Users Guide (Click to expand)
This section provides a walkthrough of the Pineapple Spire user interface and its capabilities.
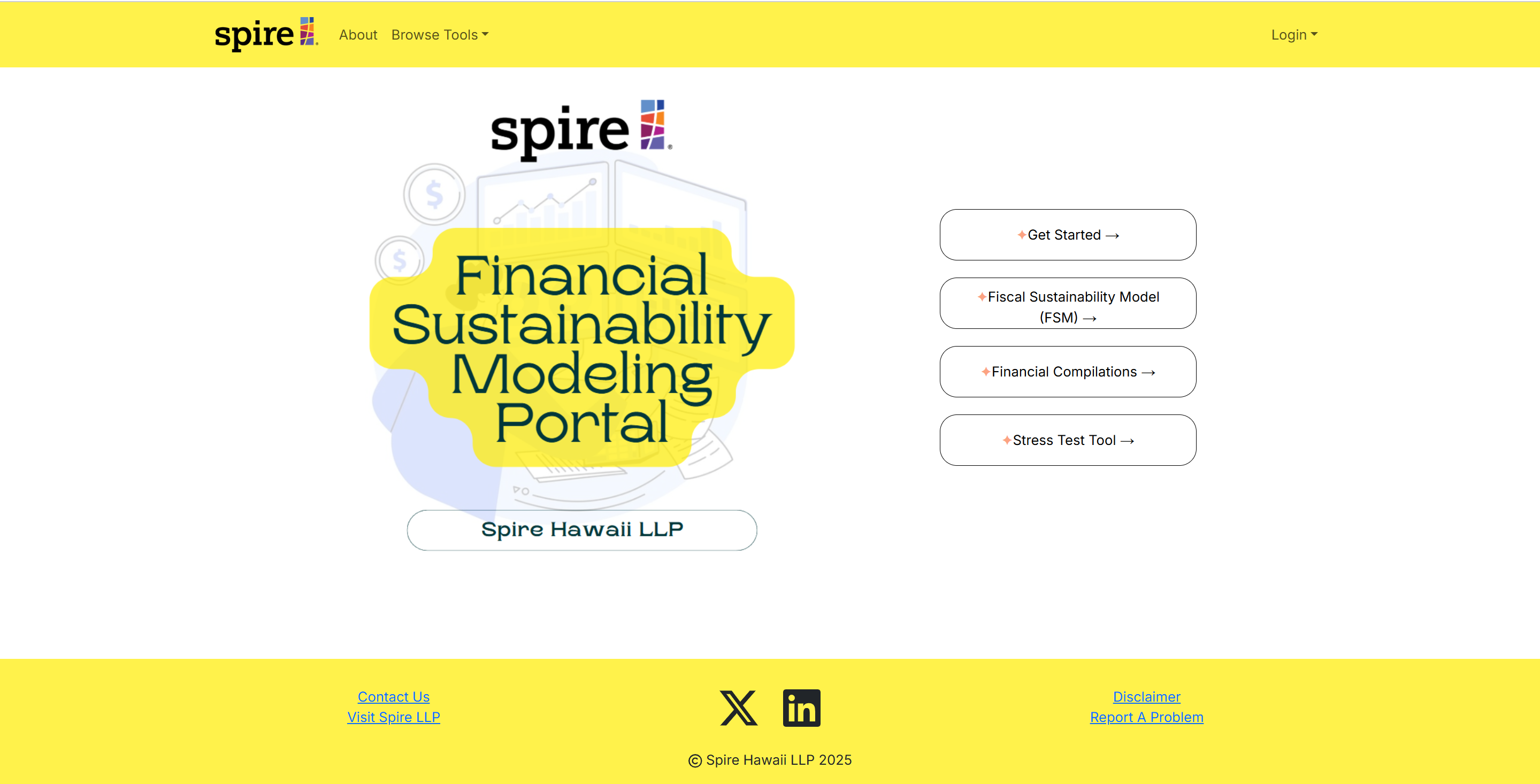
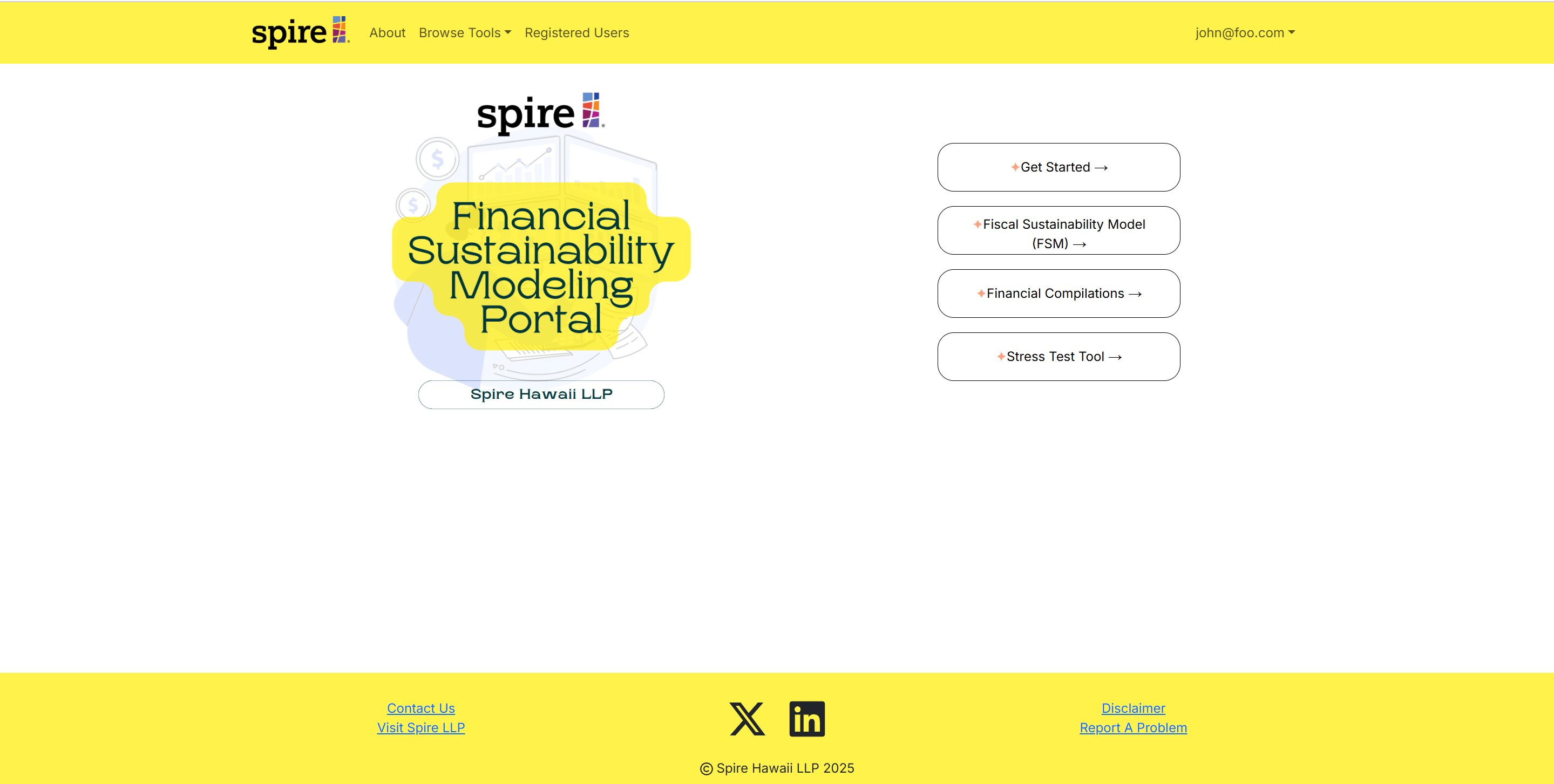
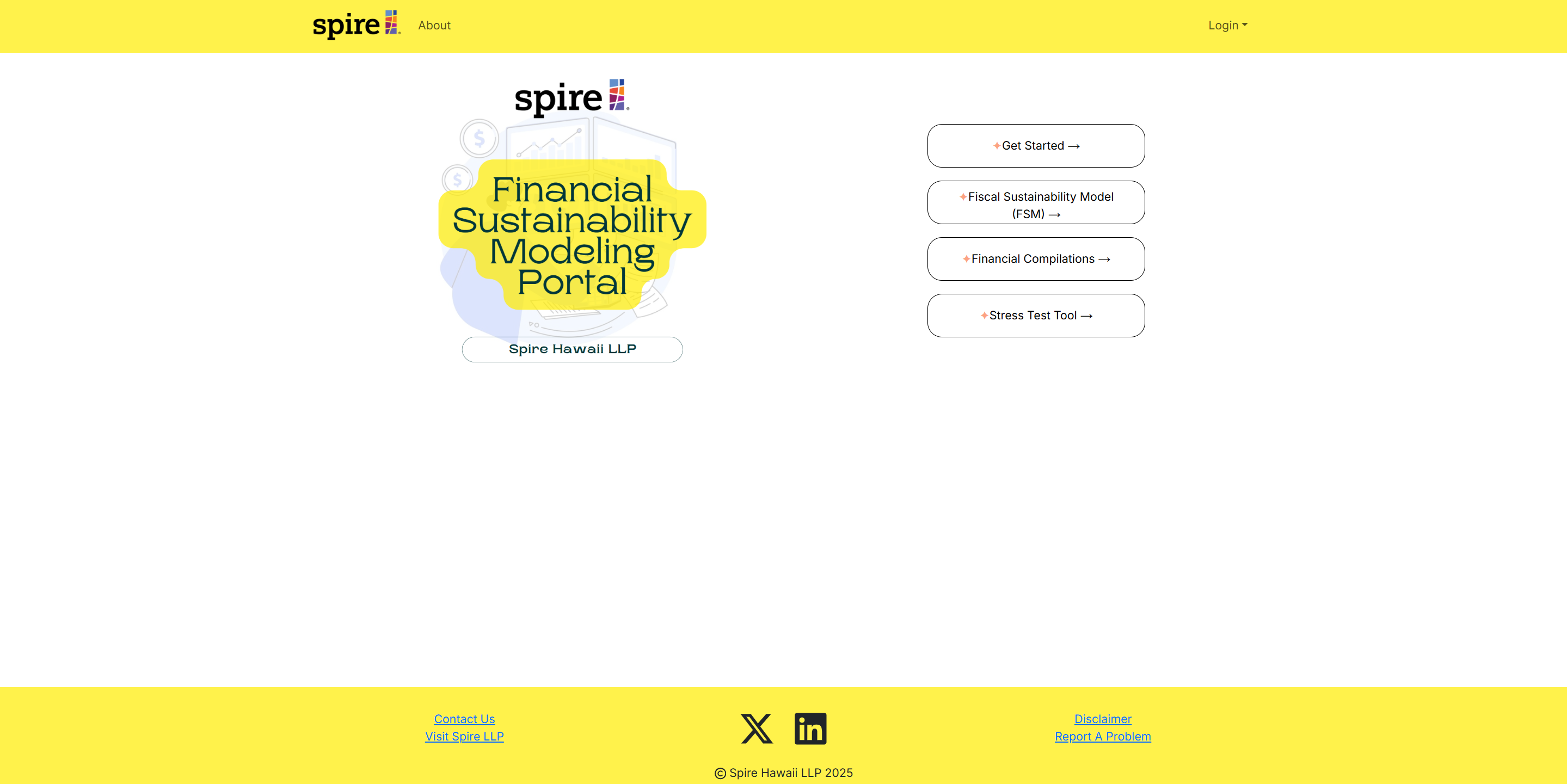
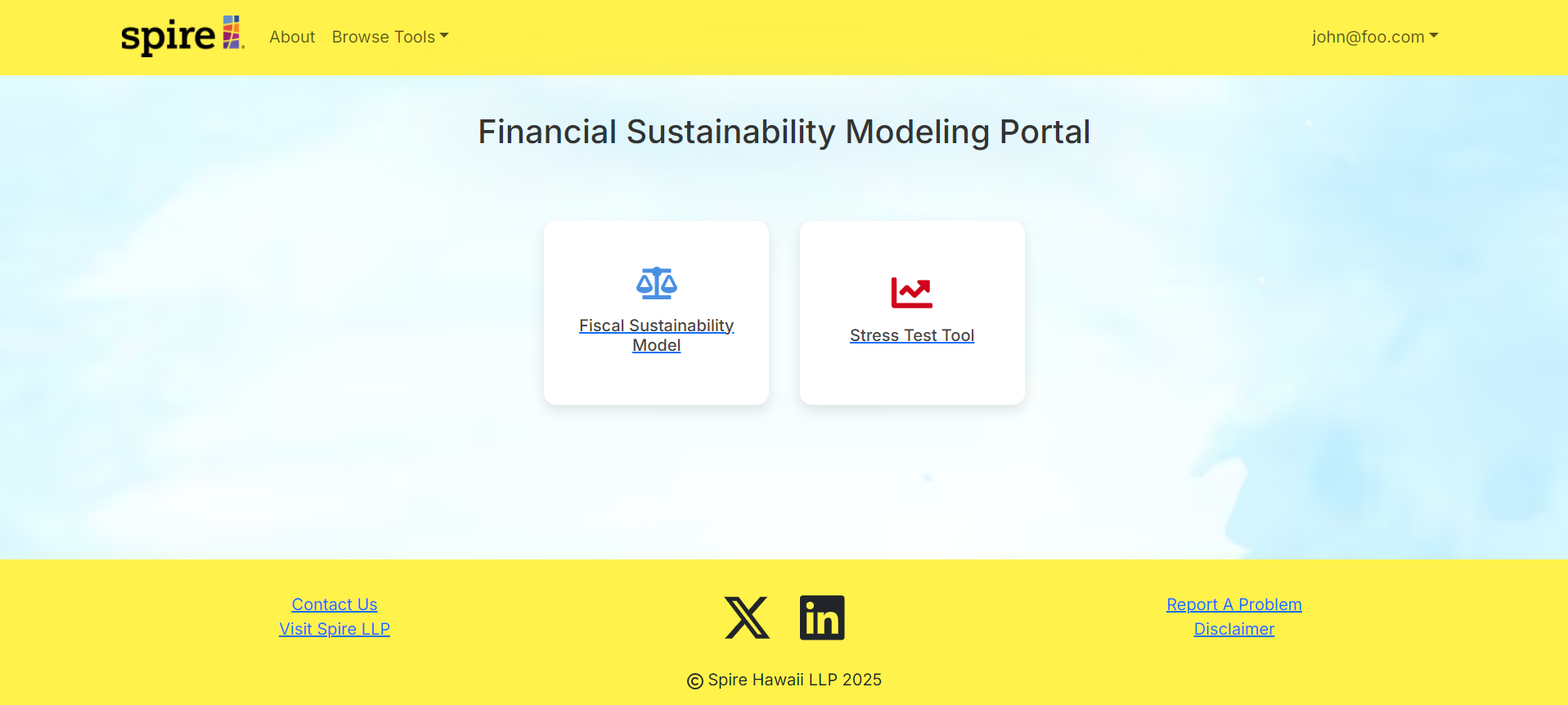
Landing Page
When users first arrive to Pineapple Spire, they must login into their account in order to use any financial modeling tools.

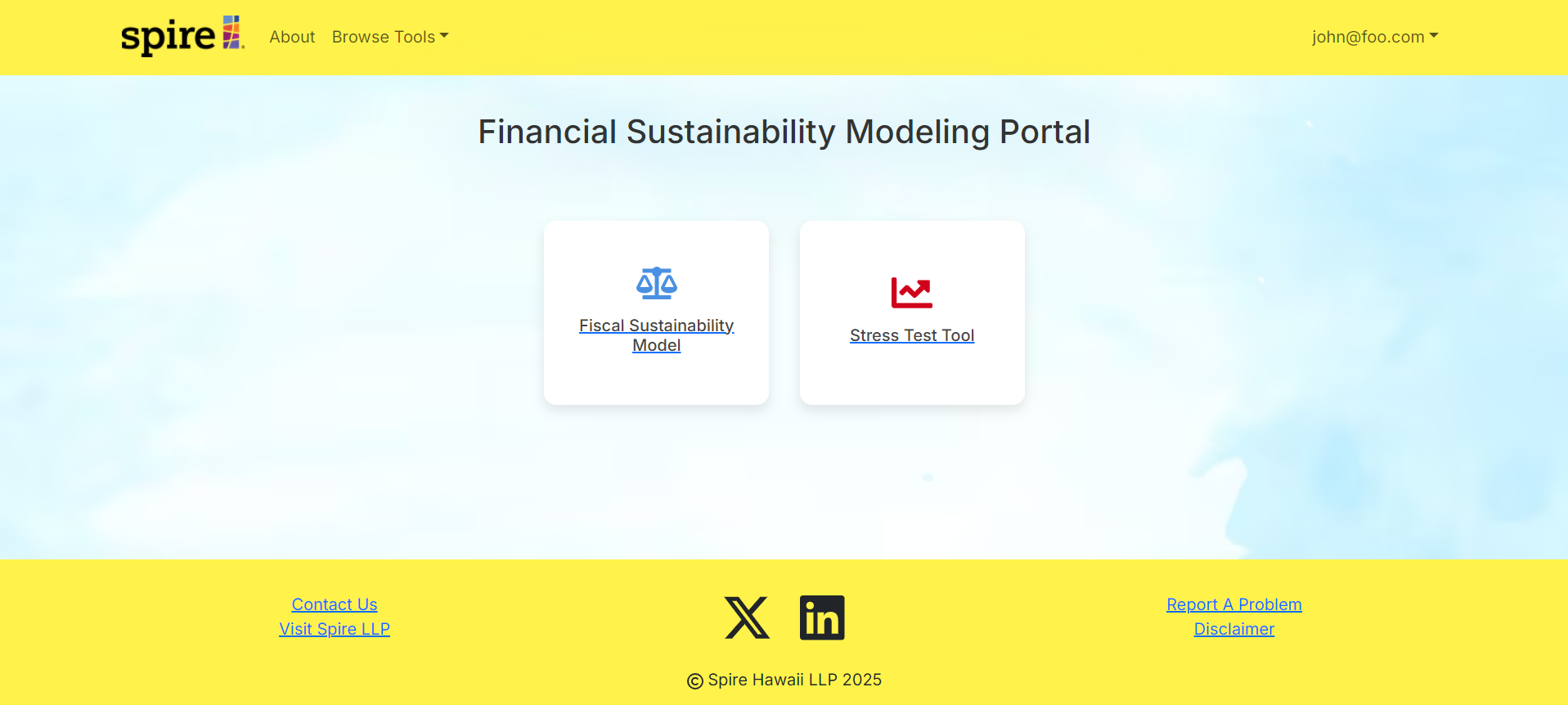
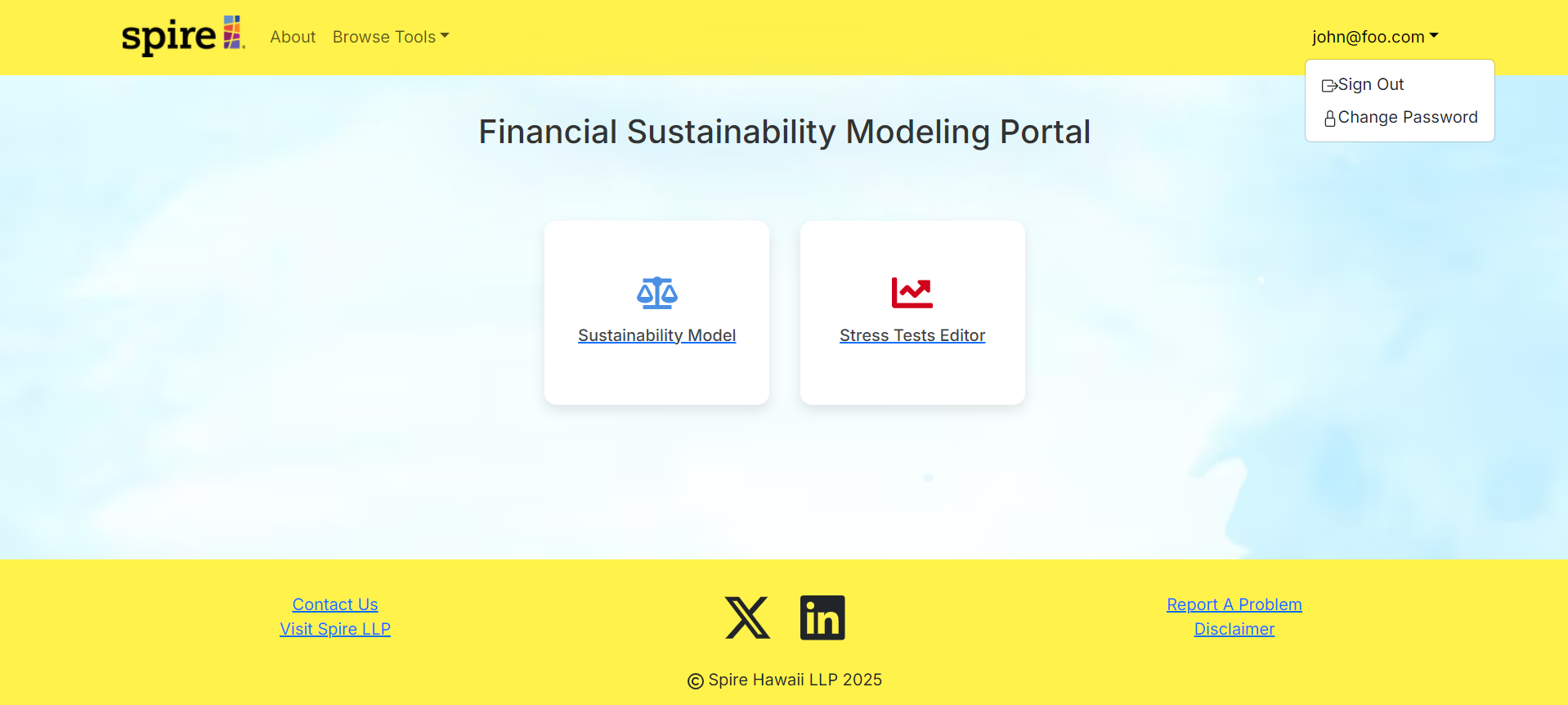
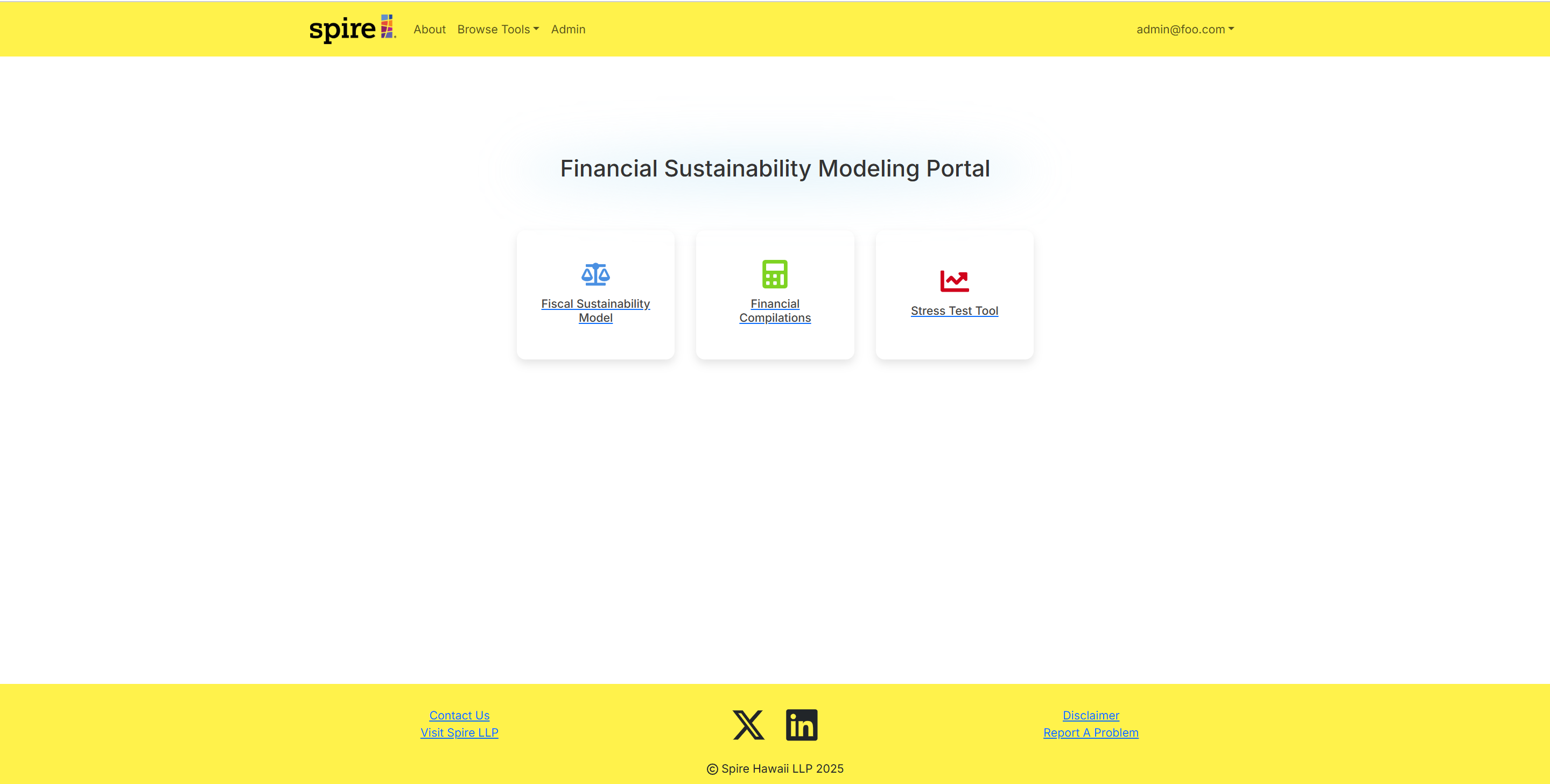
After users login, they will be able to use the fiscal sustainability model and the stress test tools as seen in the image below.

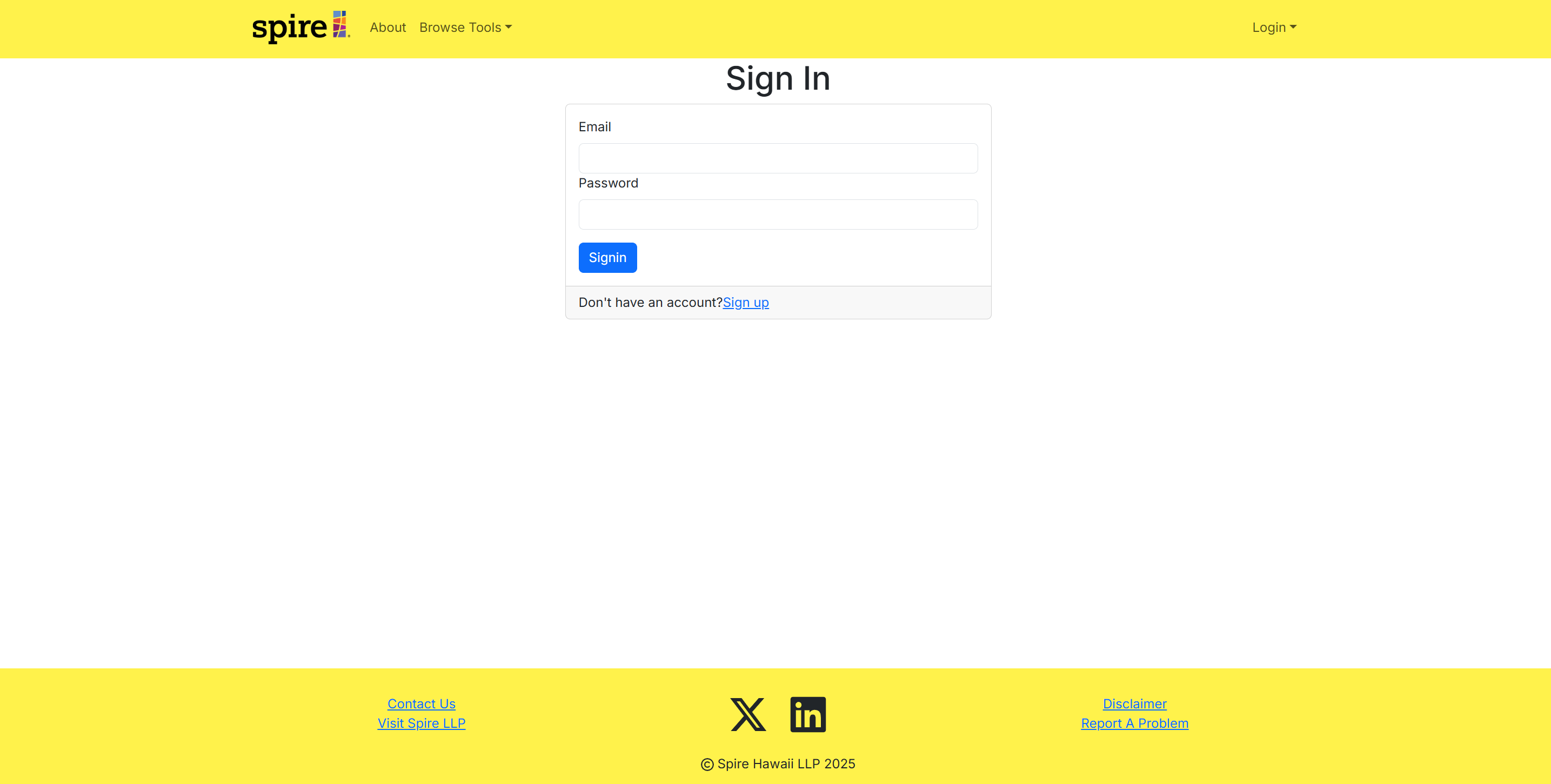
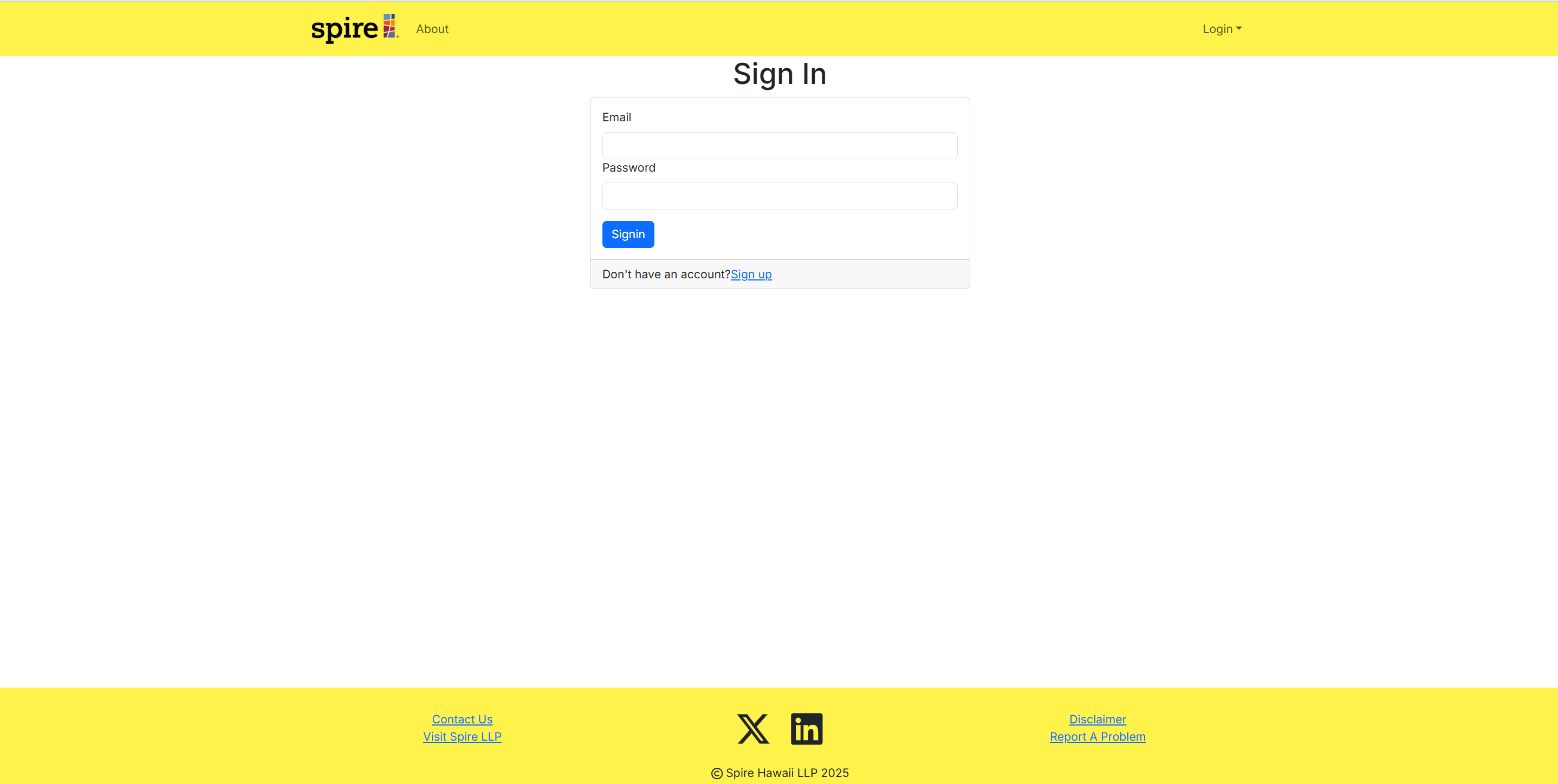
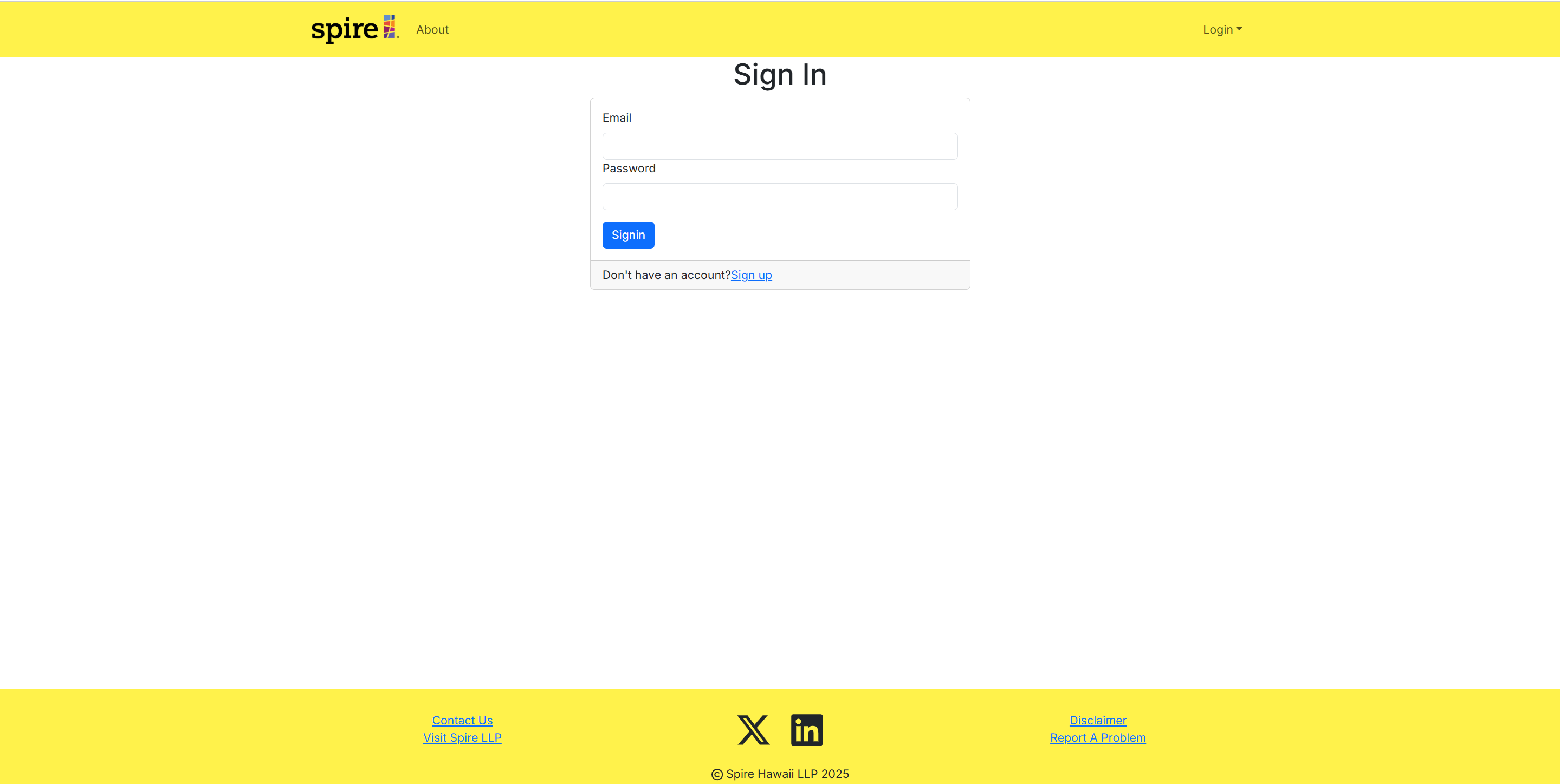
Sign In
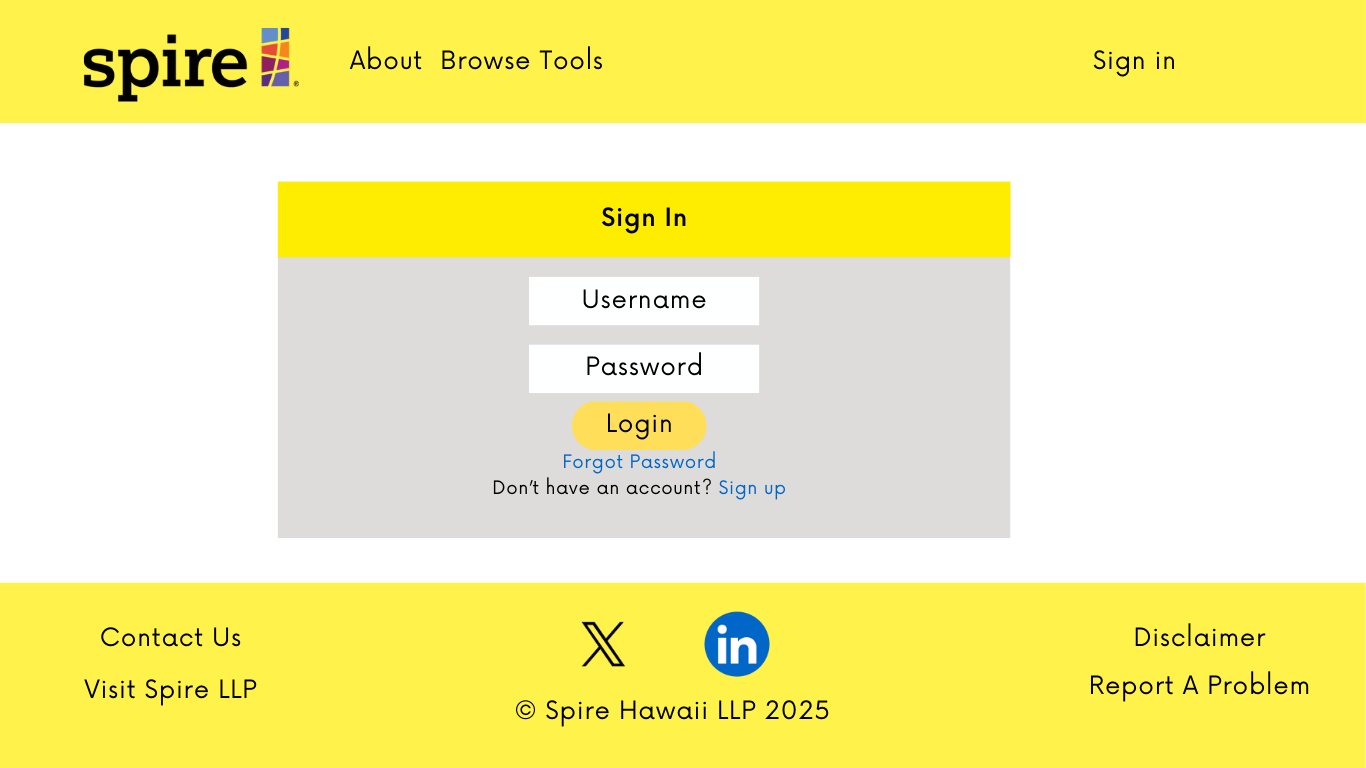
To sign in, when users are on the landing page, they can click on the "Login" button located on the top right of the landing page, then click on "Sign In."

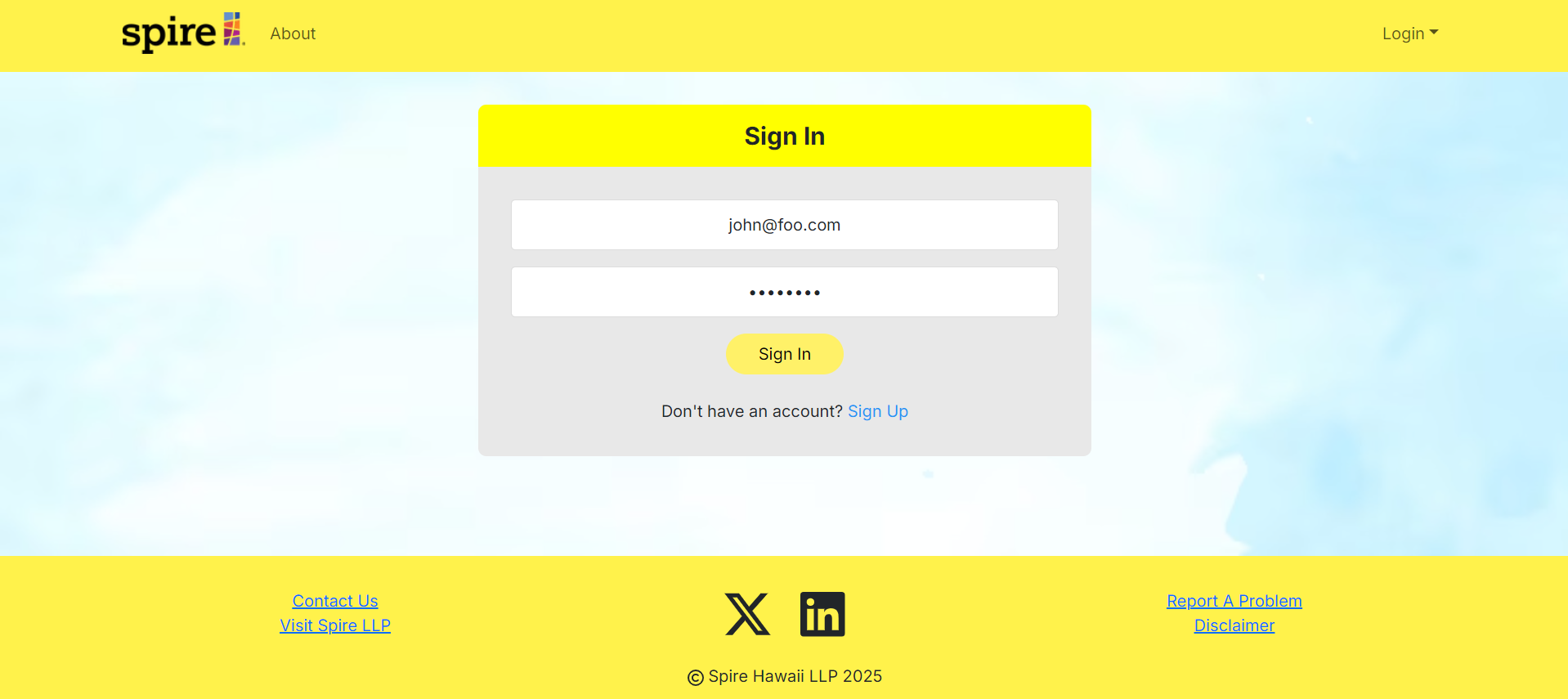
After users click on "Sign In", it will take them to the sign in page which then they can enter their email and password for Pineapple Spire, then click on the "Sign In" button located below the email and password input.

Sign Out
To sign out, users can click on the top right where they see their email and click "Sign Out."

Then they will be presented with the option to either sign out for sure or to cancel their decision. To sign out, users can click on the left button, "Yes! Sign out." or to cancel, users can click on the right button, "Cancel."

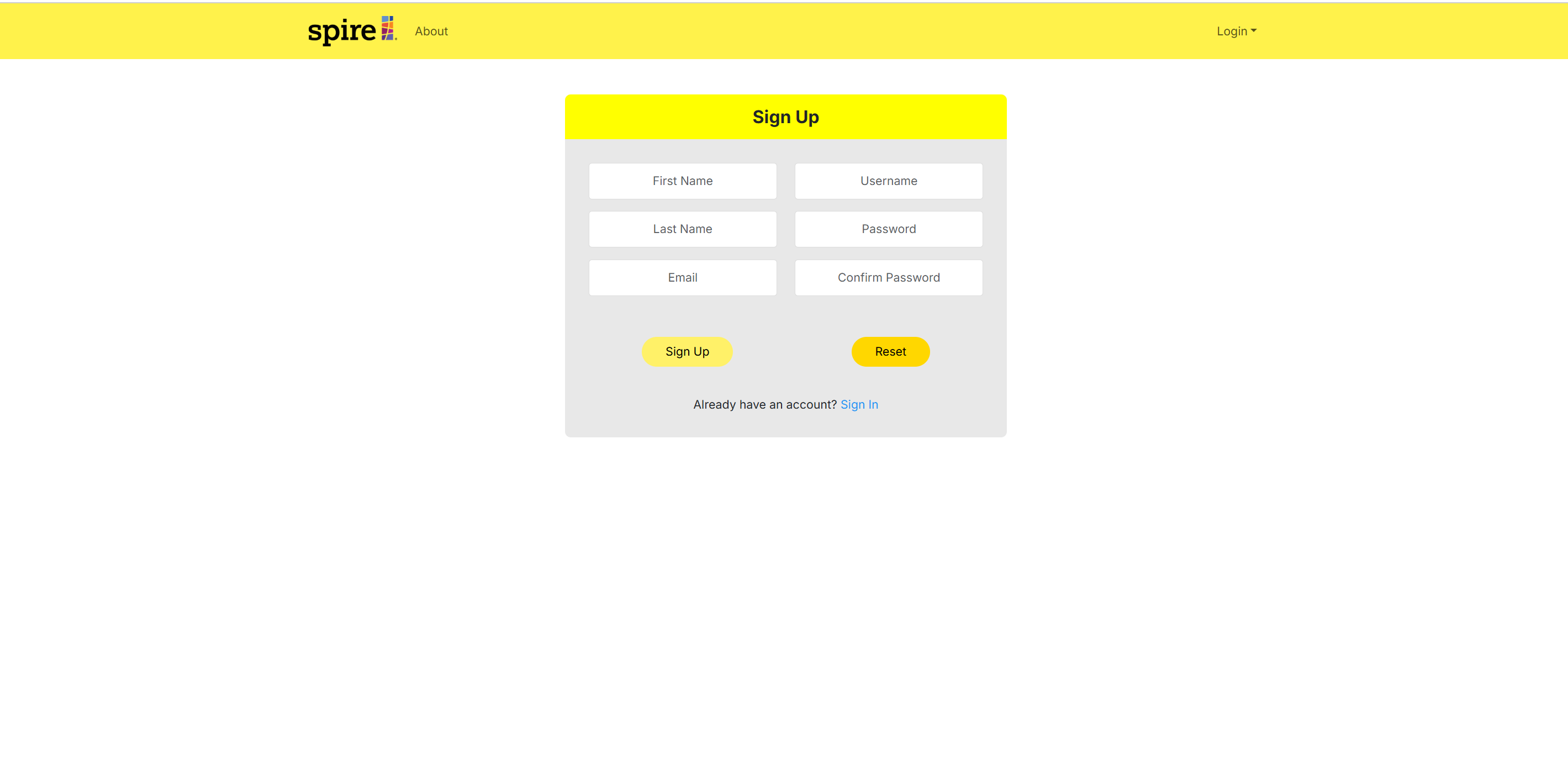
Sign Up
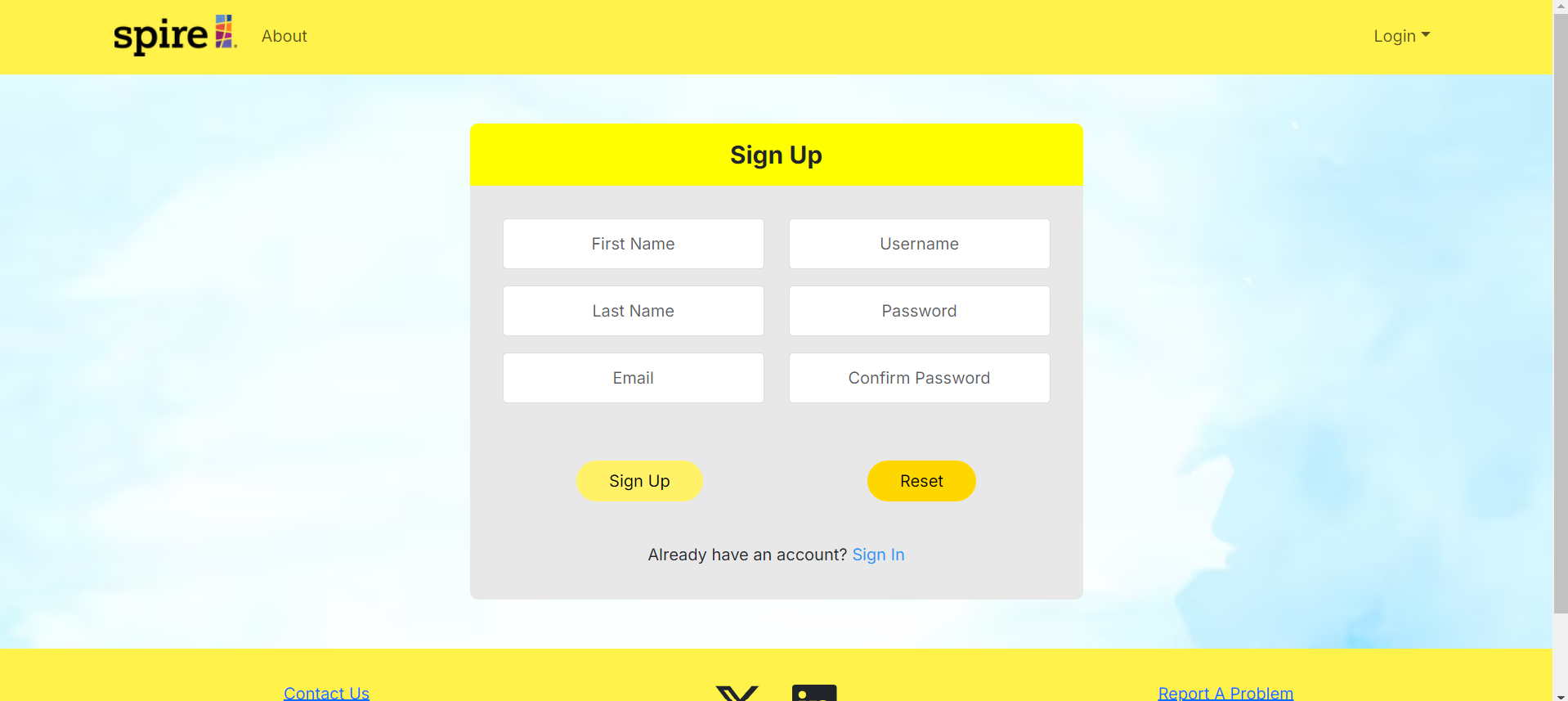
If users need to make an account, from the landing page, they can click on the login button located on the top right, then click on "Sign Up" and it will take them to the sign up page. Here, users can put in their first and last name, email, username, password and then confirming their password.

Users can also access the sign up page through the sign in page underneath the sign in button.

Change Password
The user is able to change their account password by clicking on their email located on the top right of the page and then clicking on the "Change Password" button. From there, the change password page is shown and the user will be able to change their password from there.

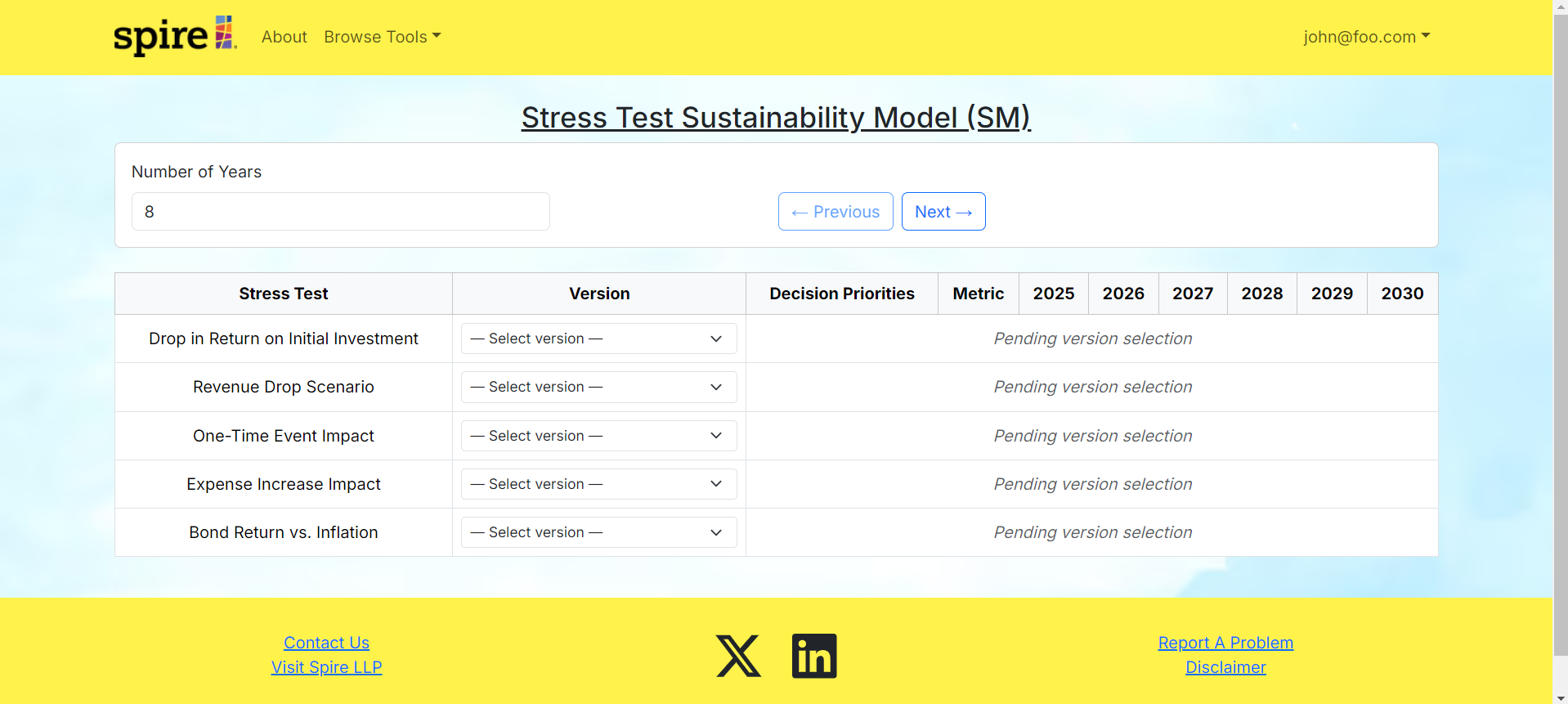
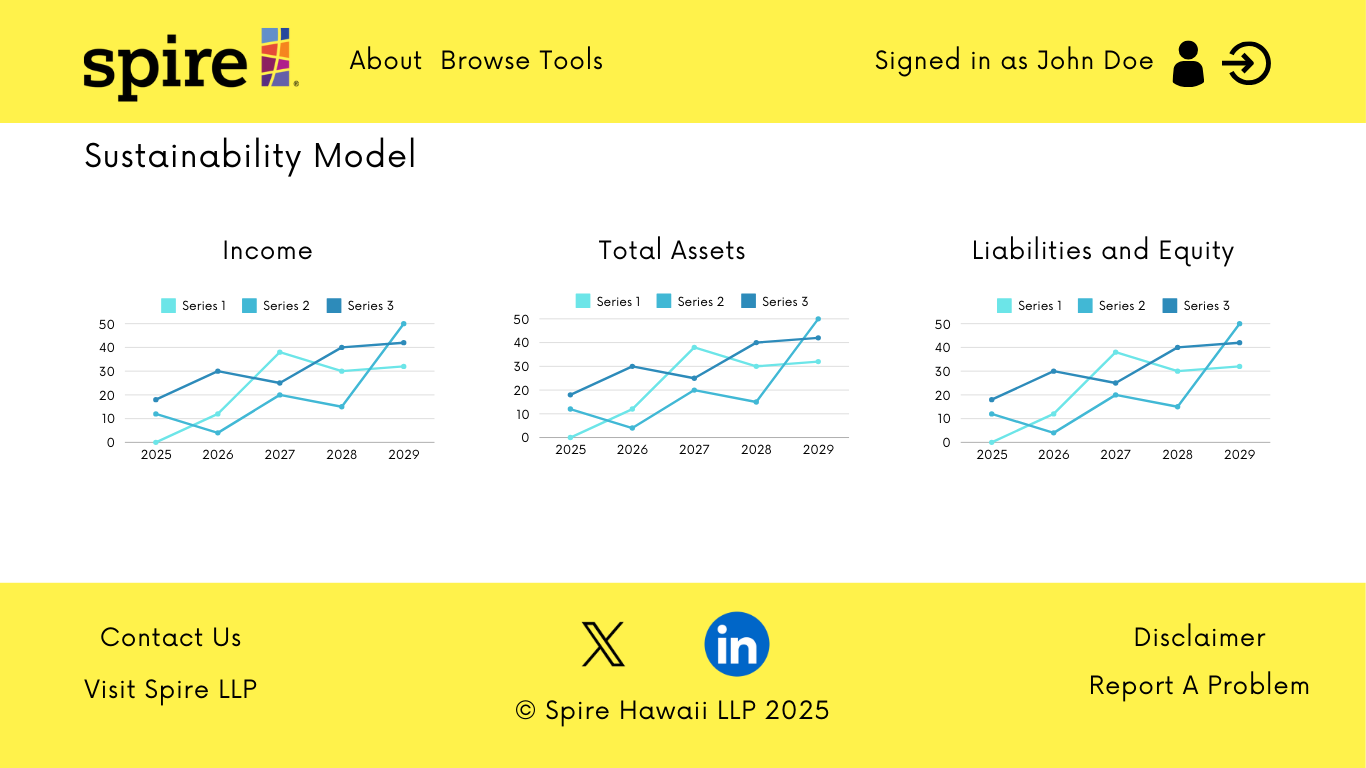
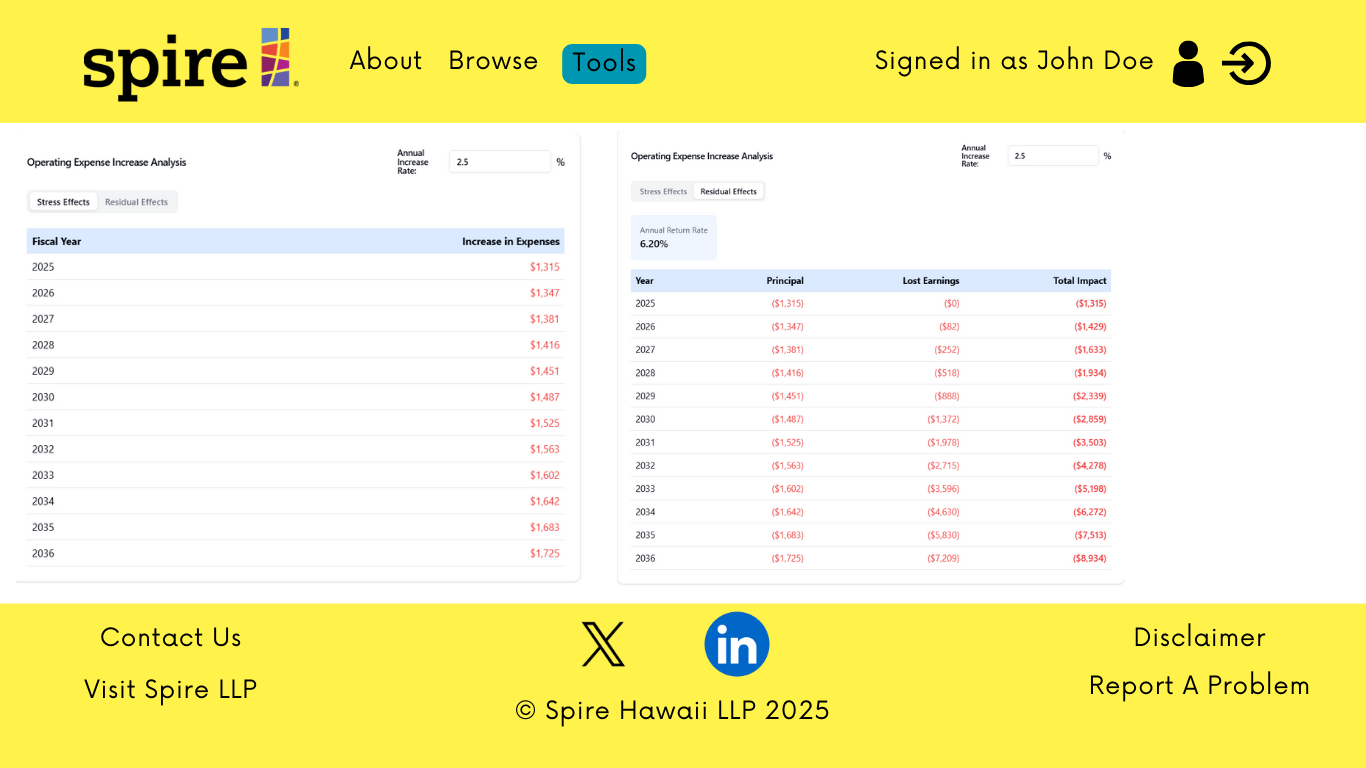
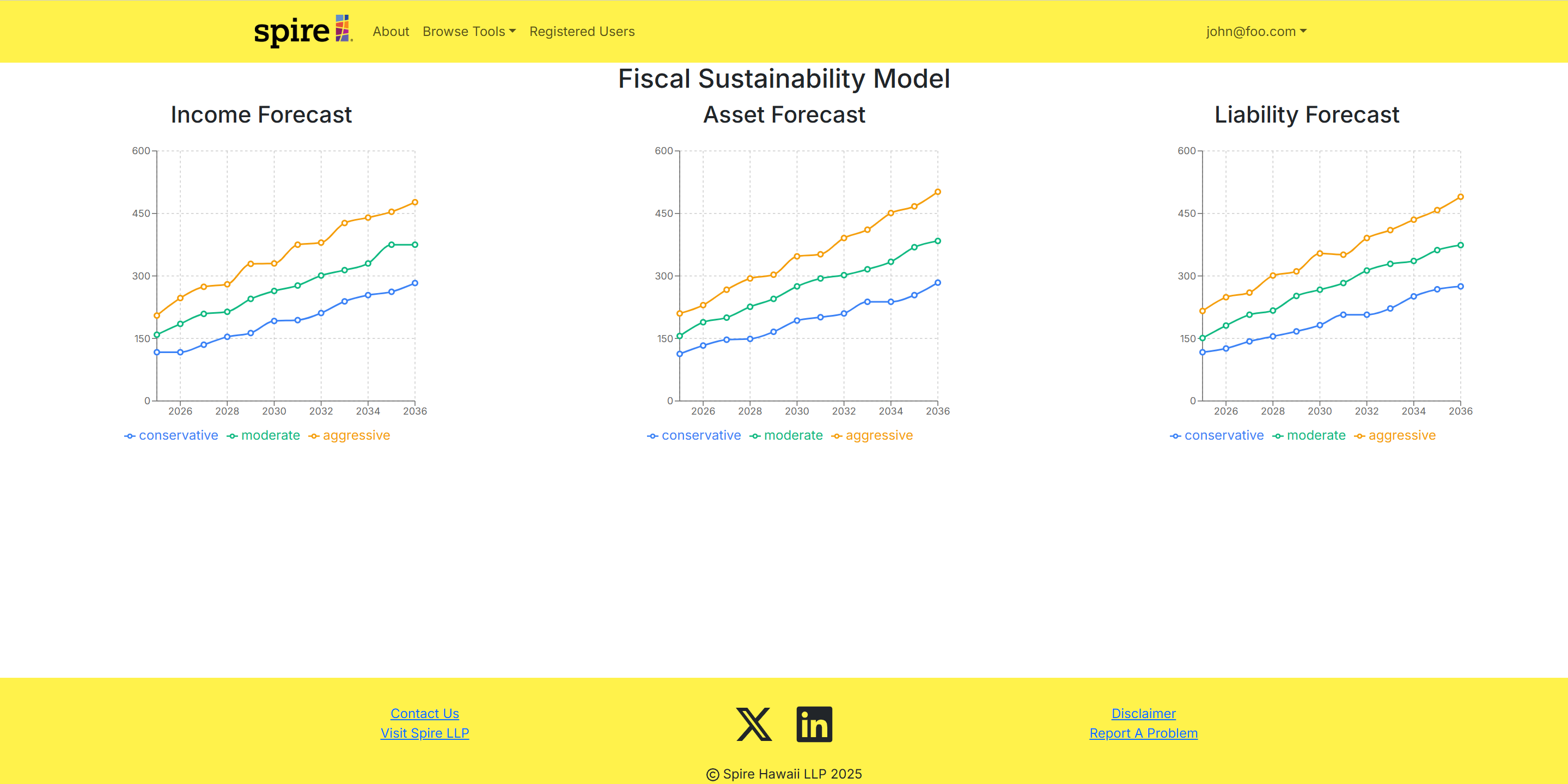
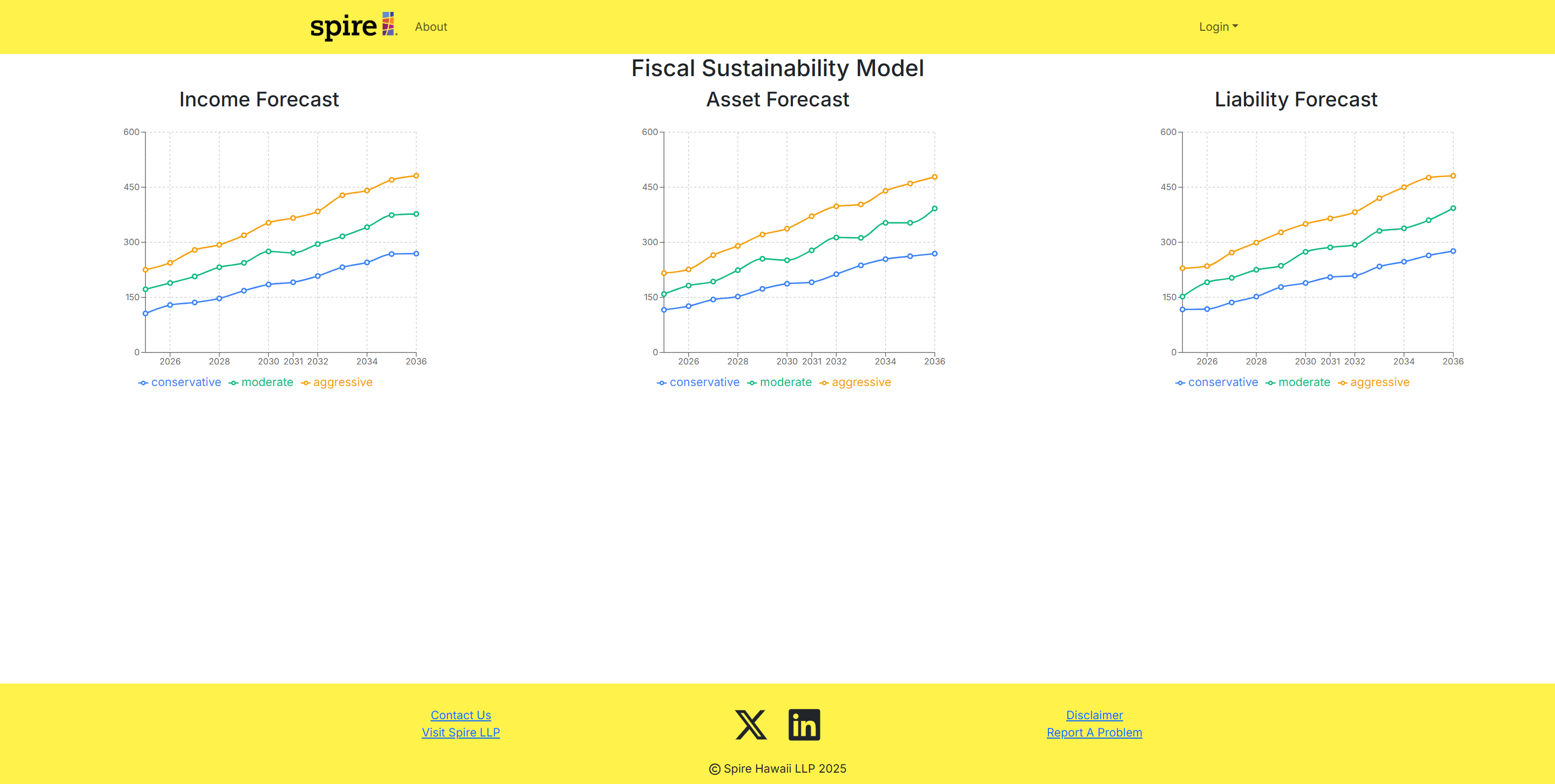
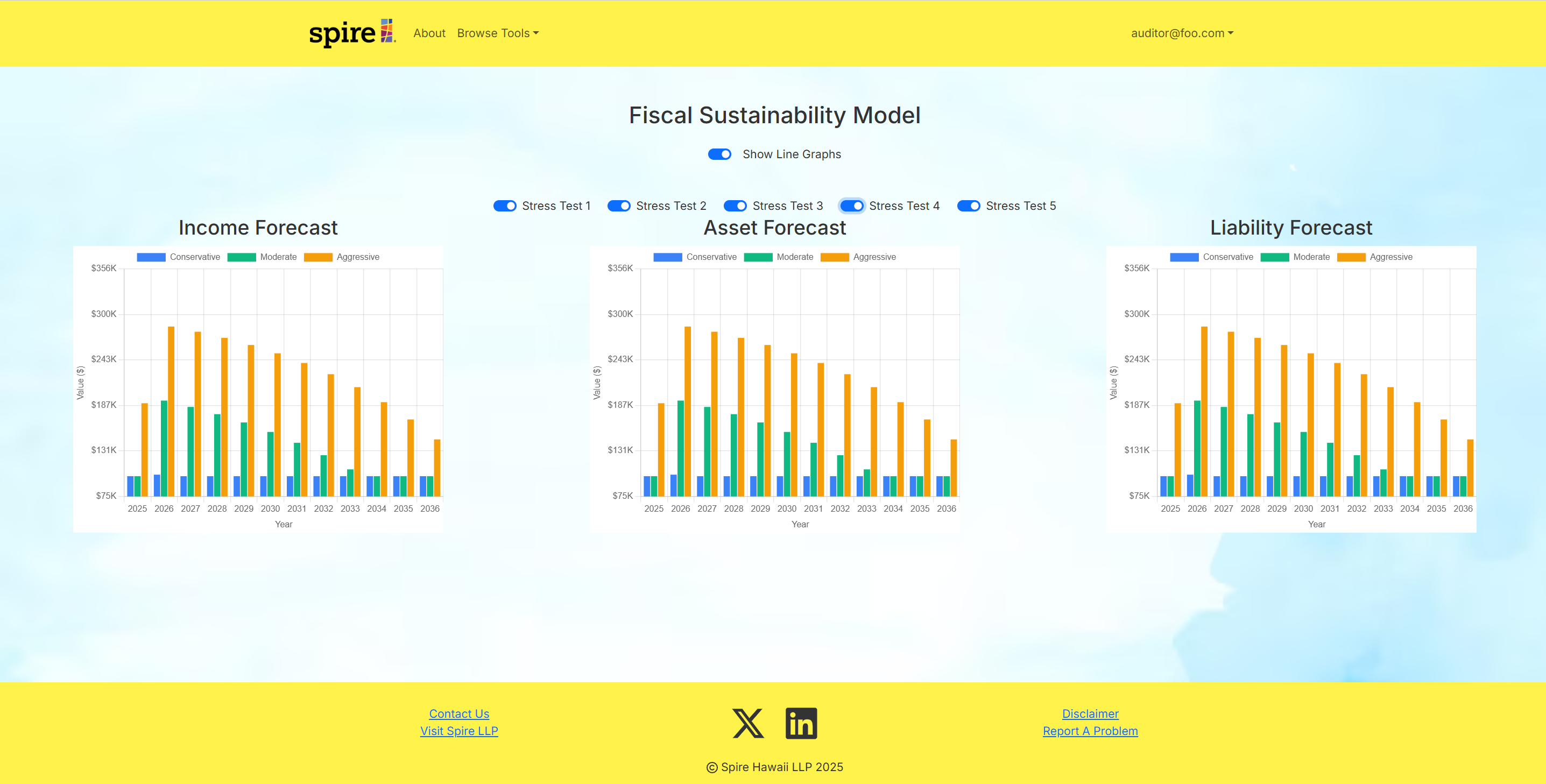
Financial Sustainability Model
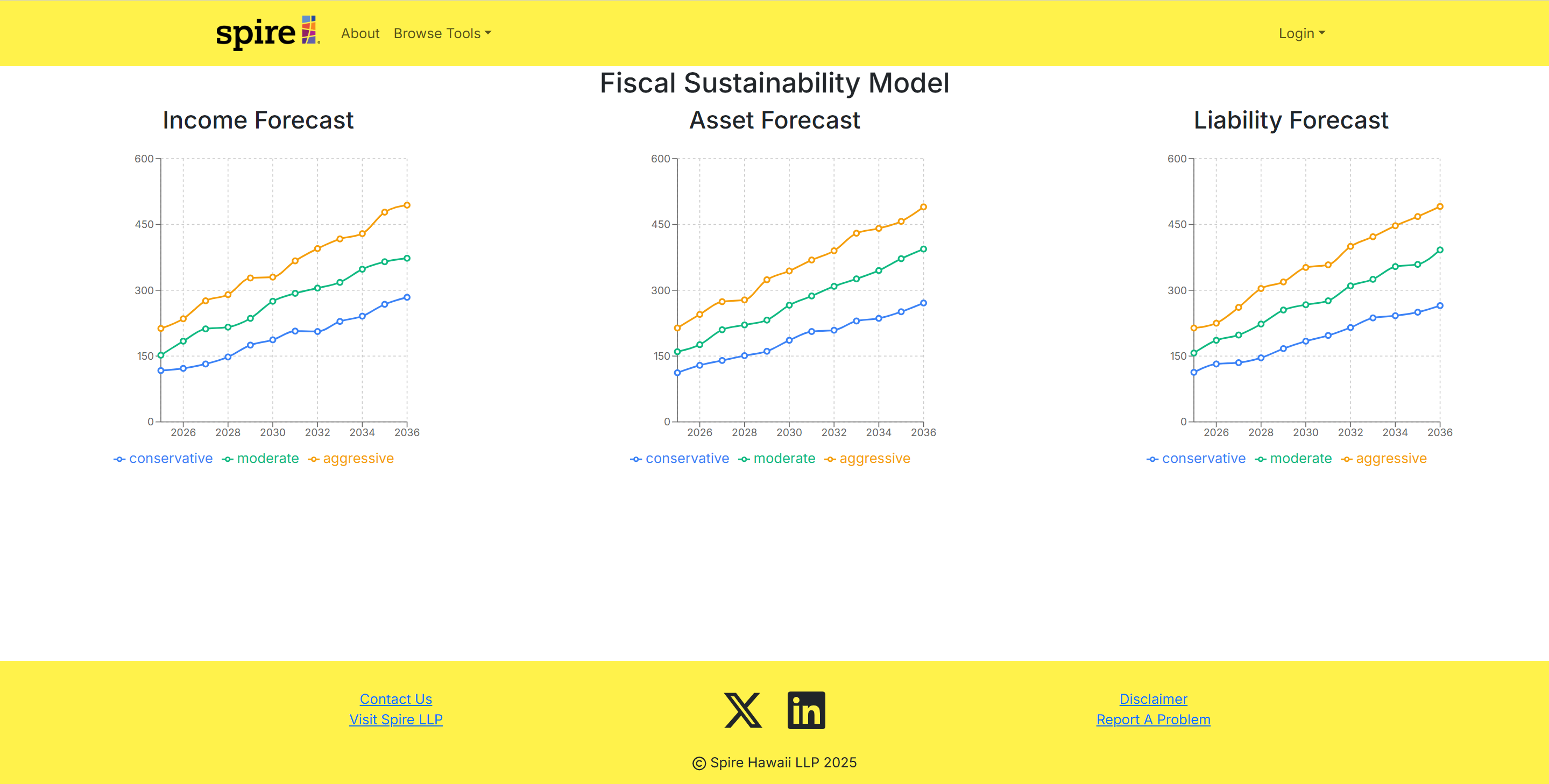
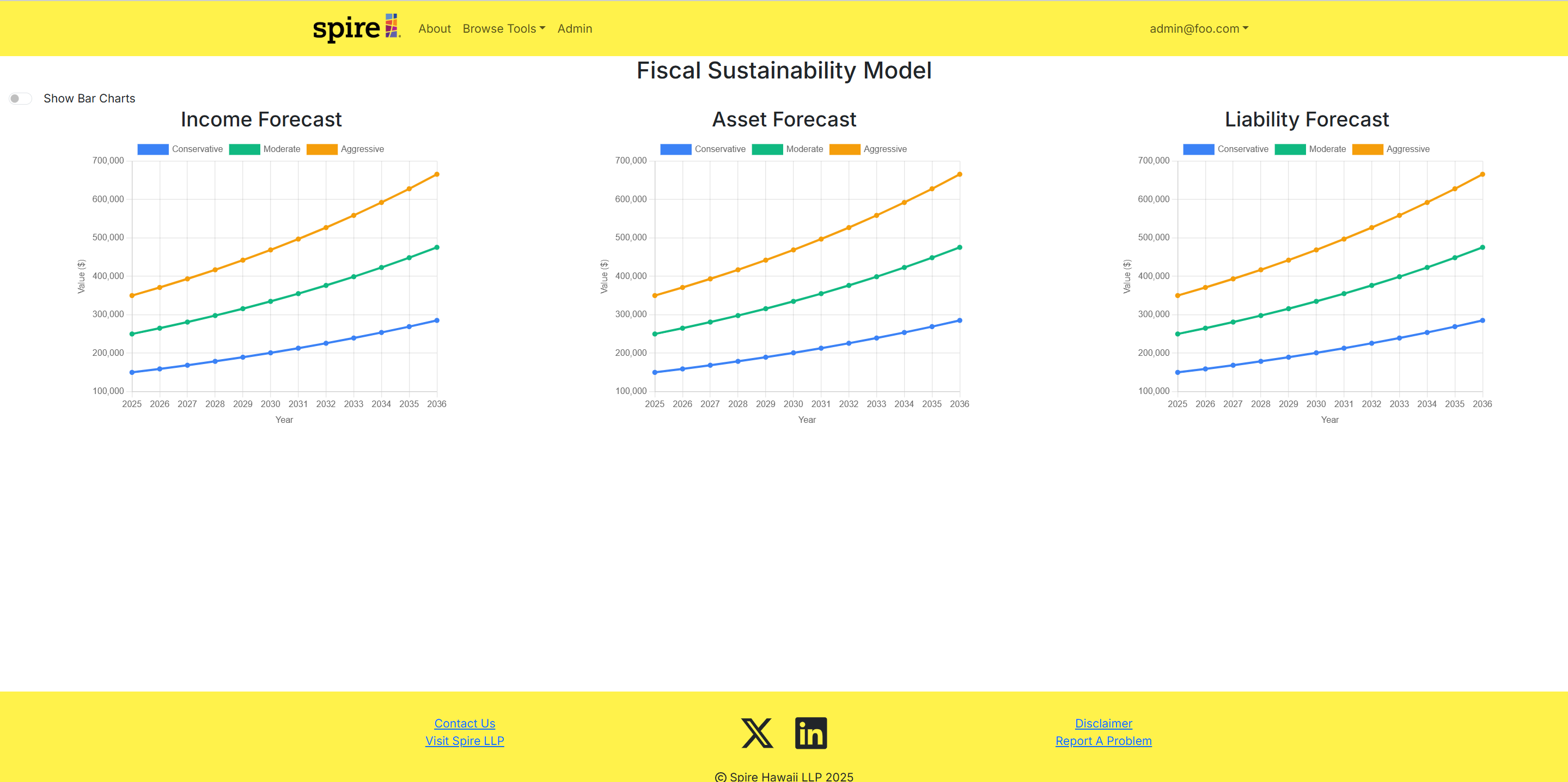
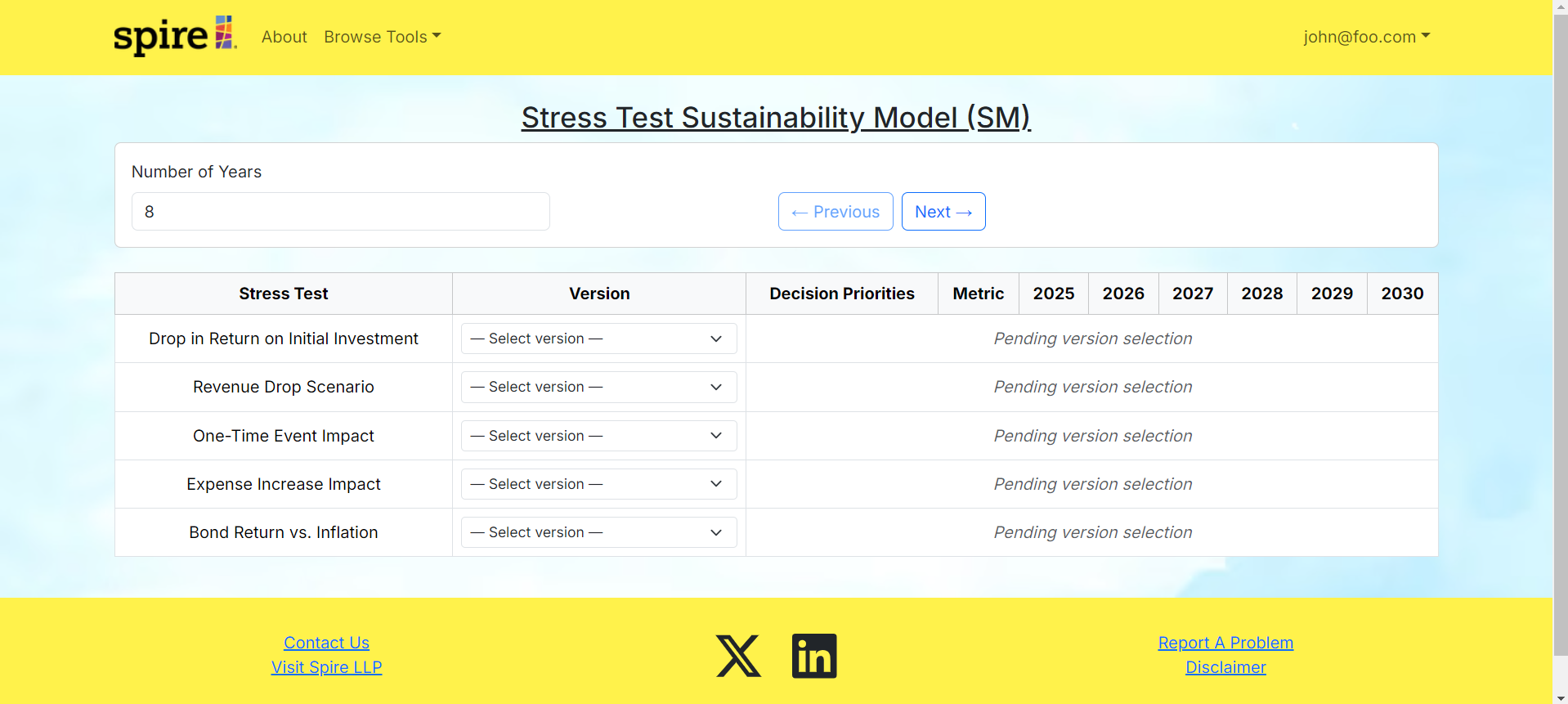
Users can view the financial sustainability model. For each stress test, they can pick what version of the stress test they want to see and also pick how many years they want to forecast. To see the years the do not fit on the table, the user can click the next or previous buttons.

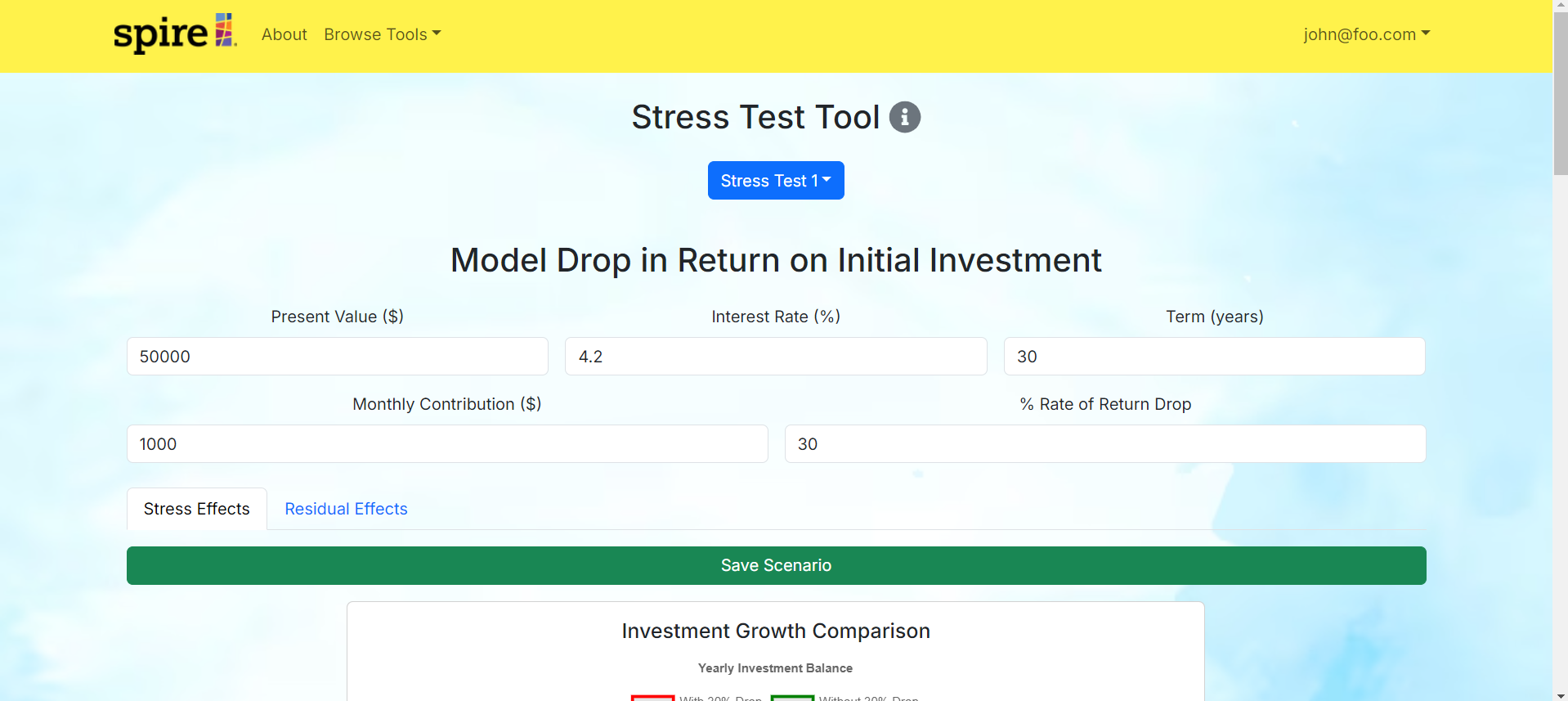
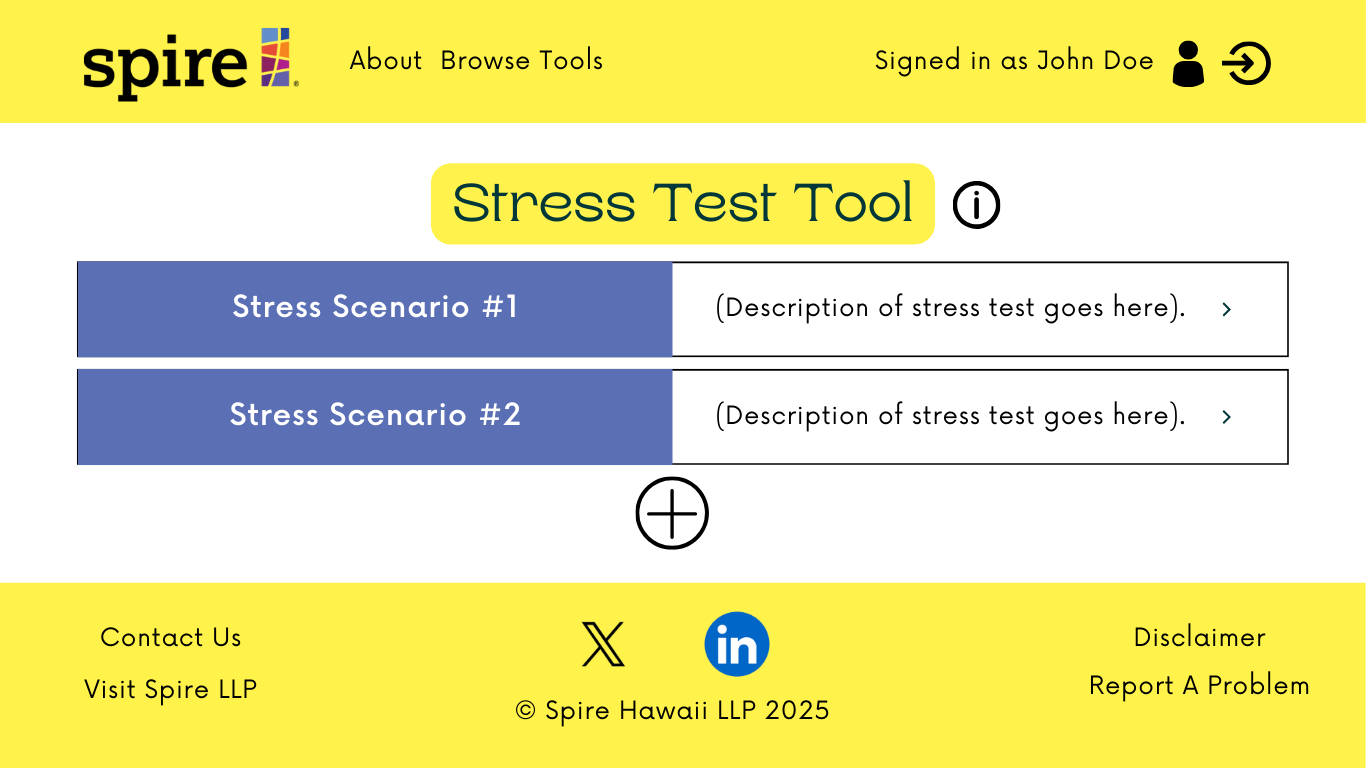
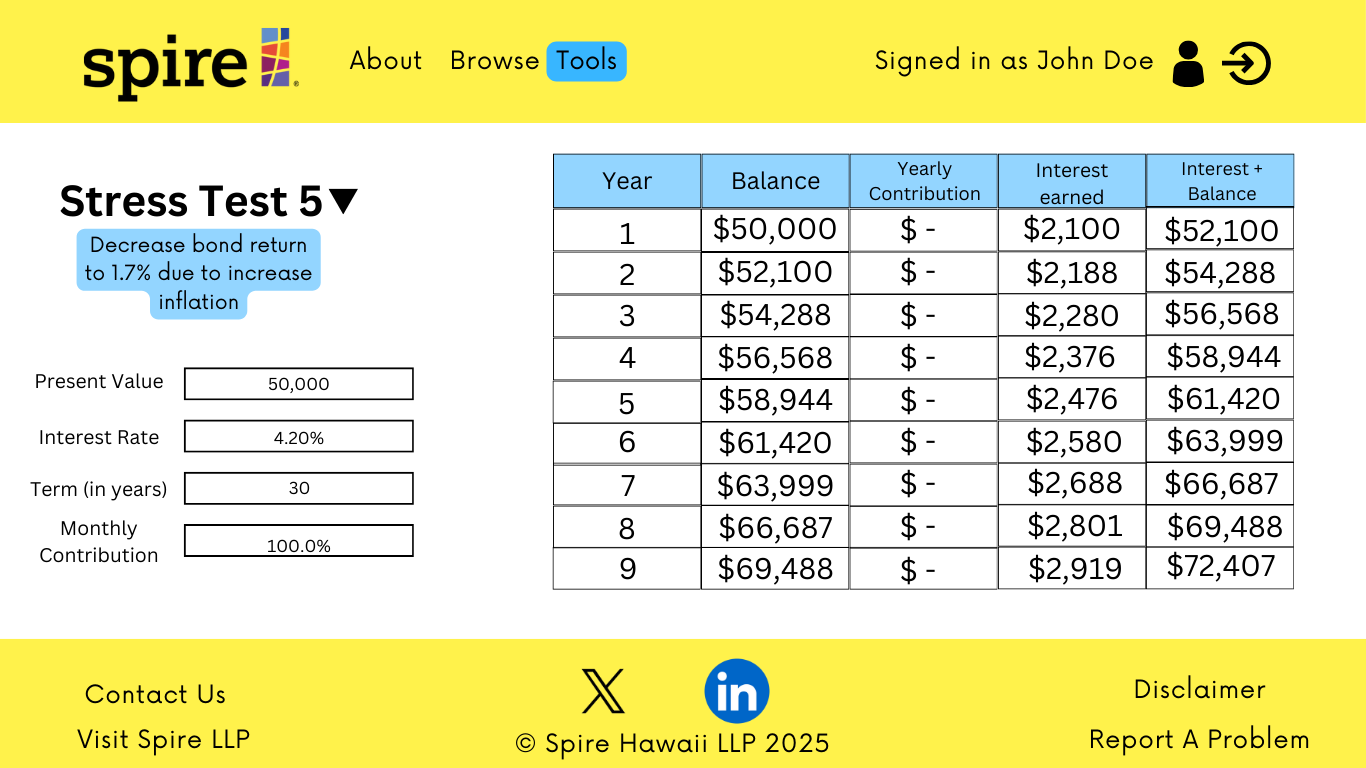
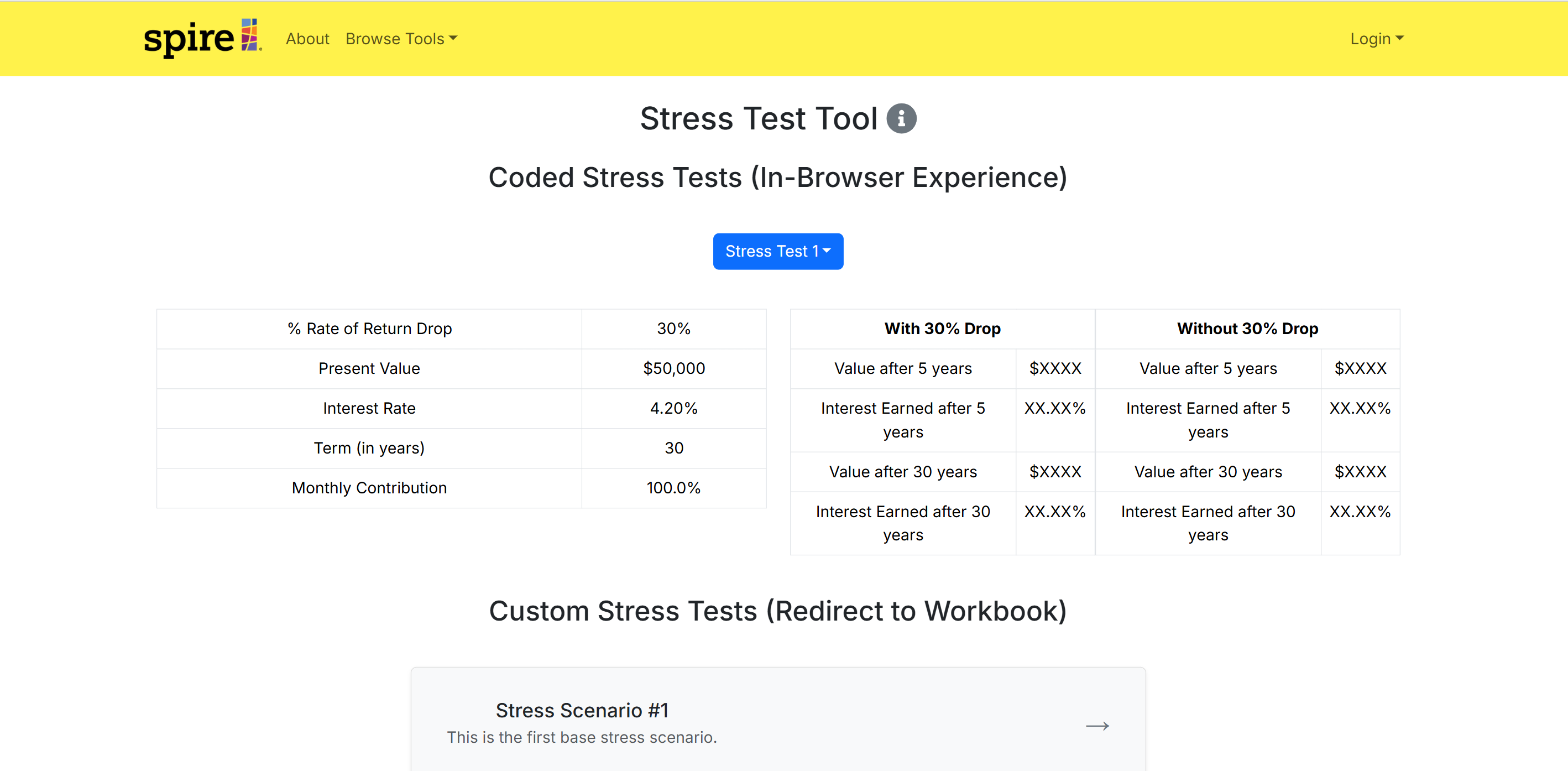
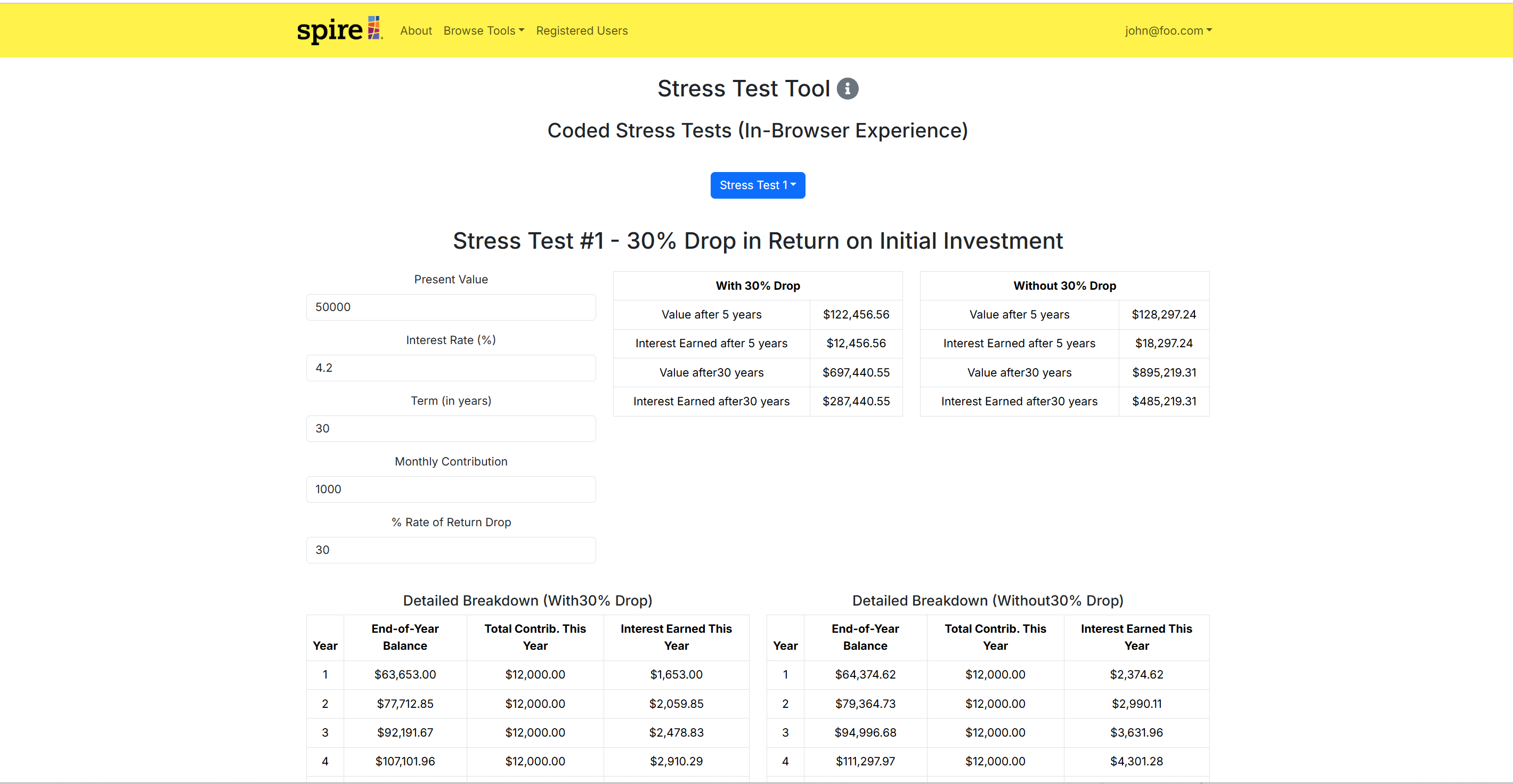
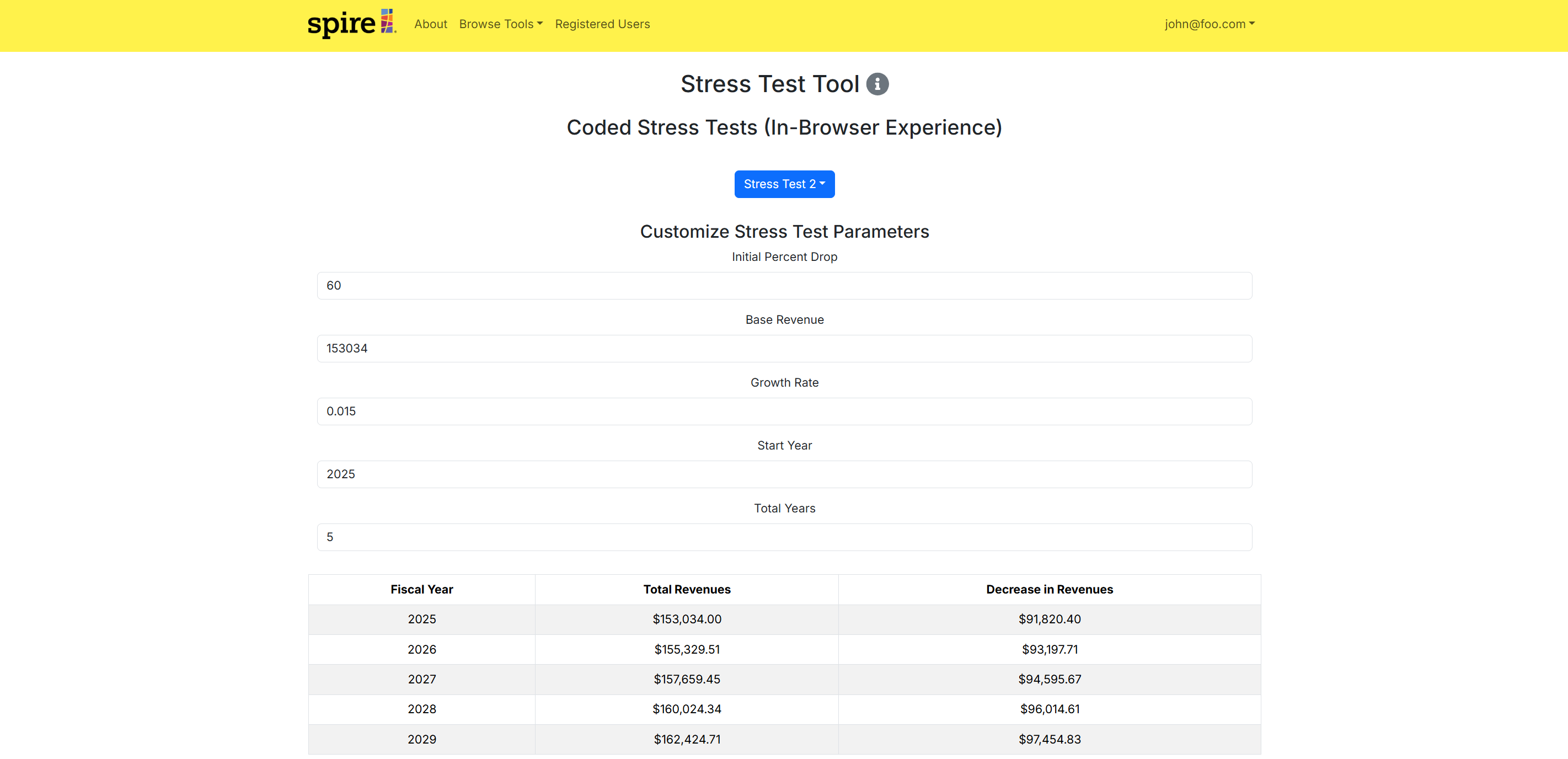
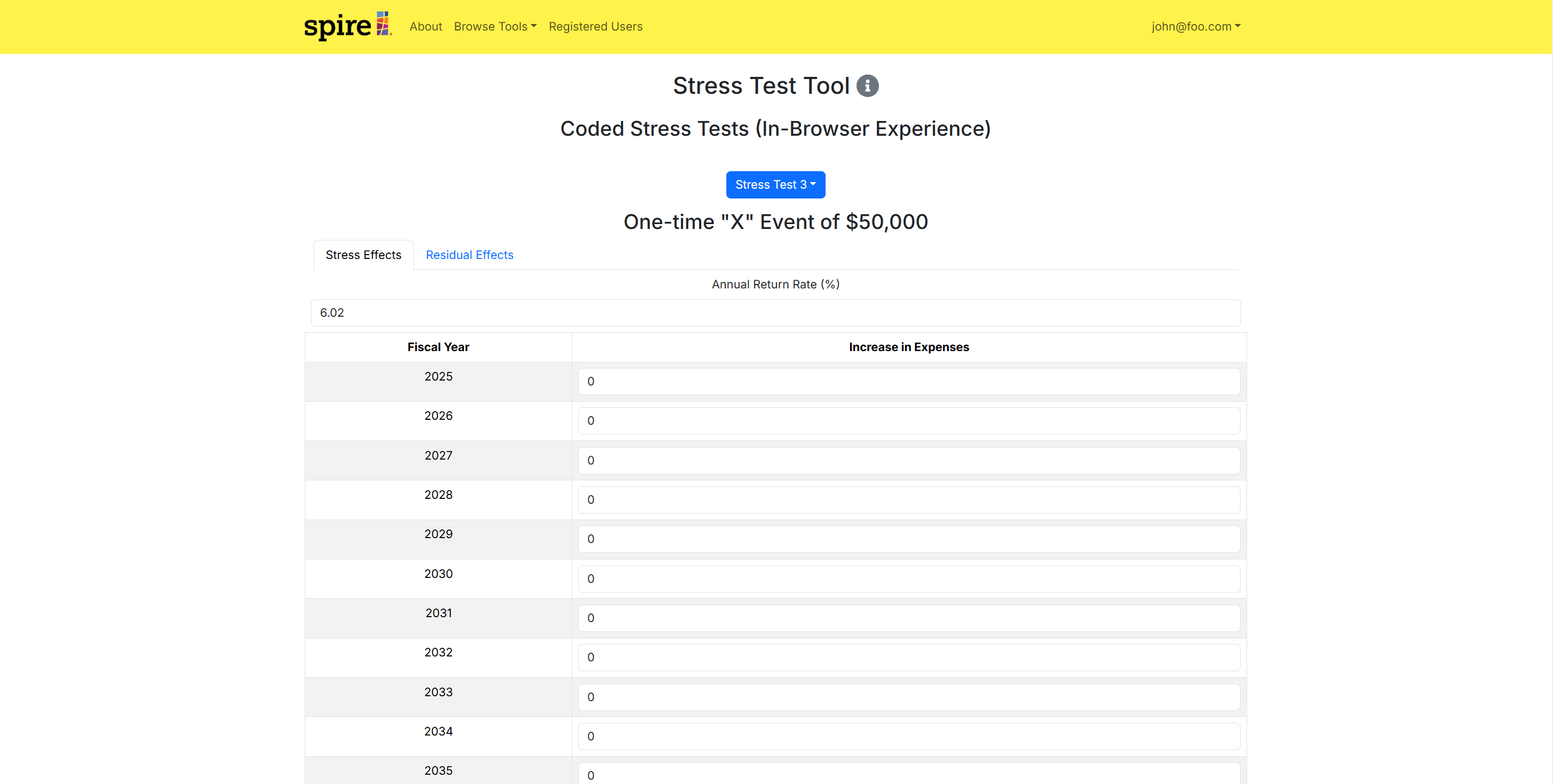
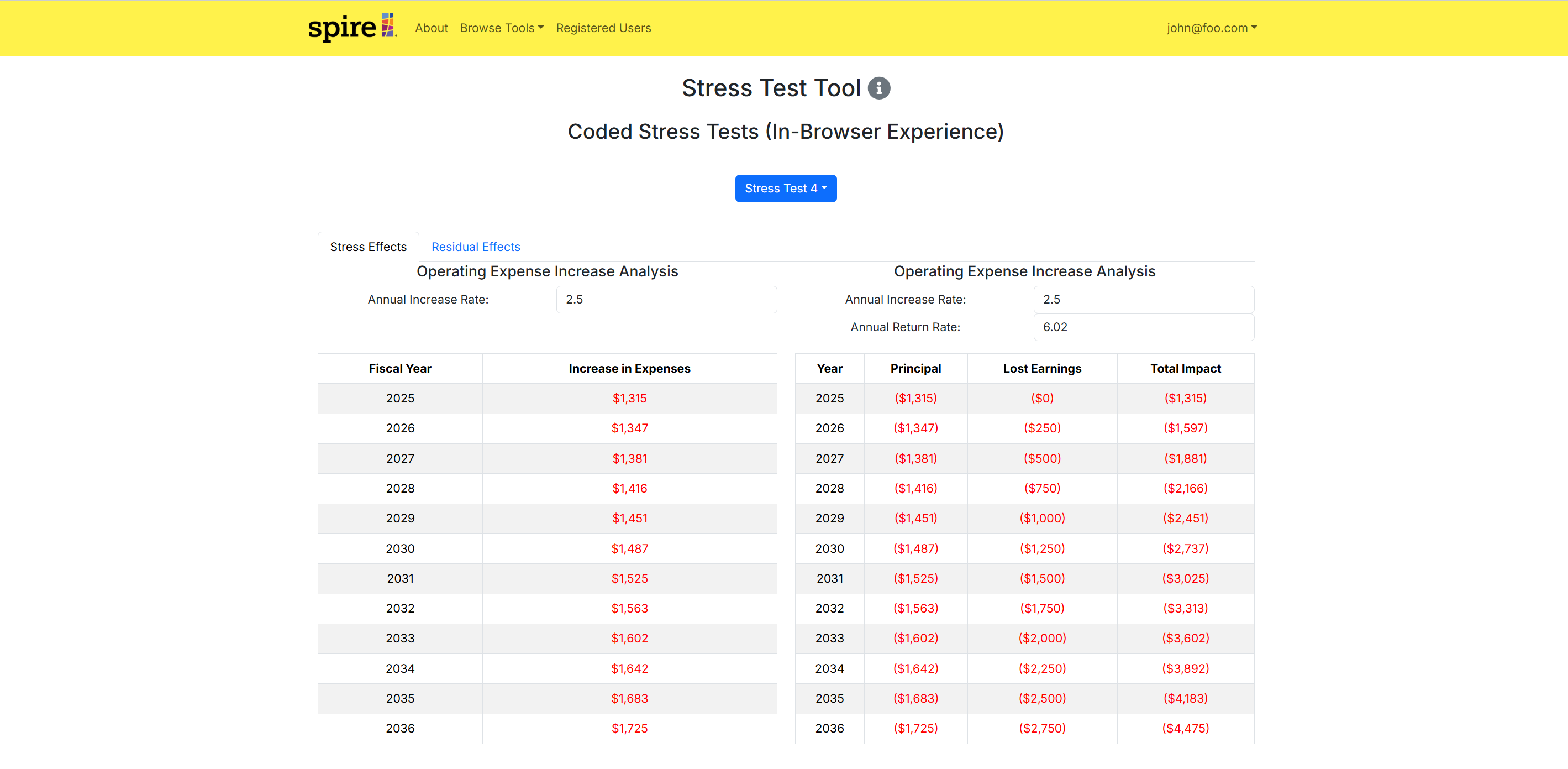
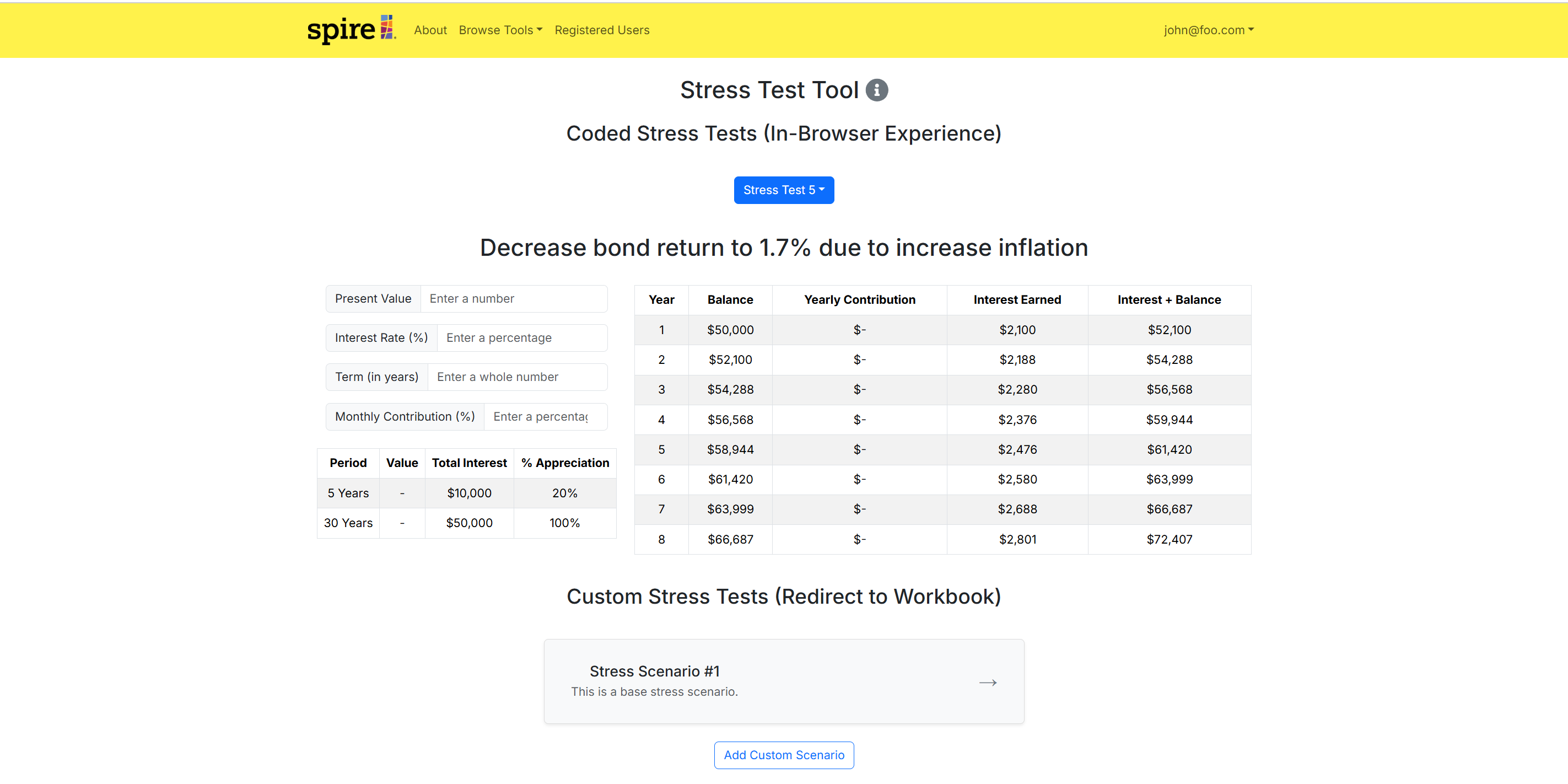
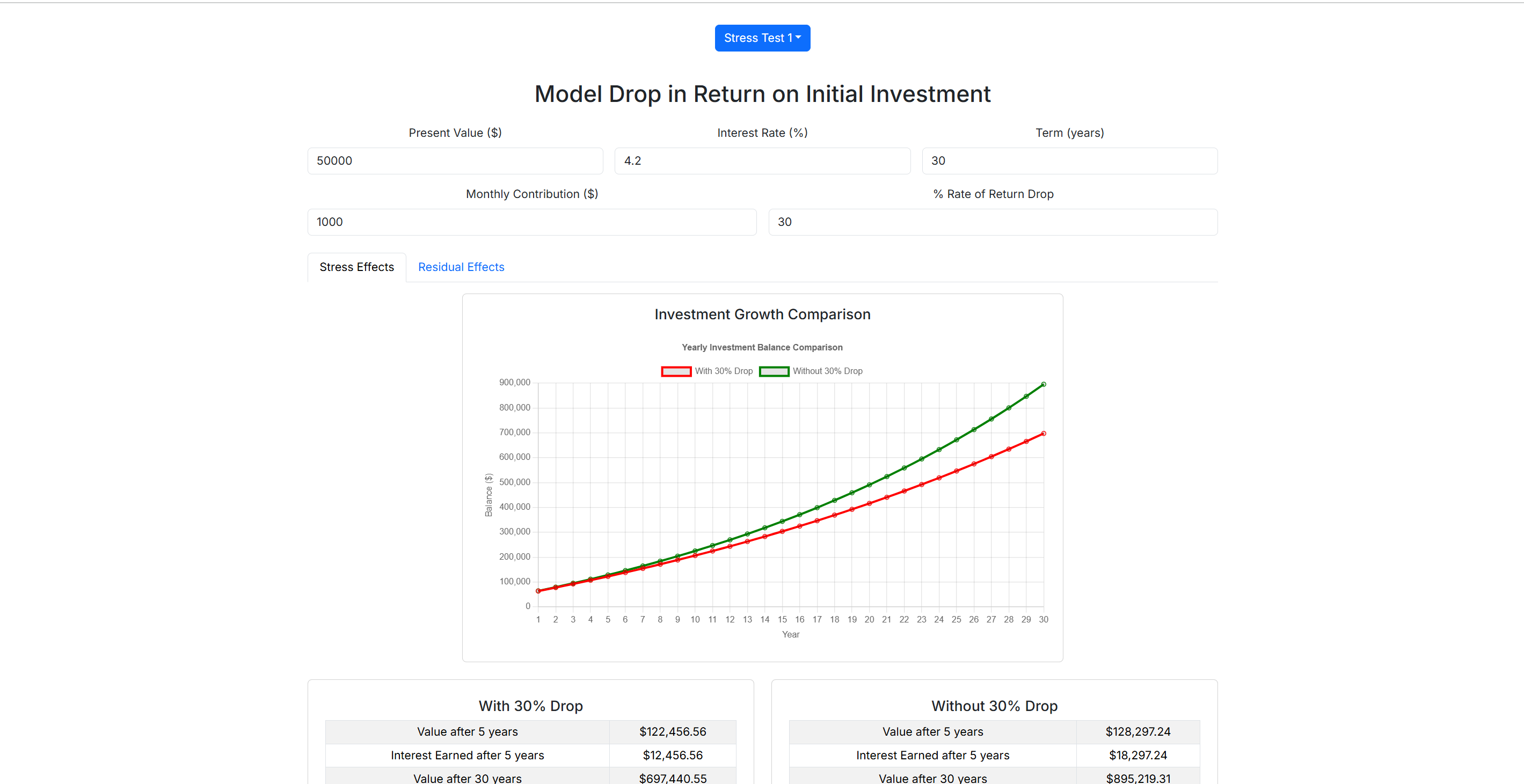
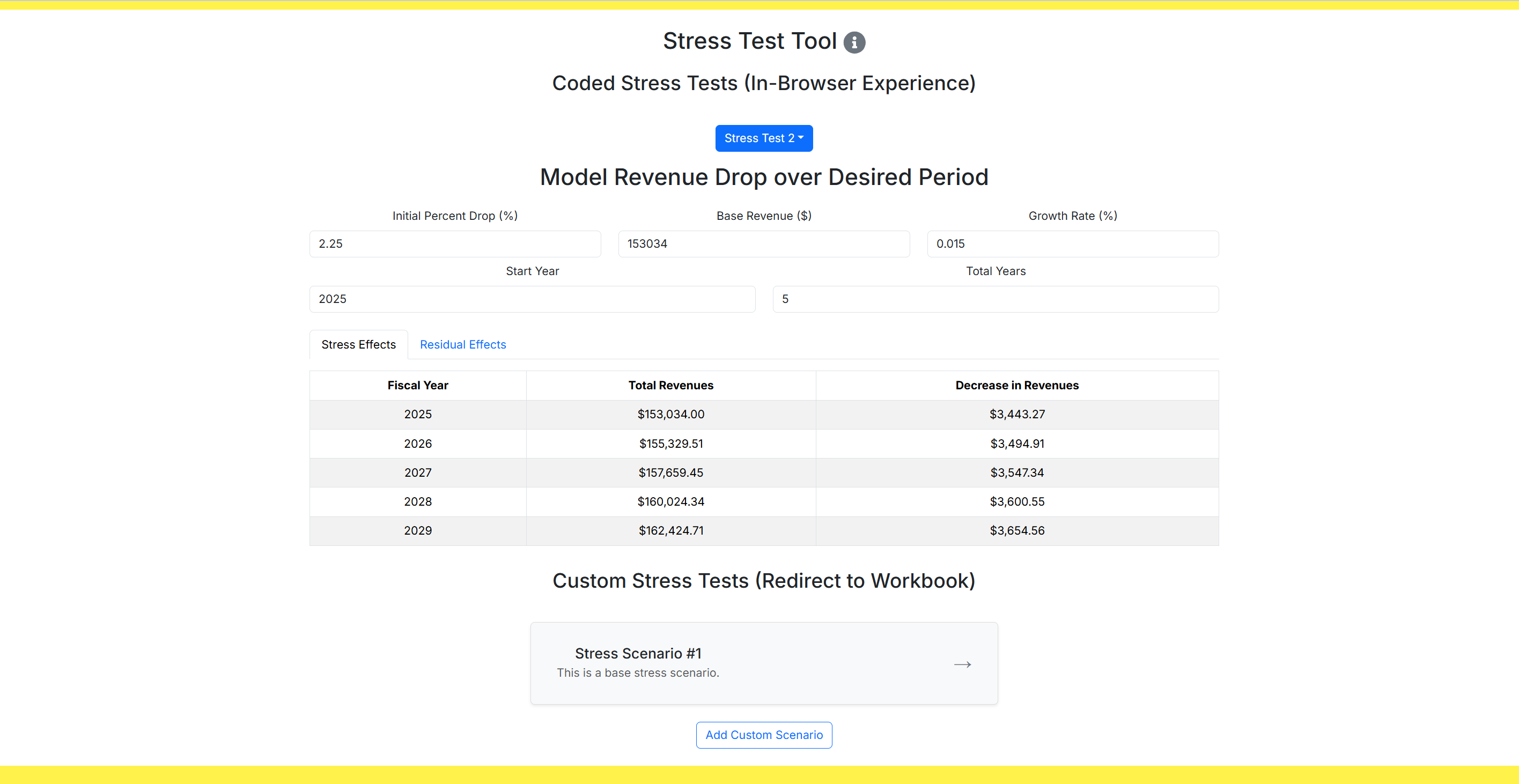
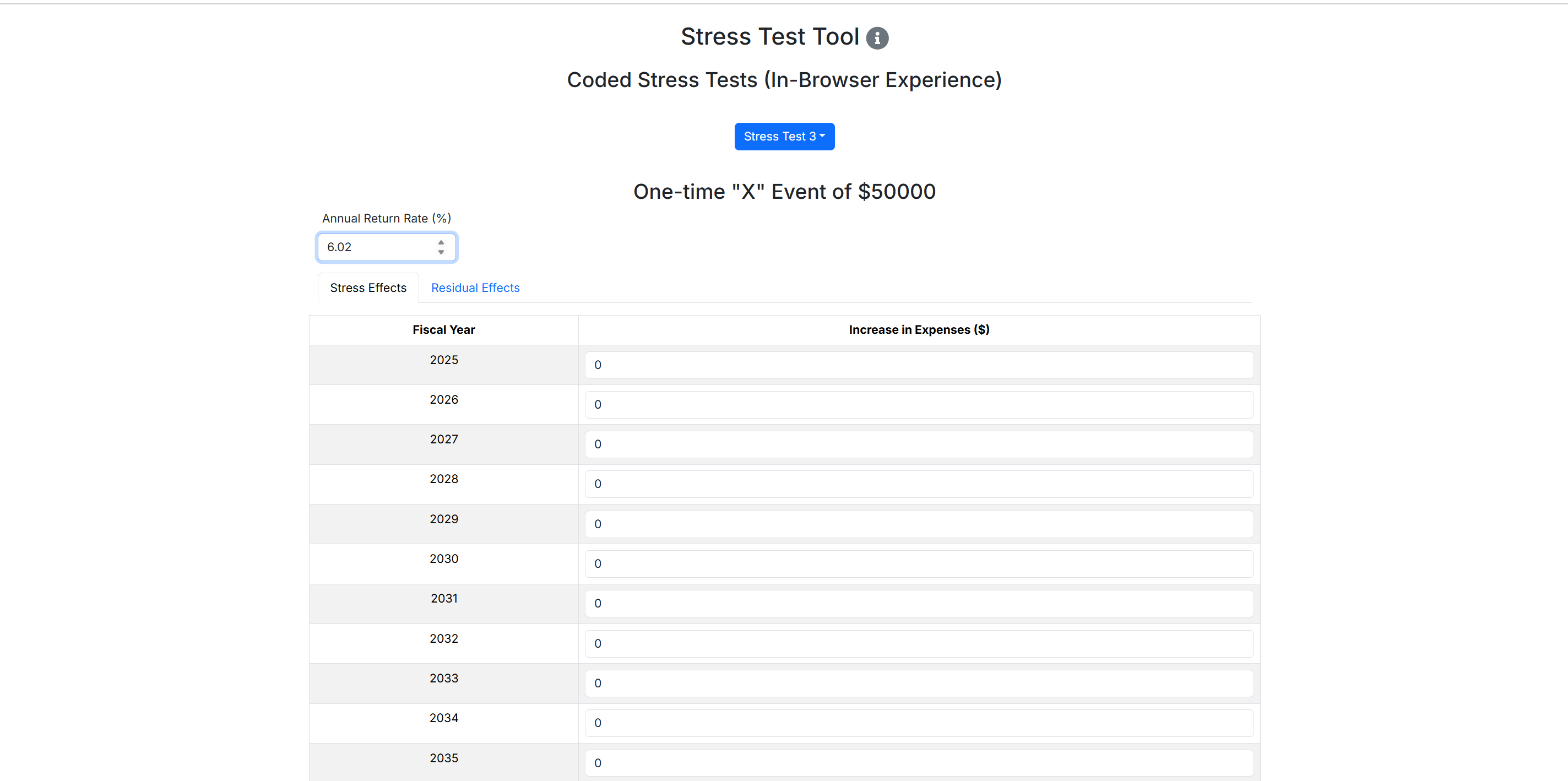
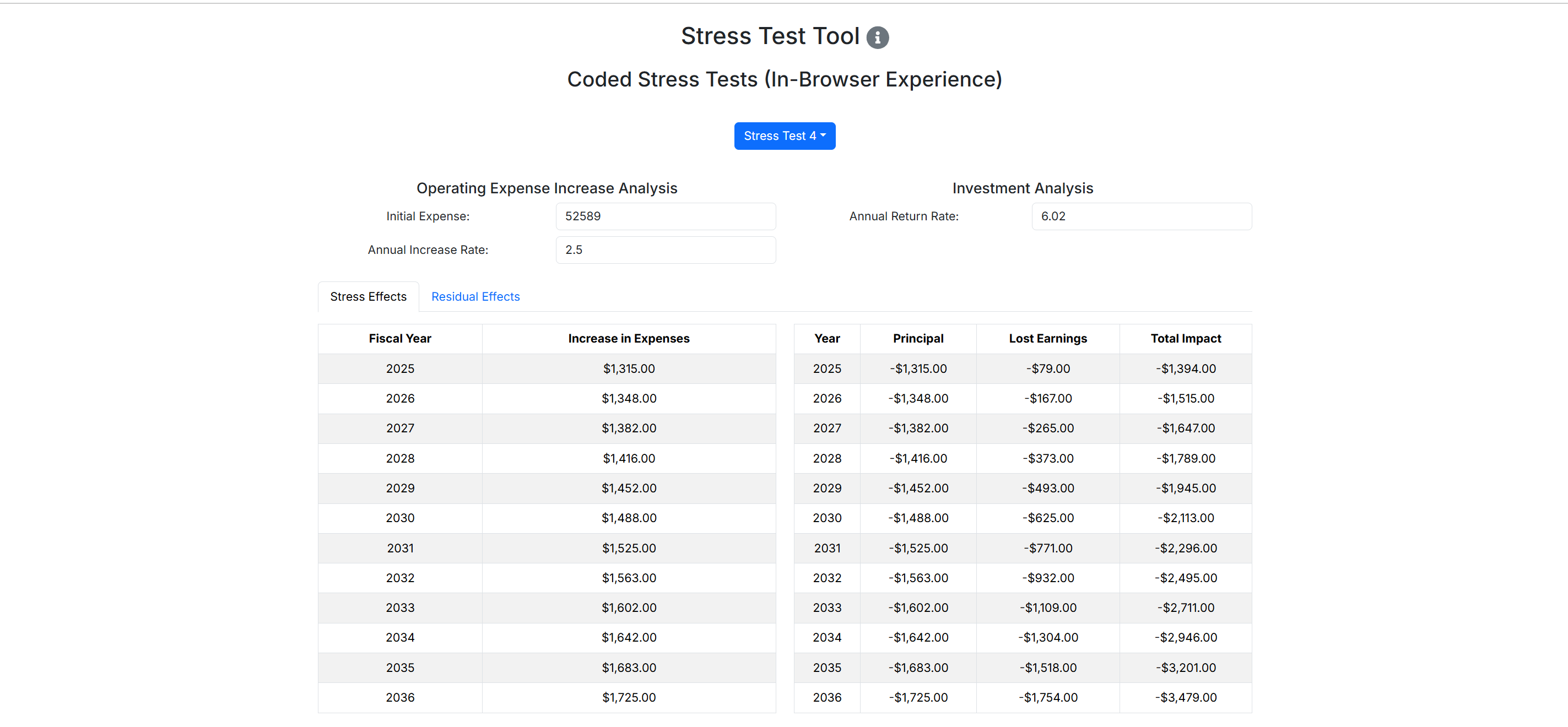
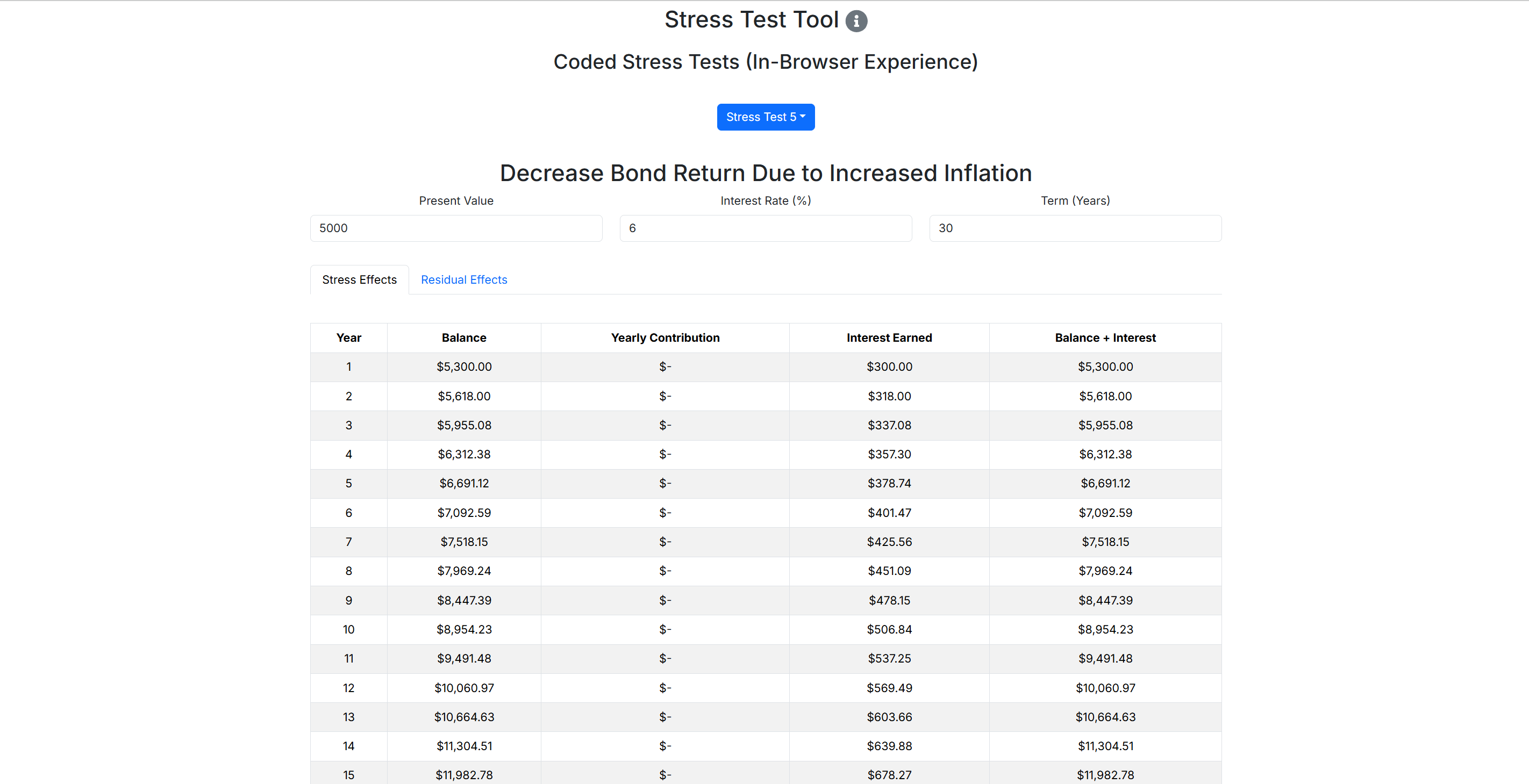
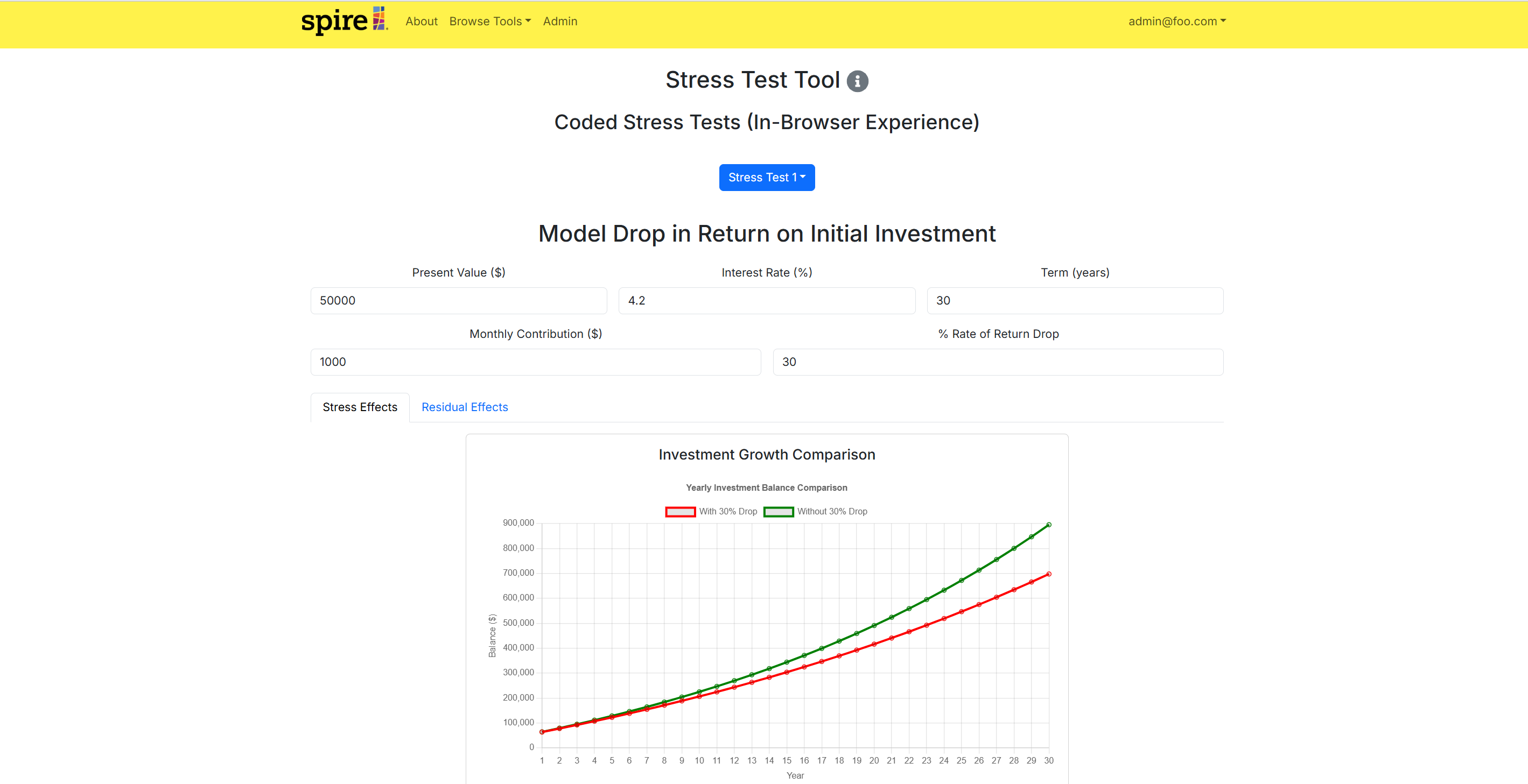
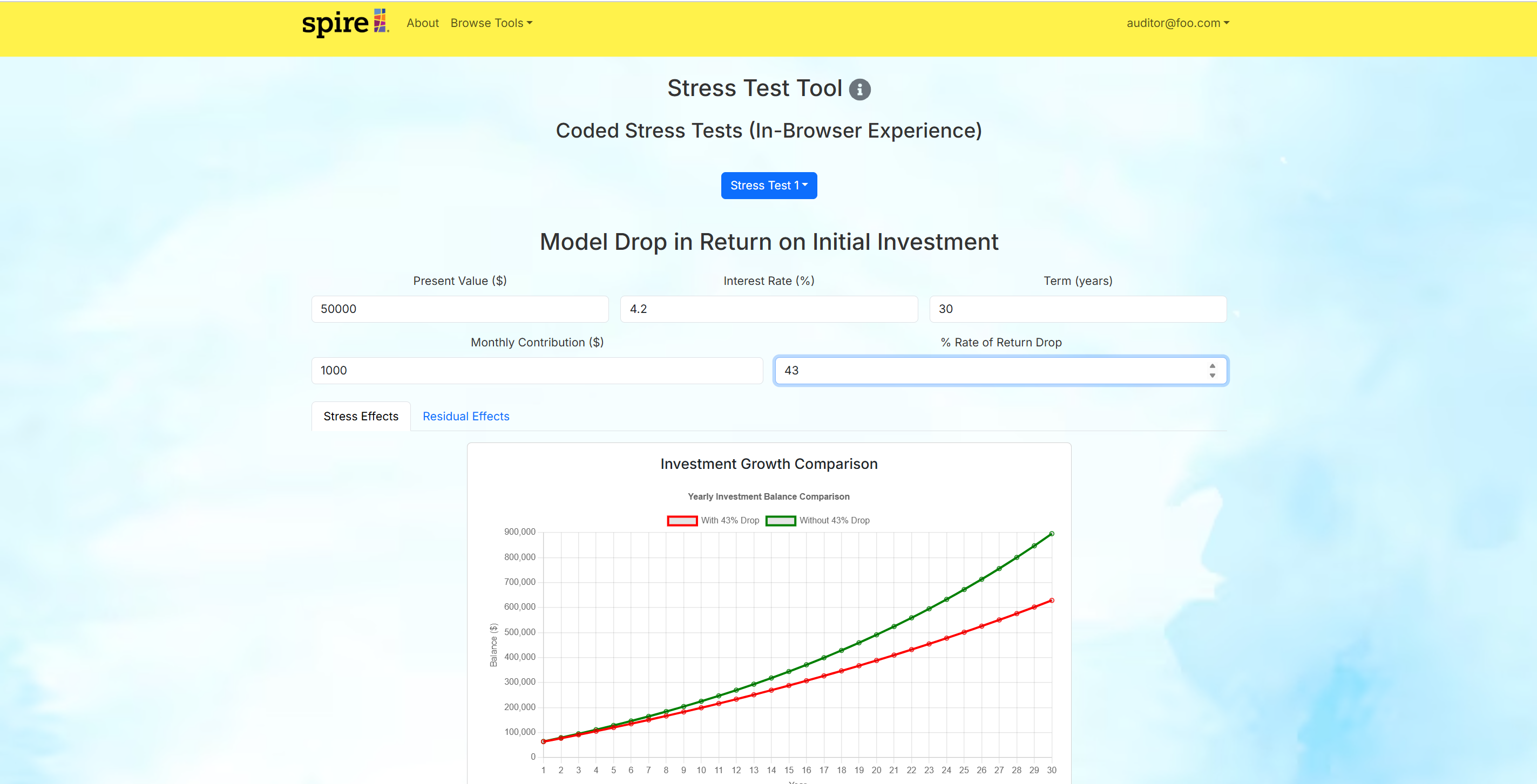
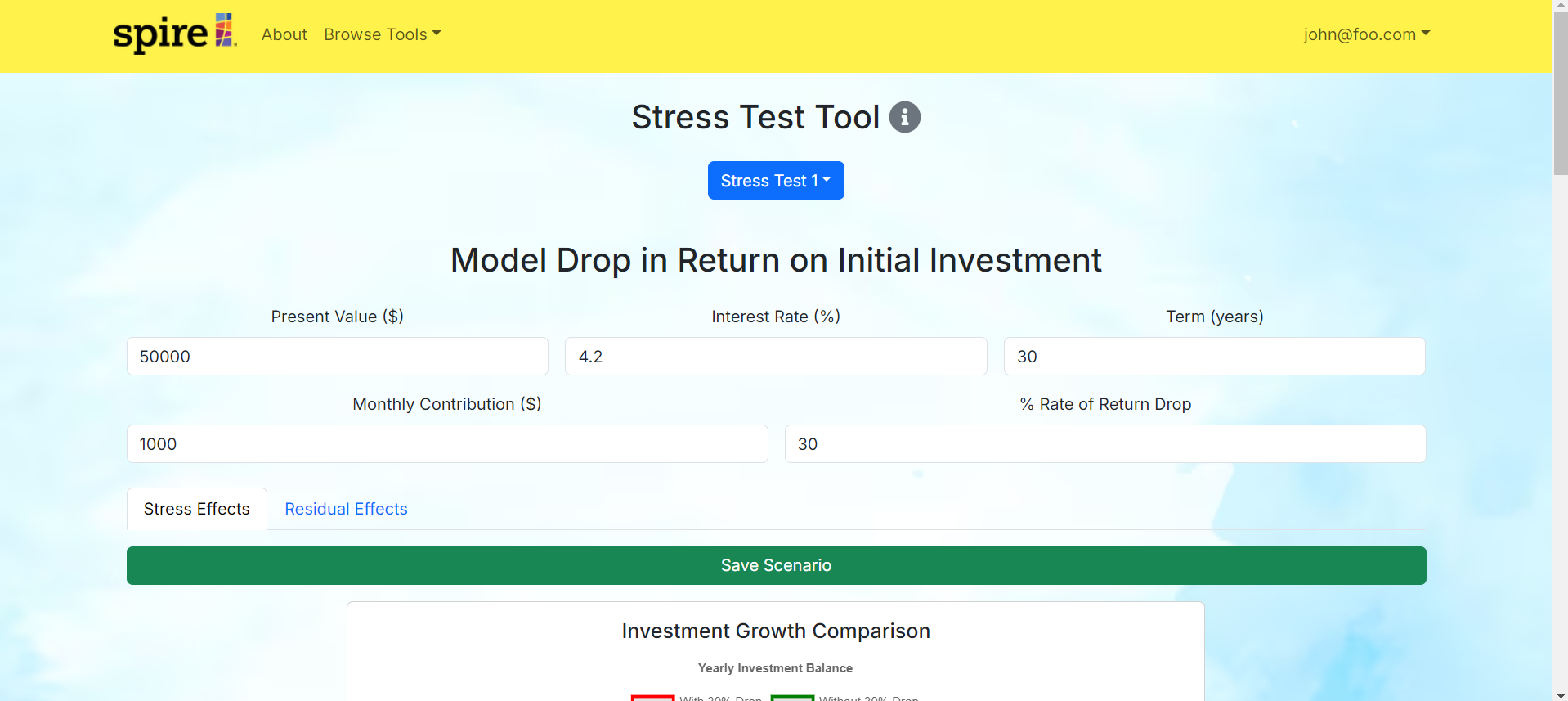
Stress Tests Editor
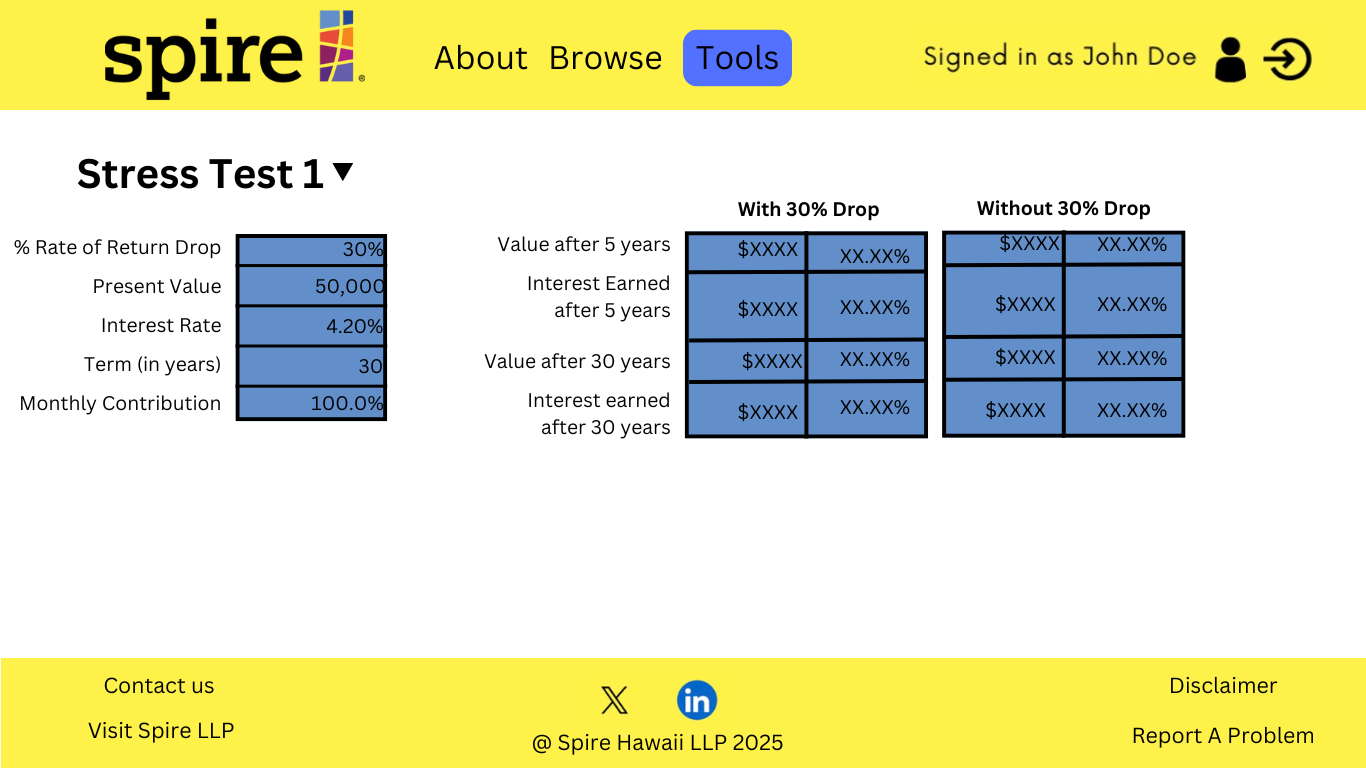
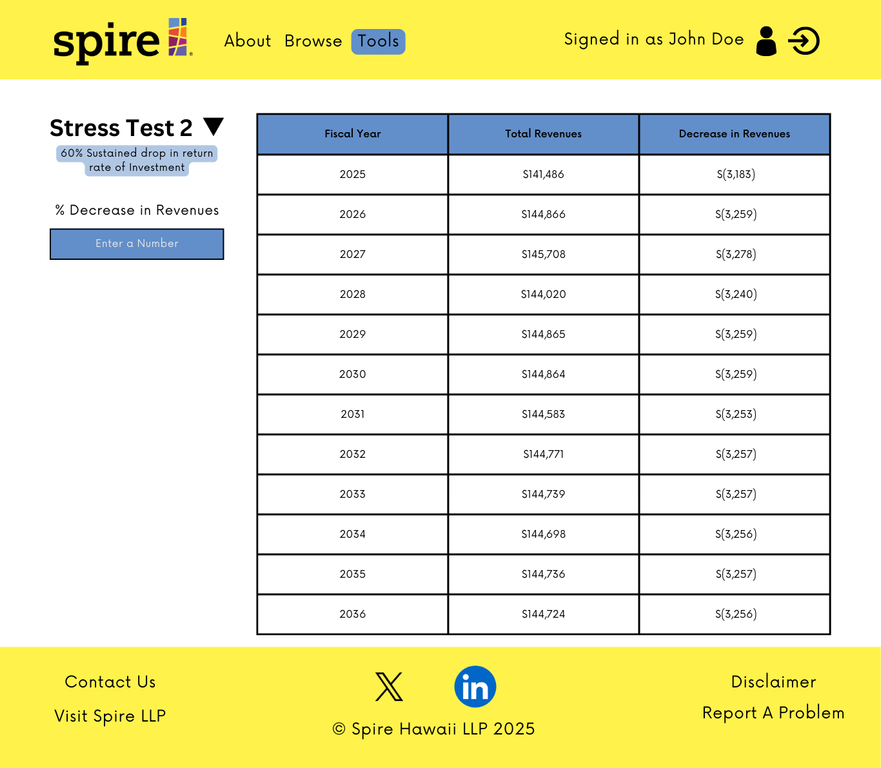
Users can view the stress tests editor page. They will be able to forecast five different stress tests scenarios. Each scenario have different value inputs that the user can change to fit what they want to forecast. To view the different stress test options, the user can click on the "Stress Test 1" button and change to see other stress tests and even their custom stress tests. To save any changed values, the user can click on "Save Scenario" and any changes will be displayed in the graphs, tables, and the sustainability model page as well.

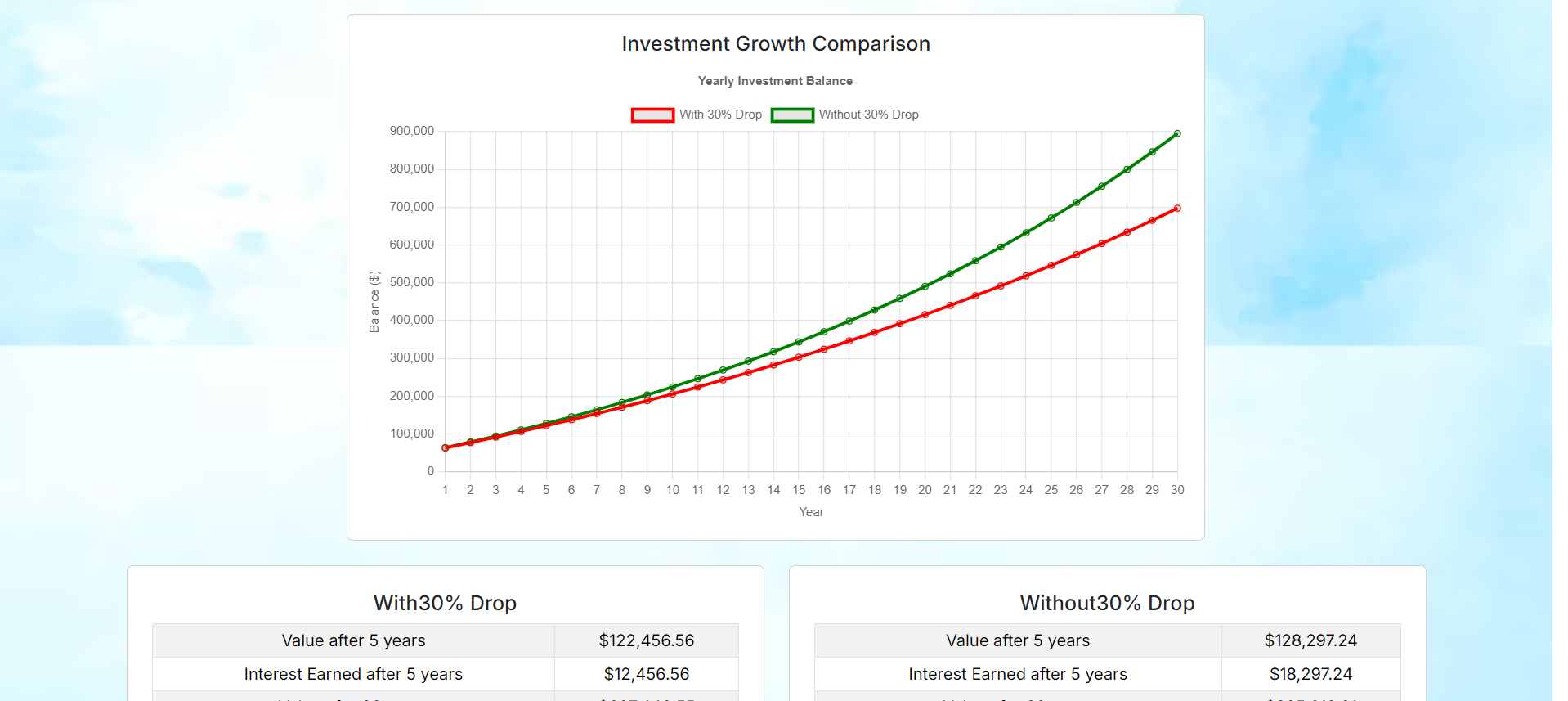
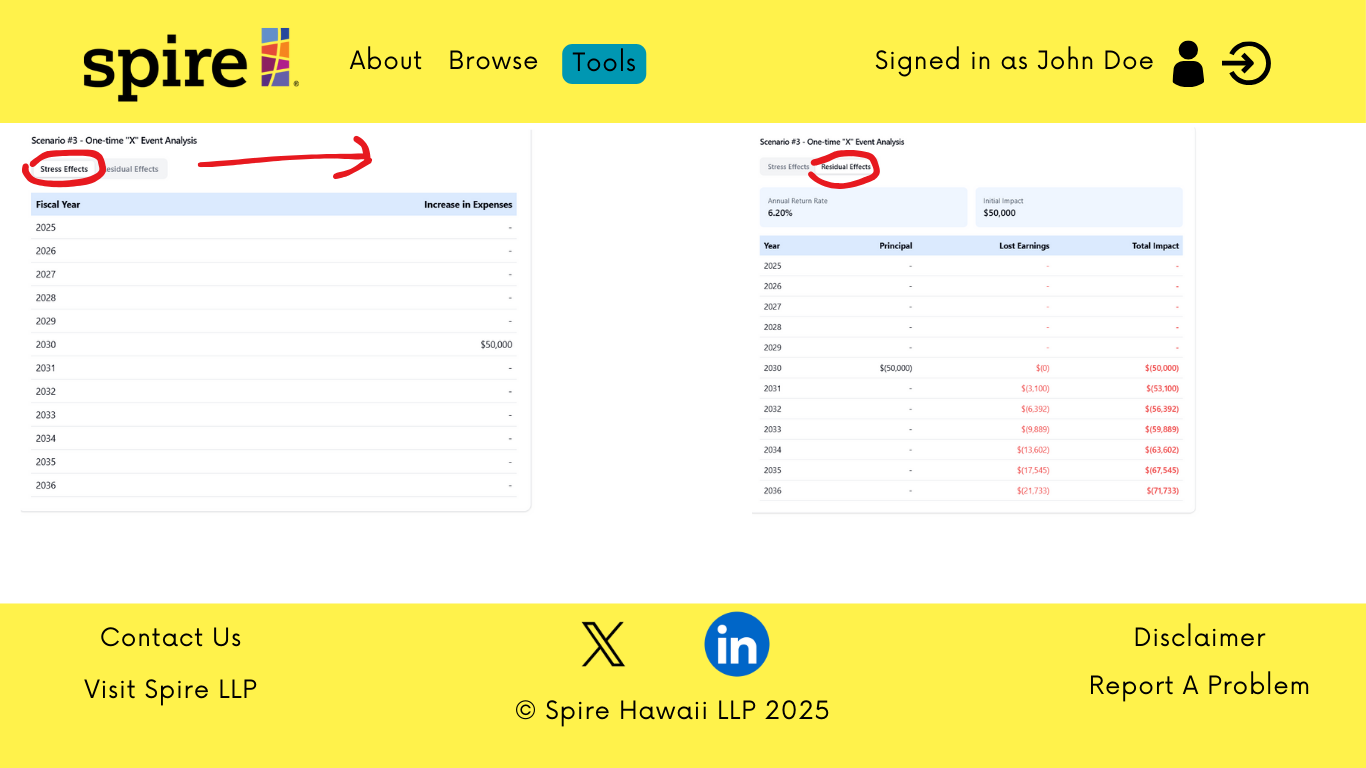
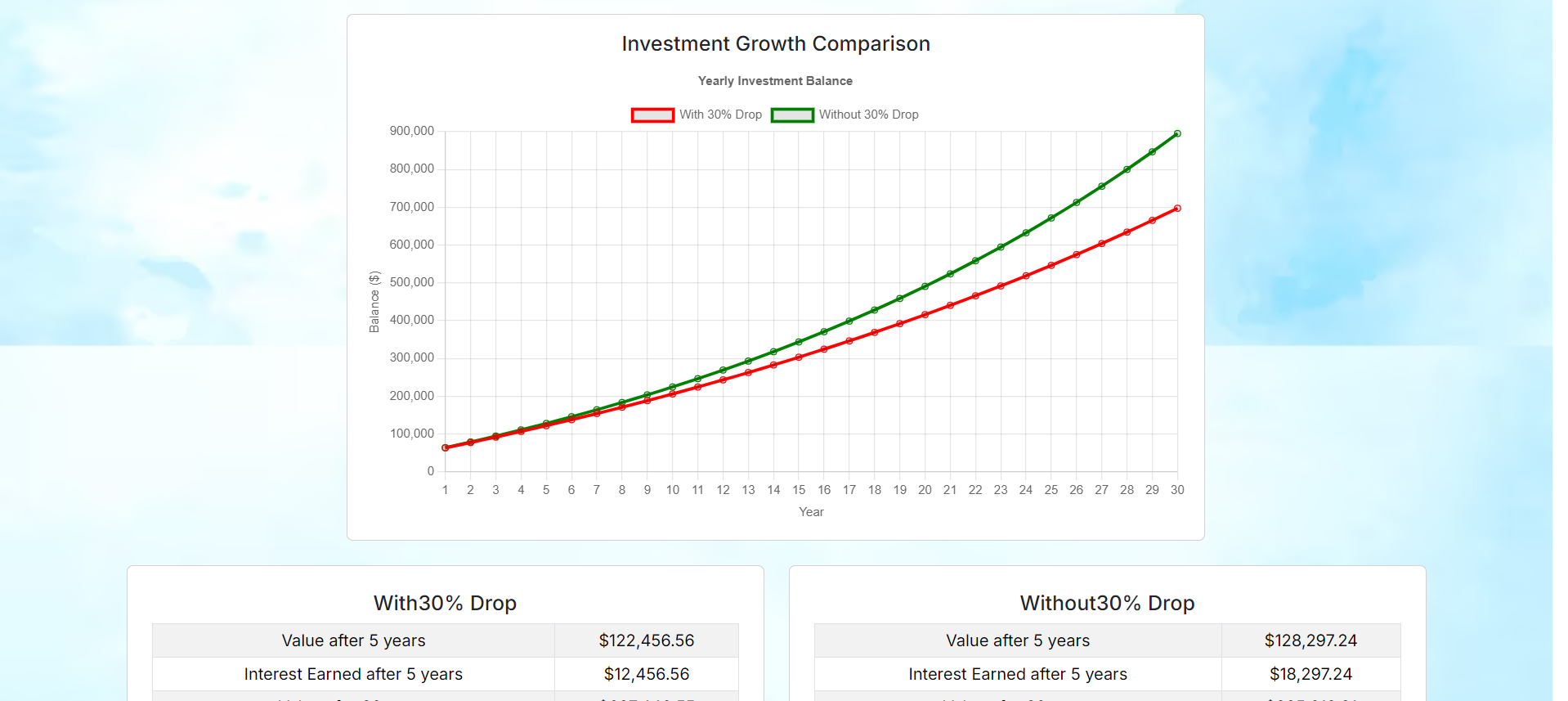
Each stress test page will also show a graph and table that will forecast the stress effects.

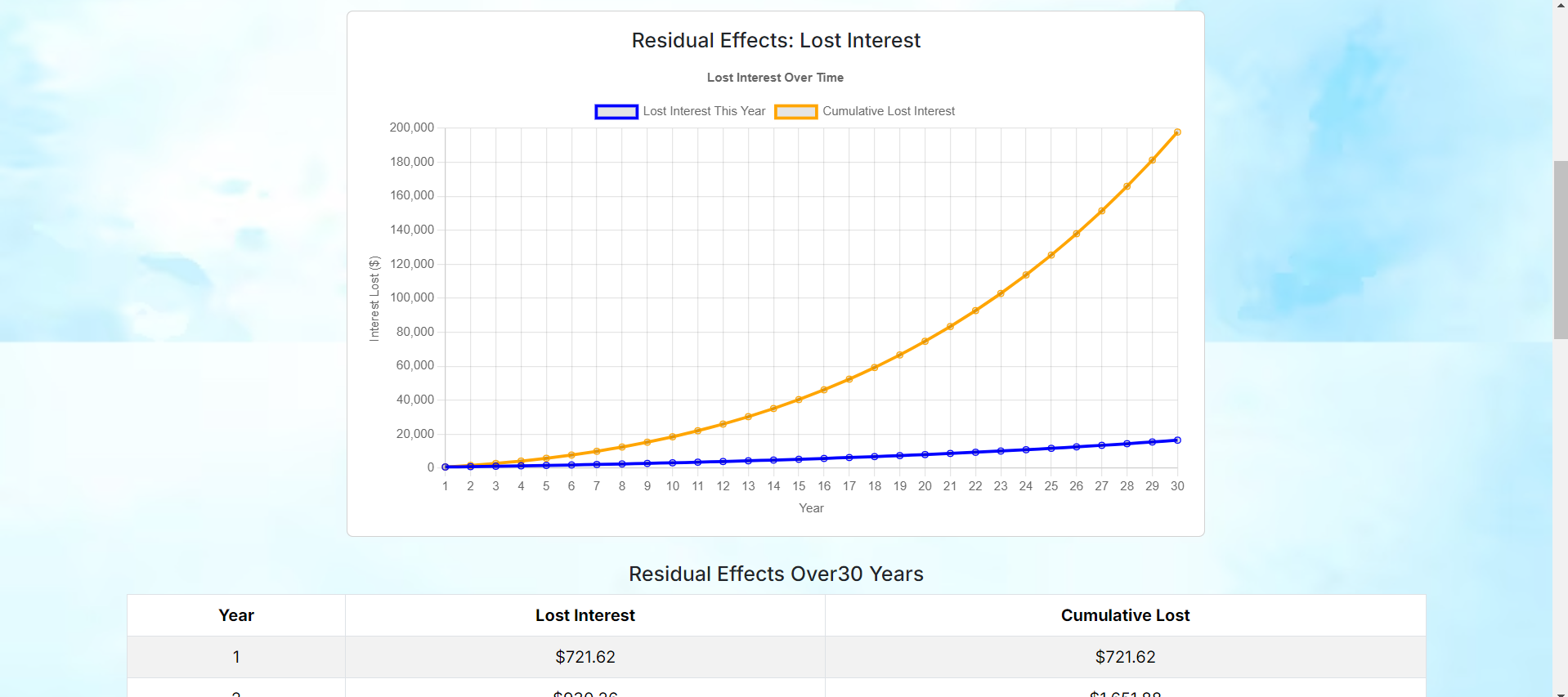
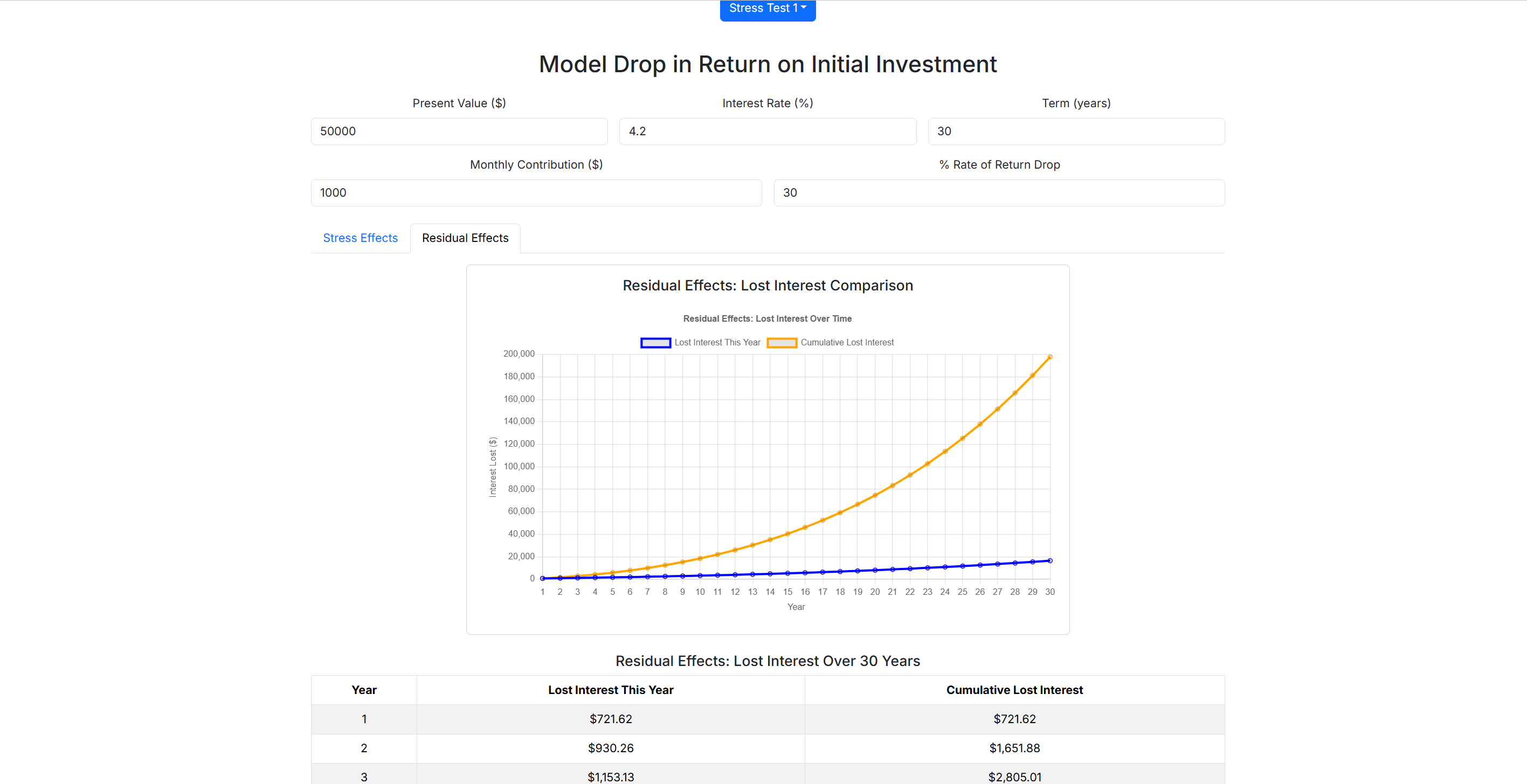
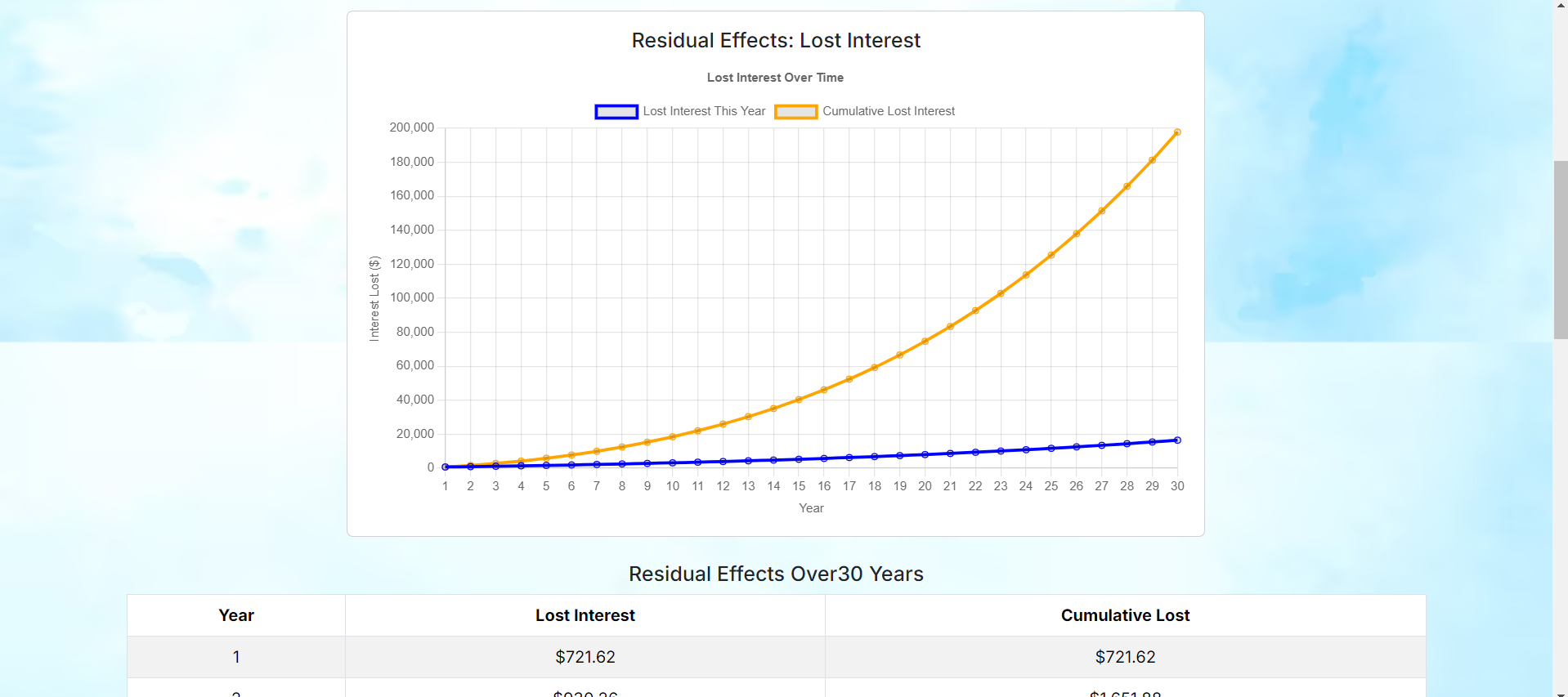
Each stress test page will also have the option to show the residual effects.

👉 Analyst Guide (Click to expand)
This section provides a walkthrough of the Pineapple Spire analyst interface and its capabilities. The analyst has the same capabilities as the user with aditional features.
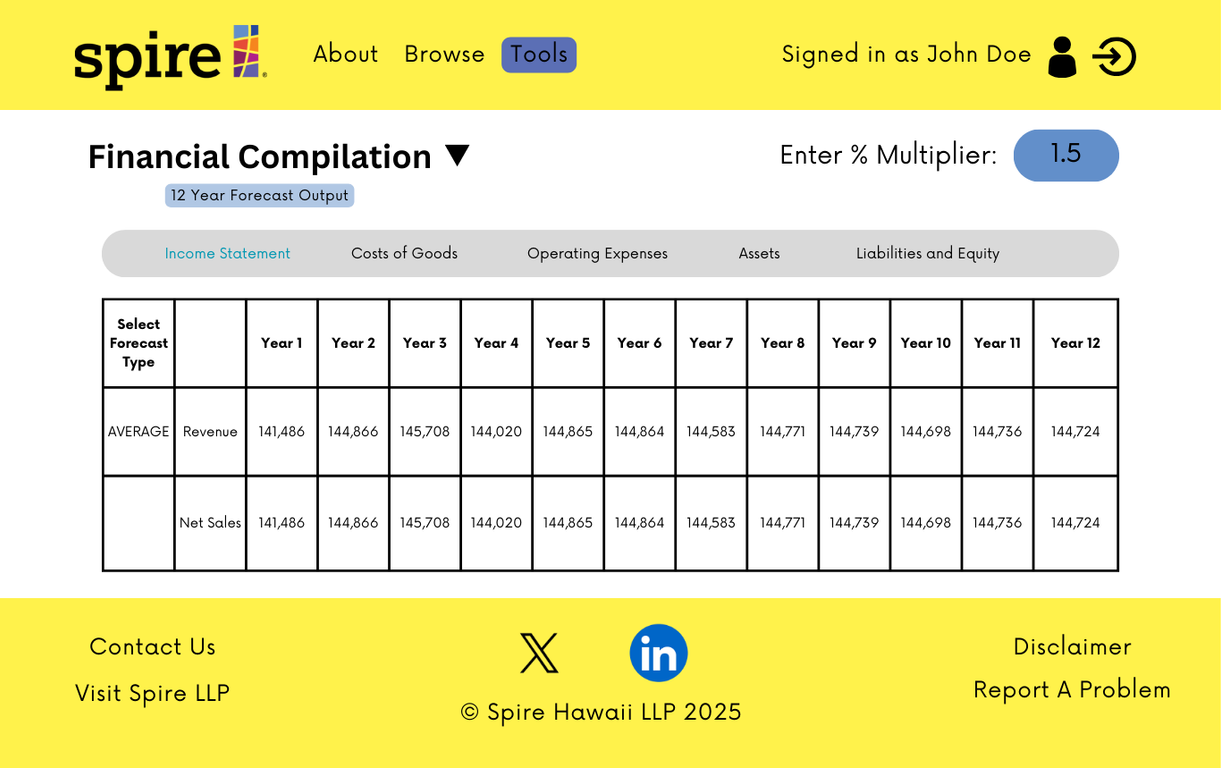
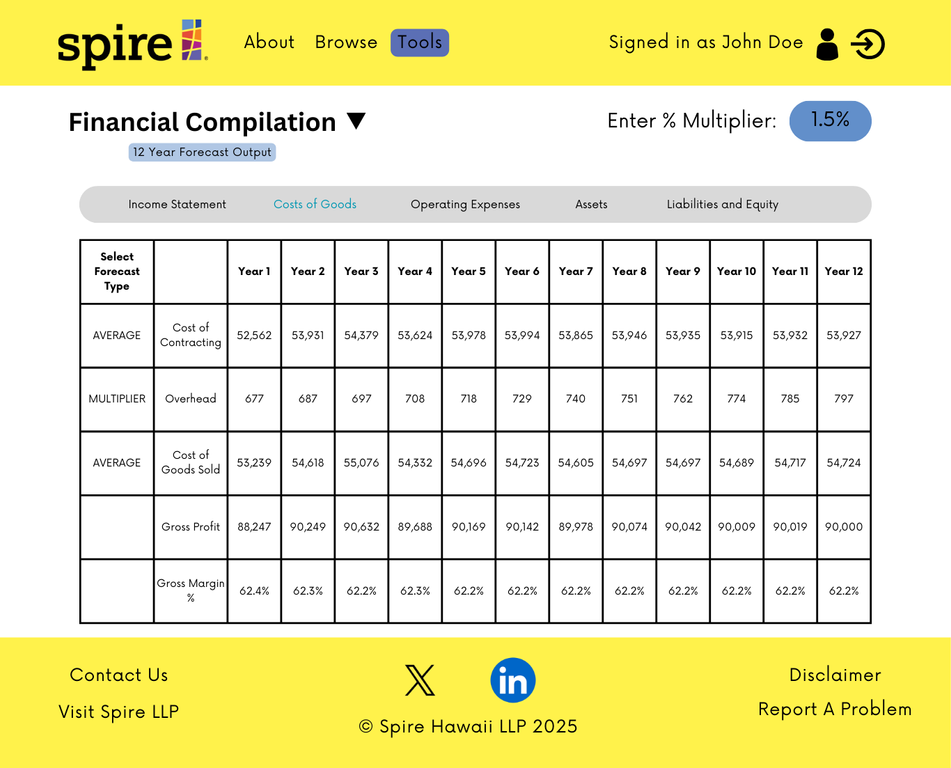
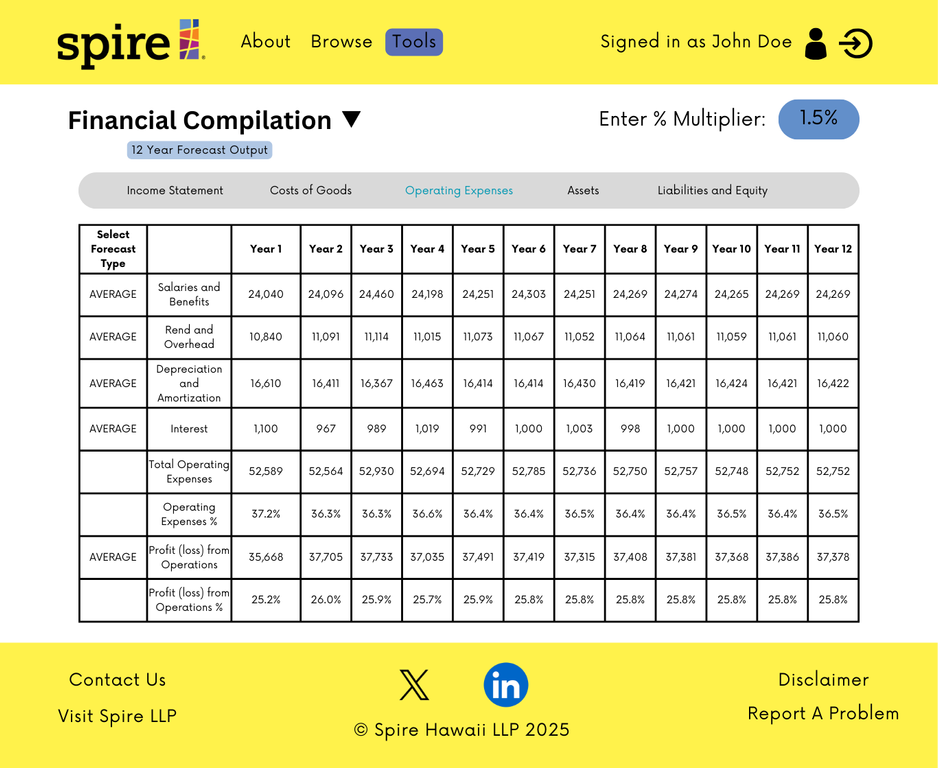
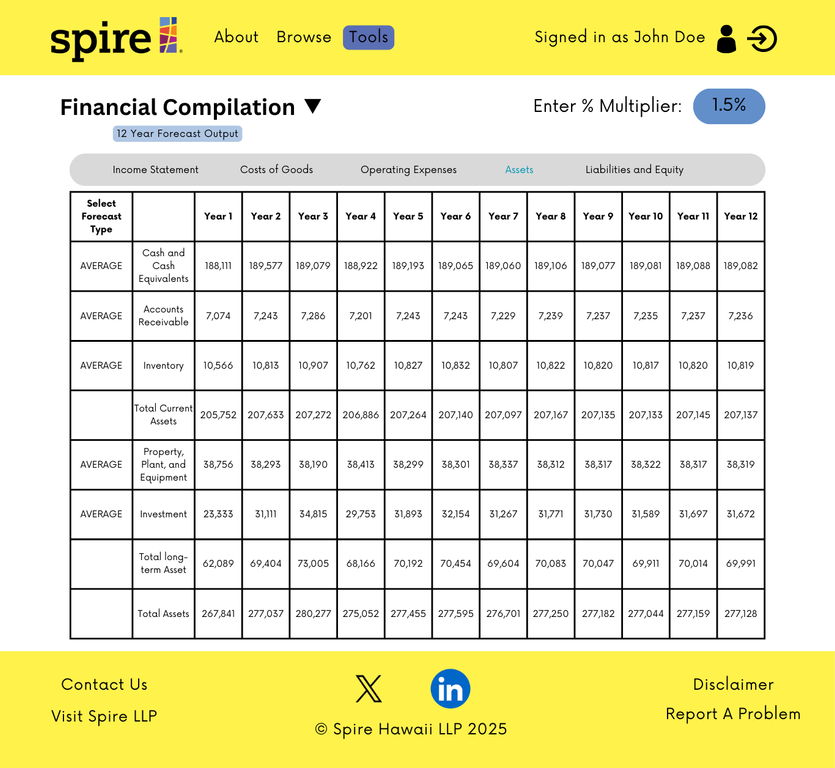
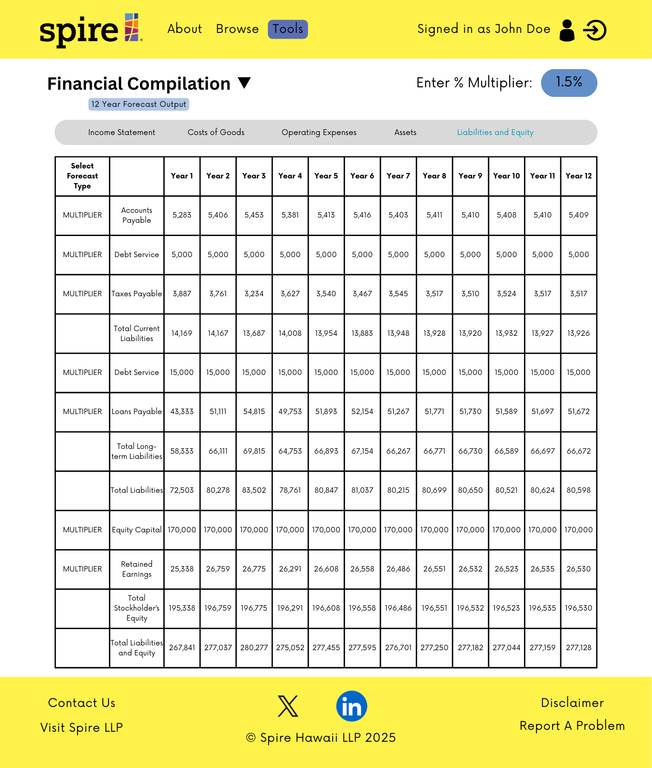
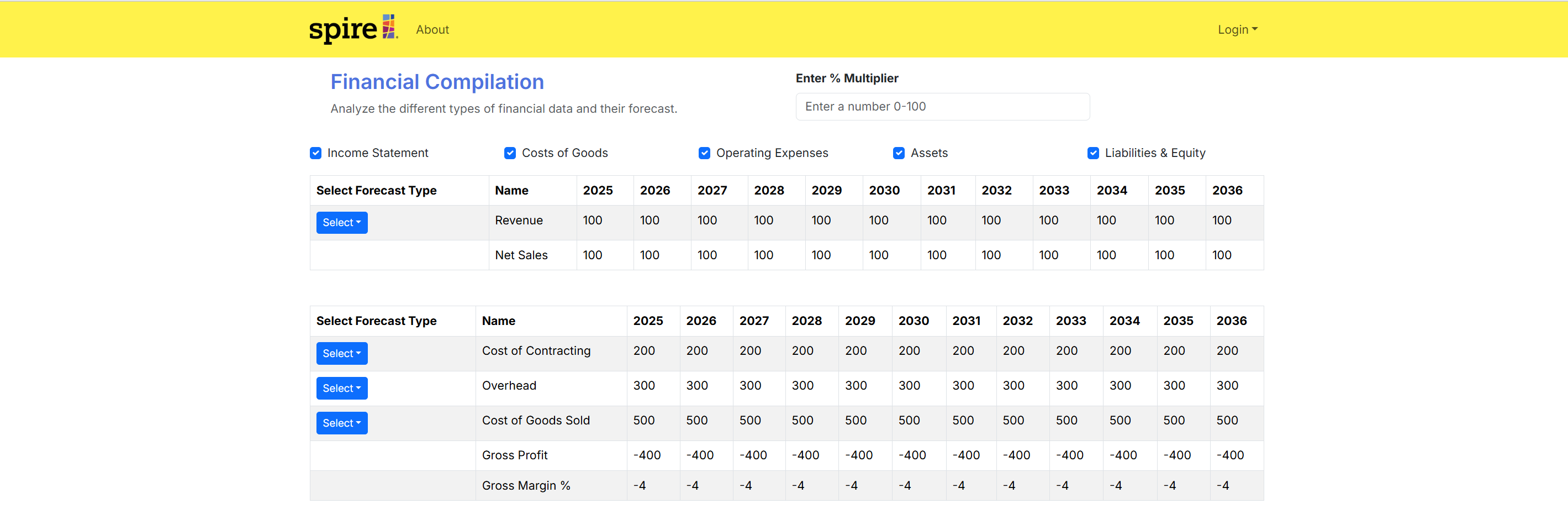
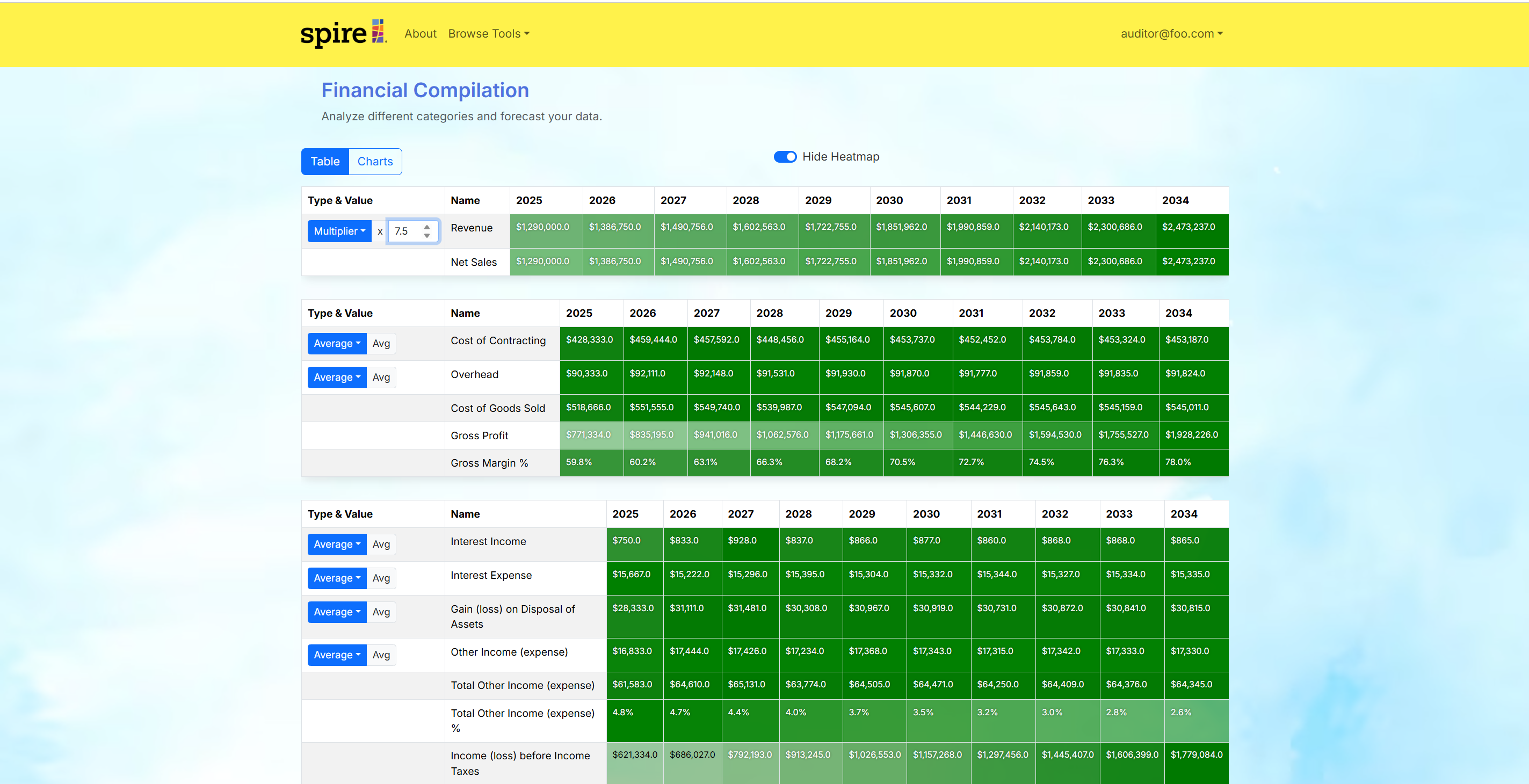
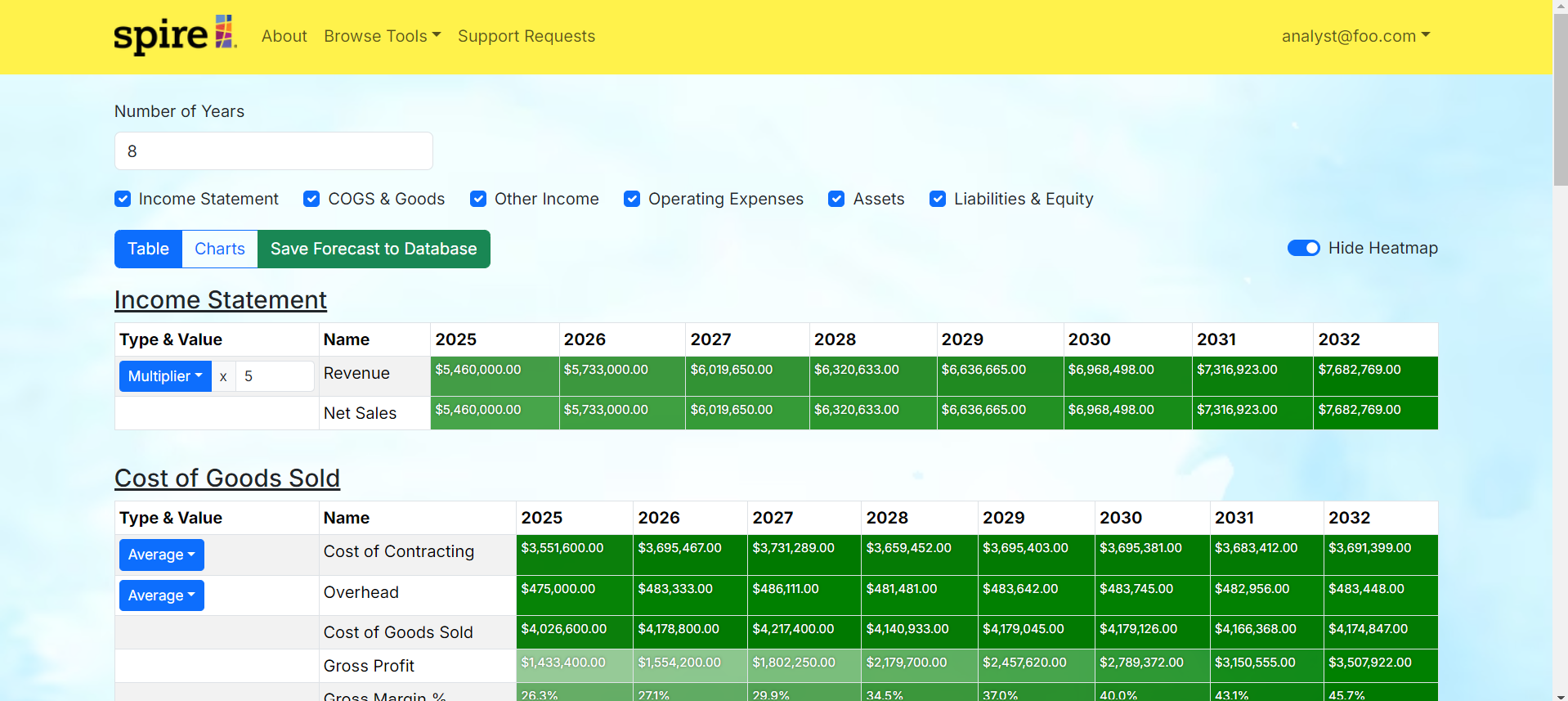
Financial Compilation Page
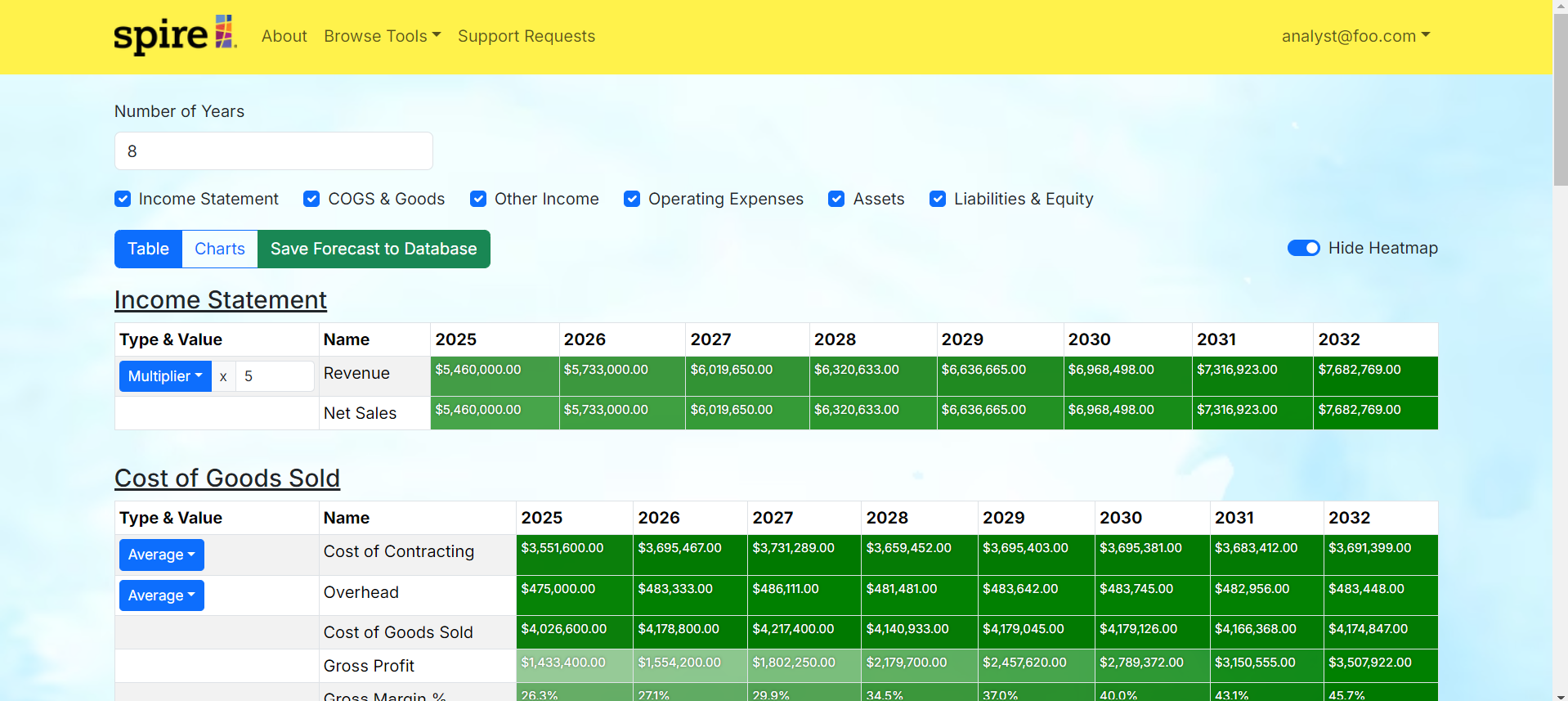
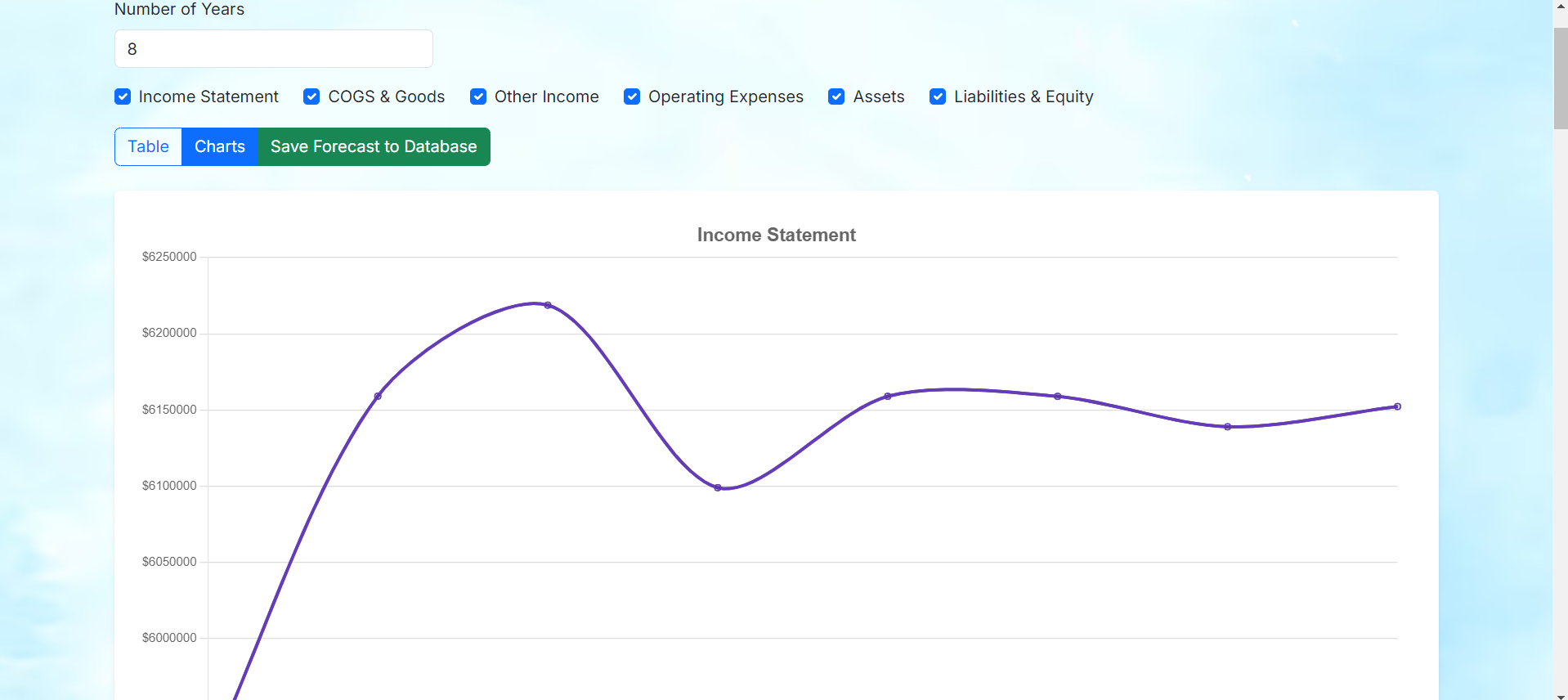
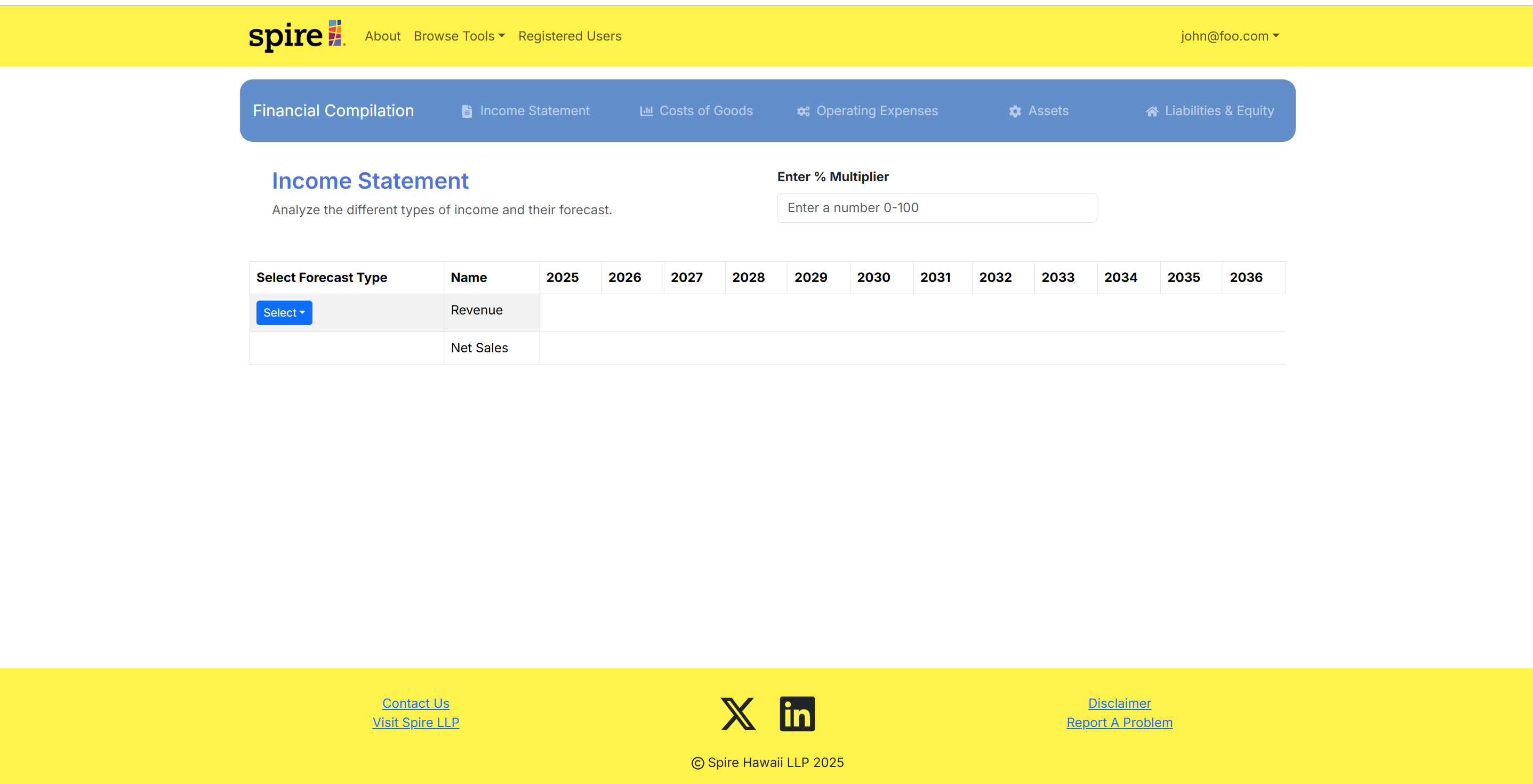
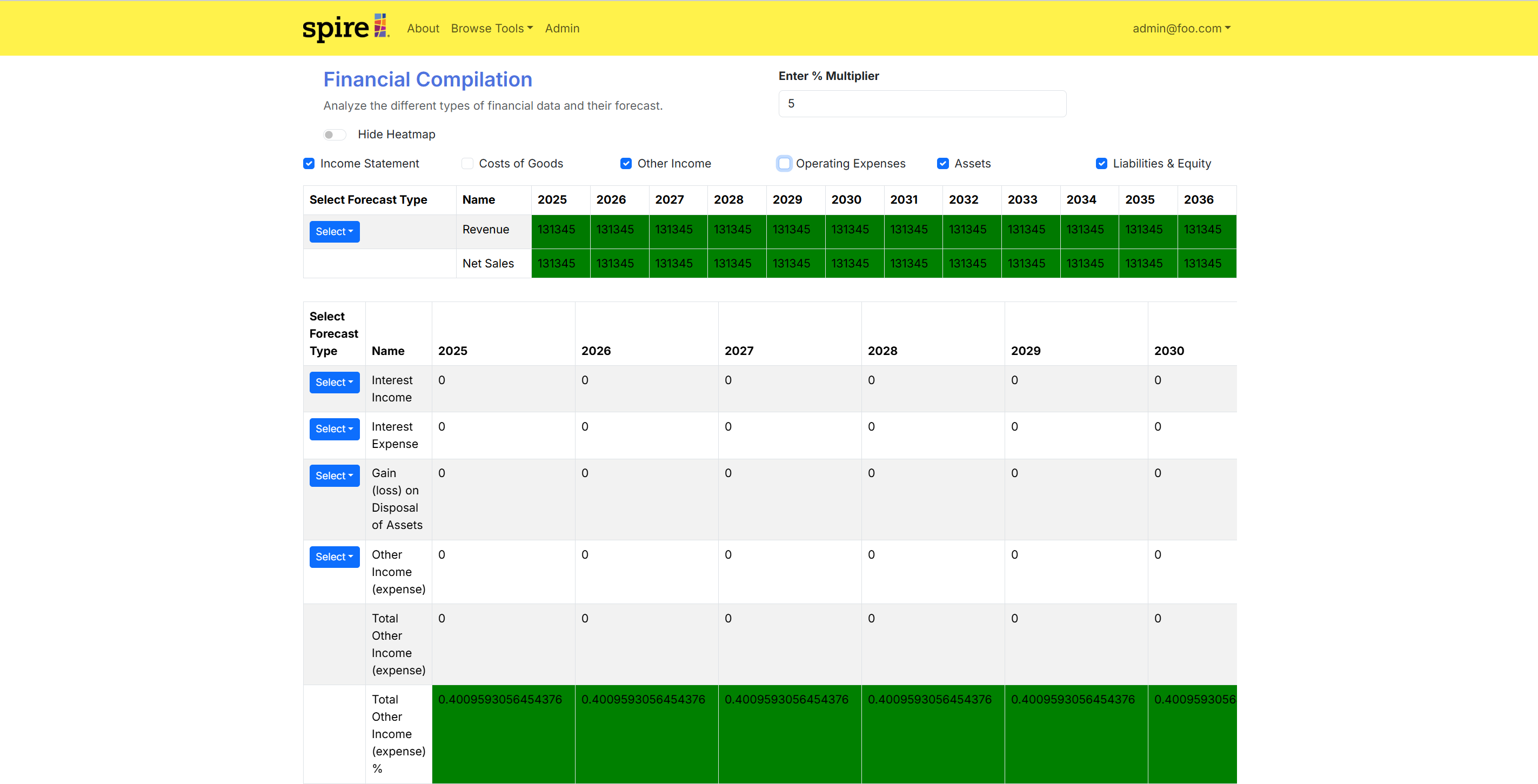
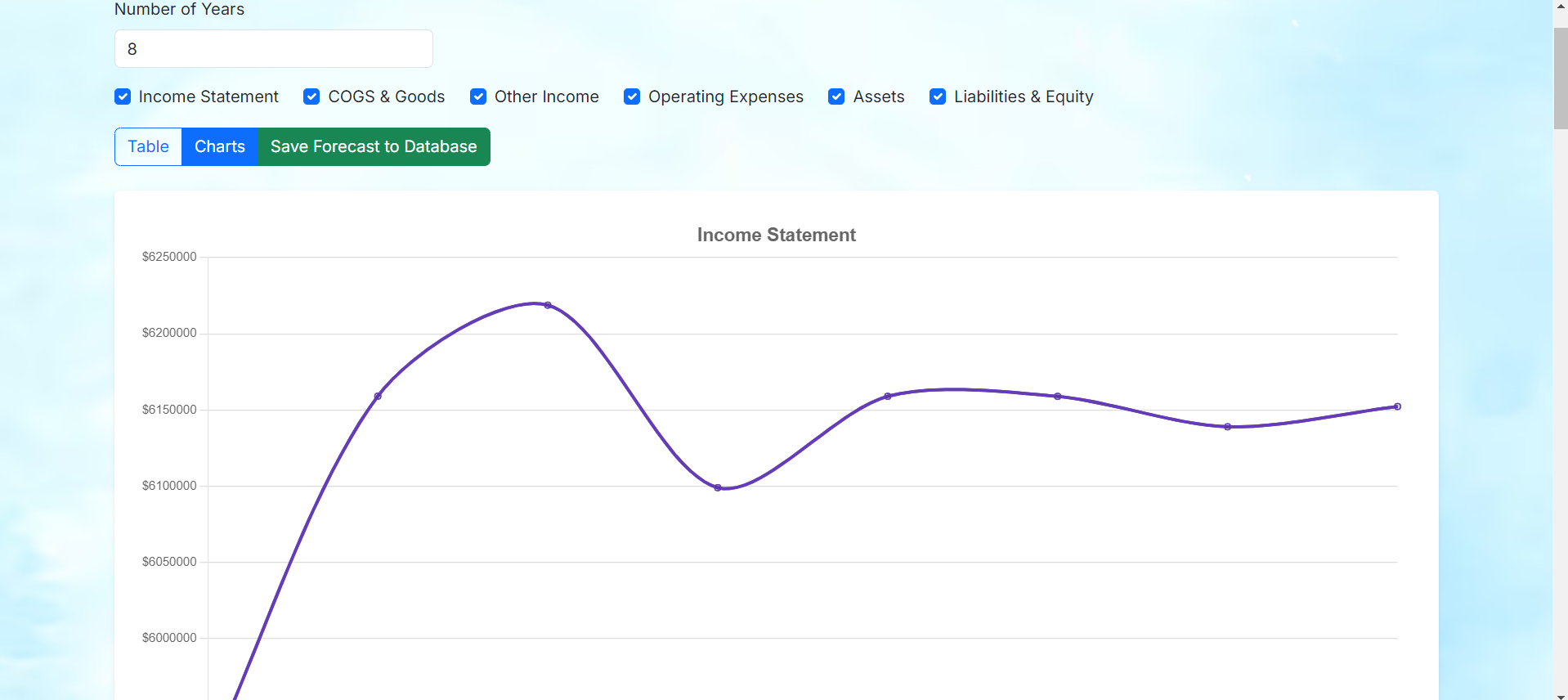
The analyst is able to use the financial compilation page. The financial compilation page features a x-year ($x \in [1, 99]$) forecast output of various financial information. Users are able to calculate their x-year forecast by choosing if they want to view their data using the average of the past three years information or use a percent multiplier from 0-100%. The user is able to toggle between the table view or a graph view for each financial category. The user is also able to choose what financial category to look at by checking on and off the boxes located on the top of the page. Users are also able to toggle on and off the heatmap. The user is also able to save these changes to the financial compilation page and these changes will be reflected on the sustainability model page.


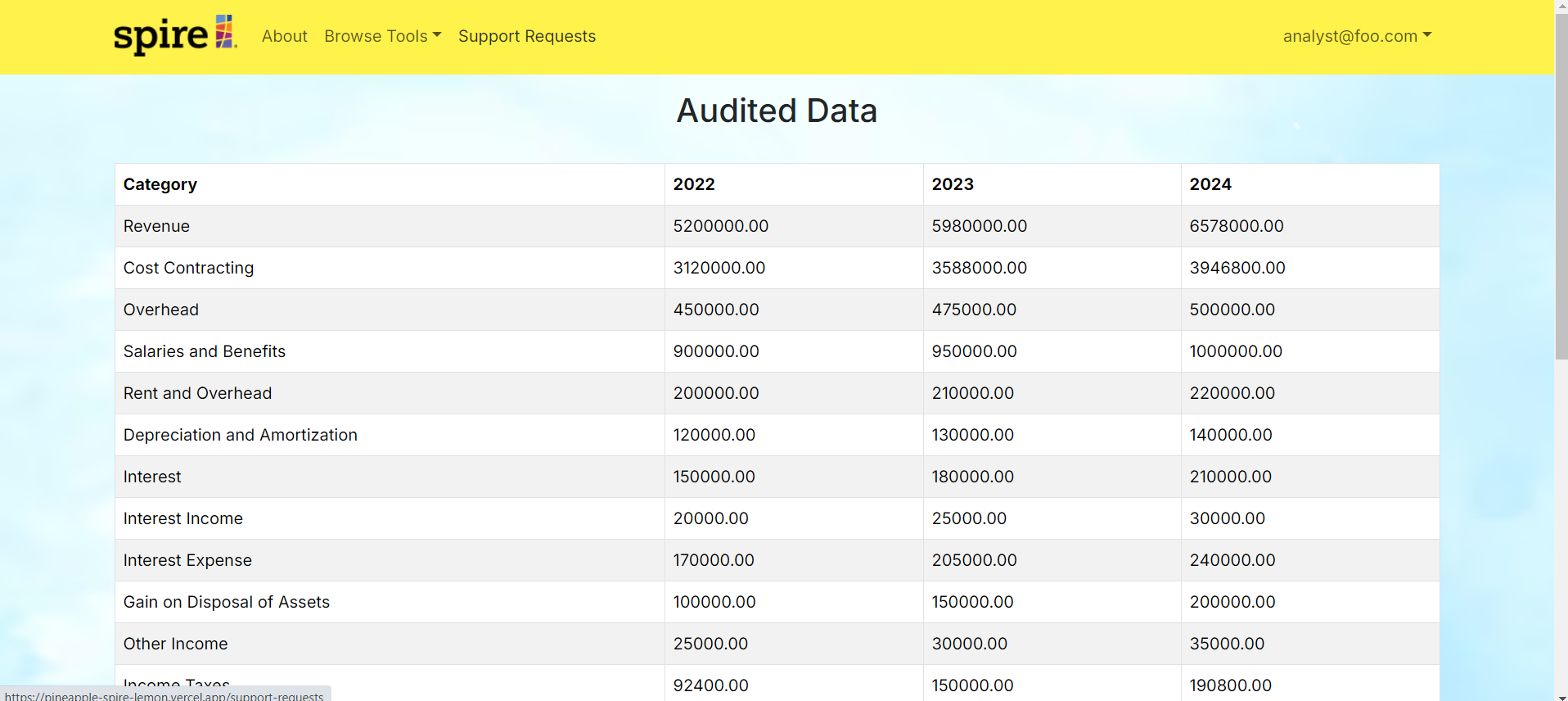
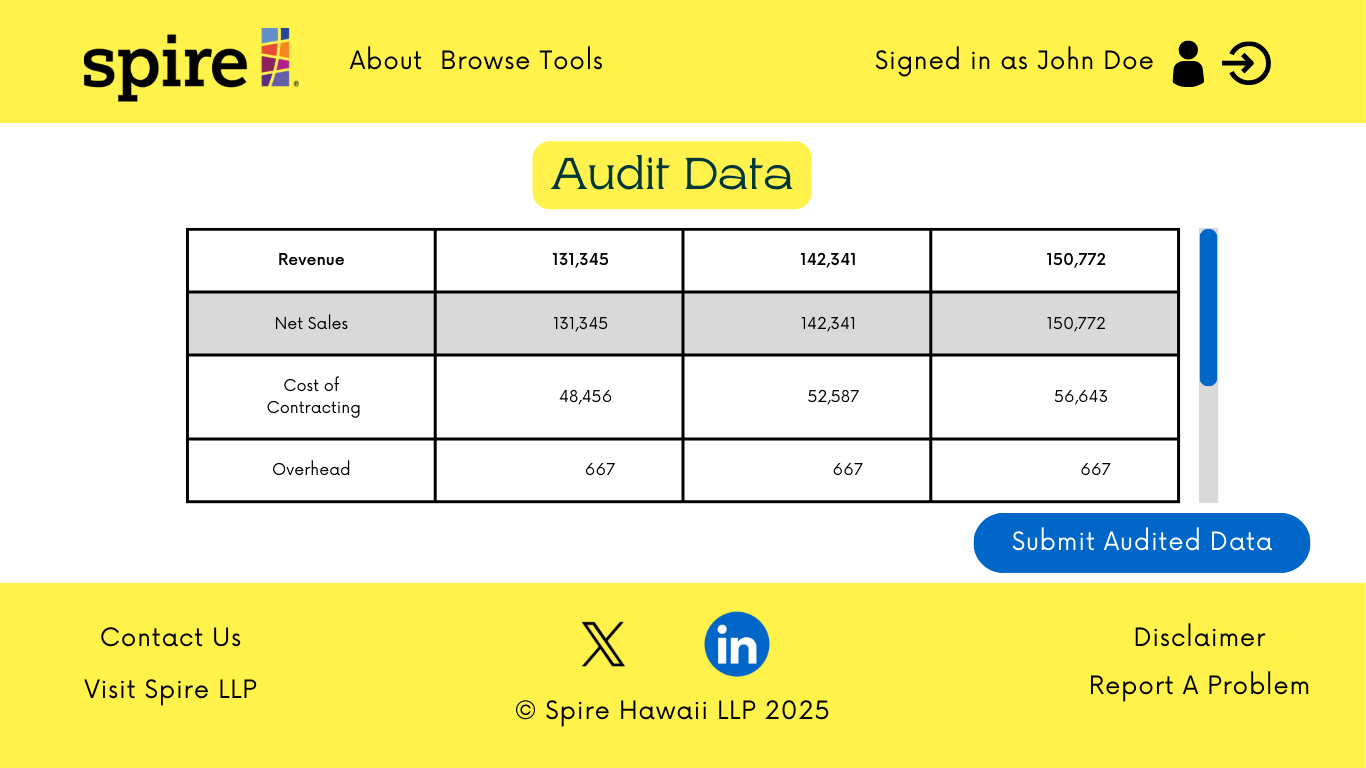
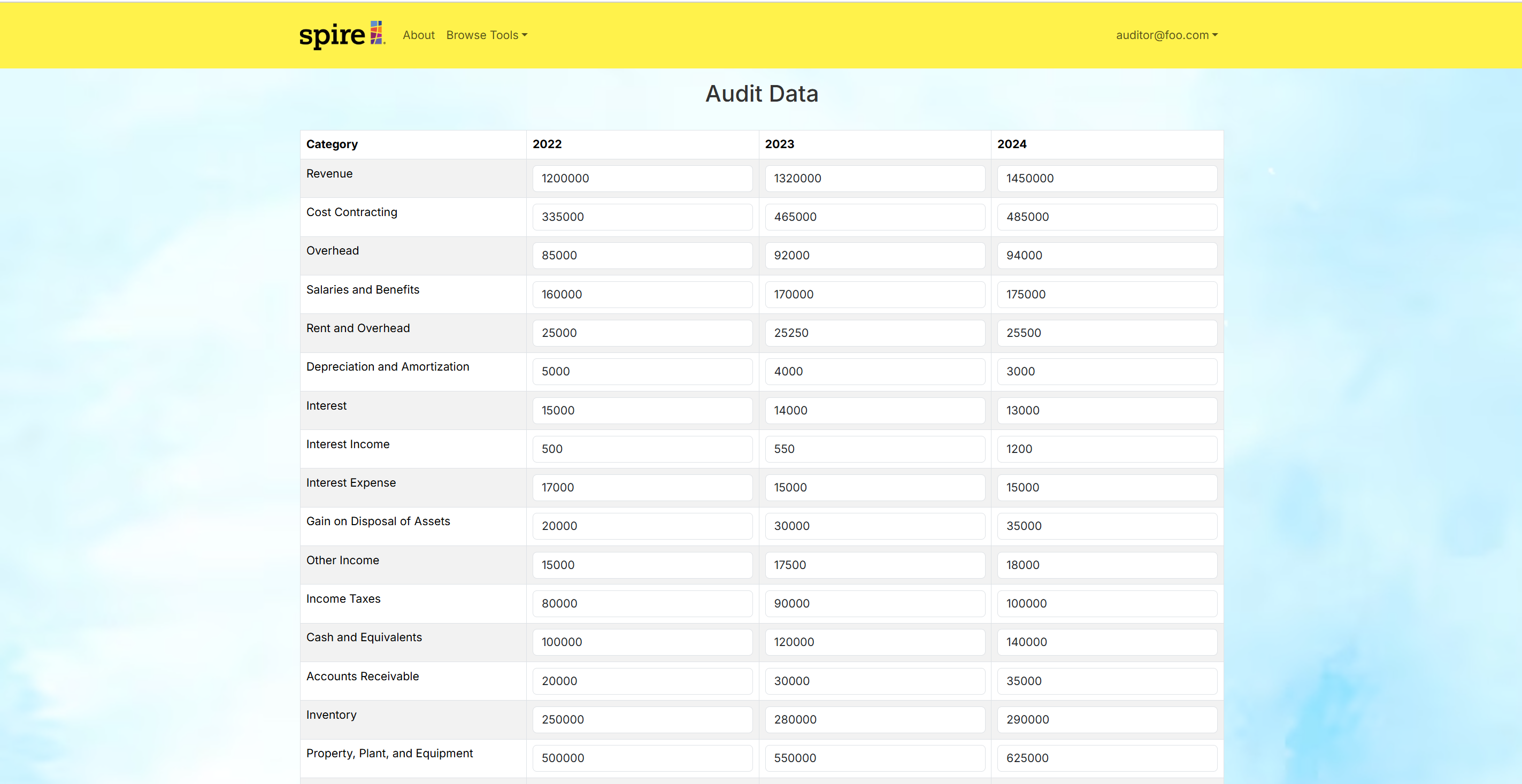
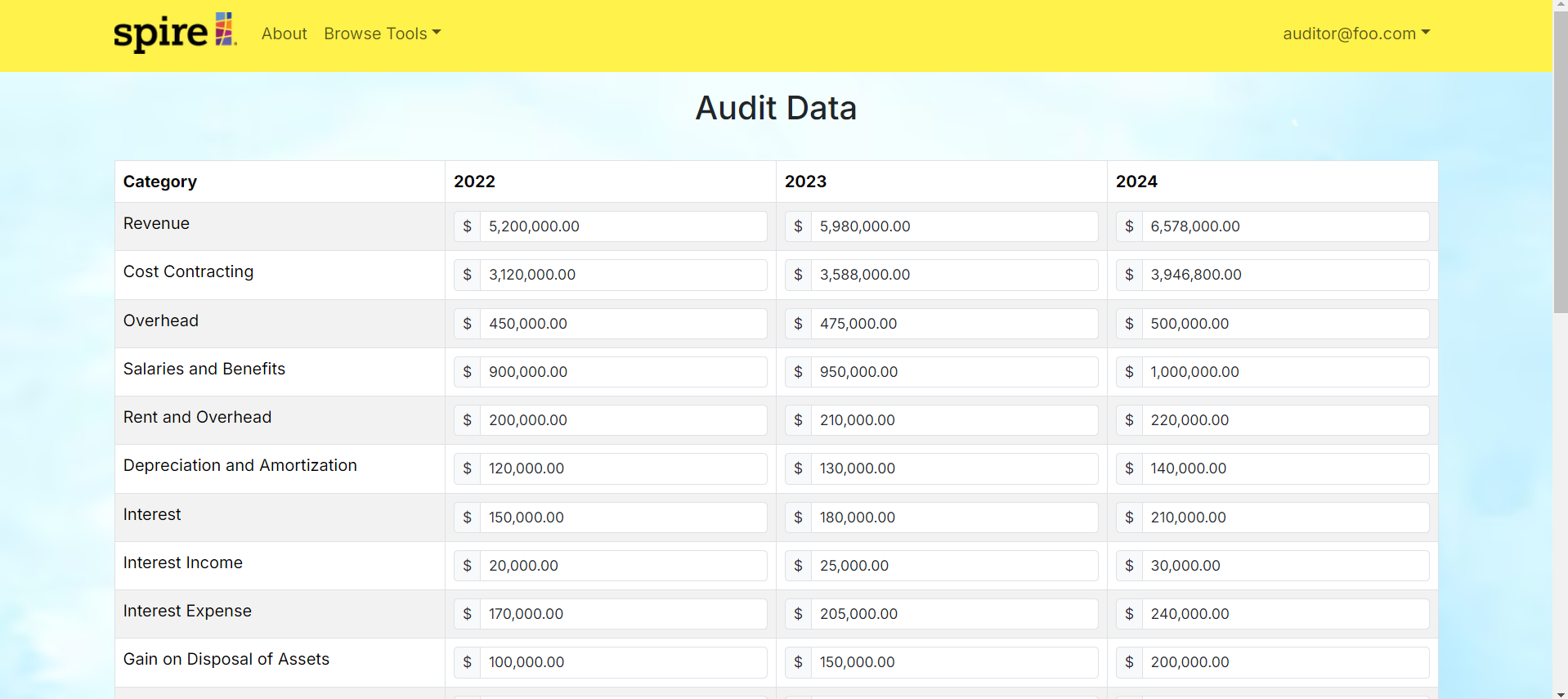
View Audit Data
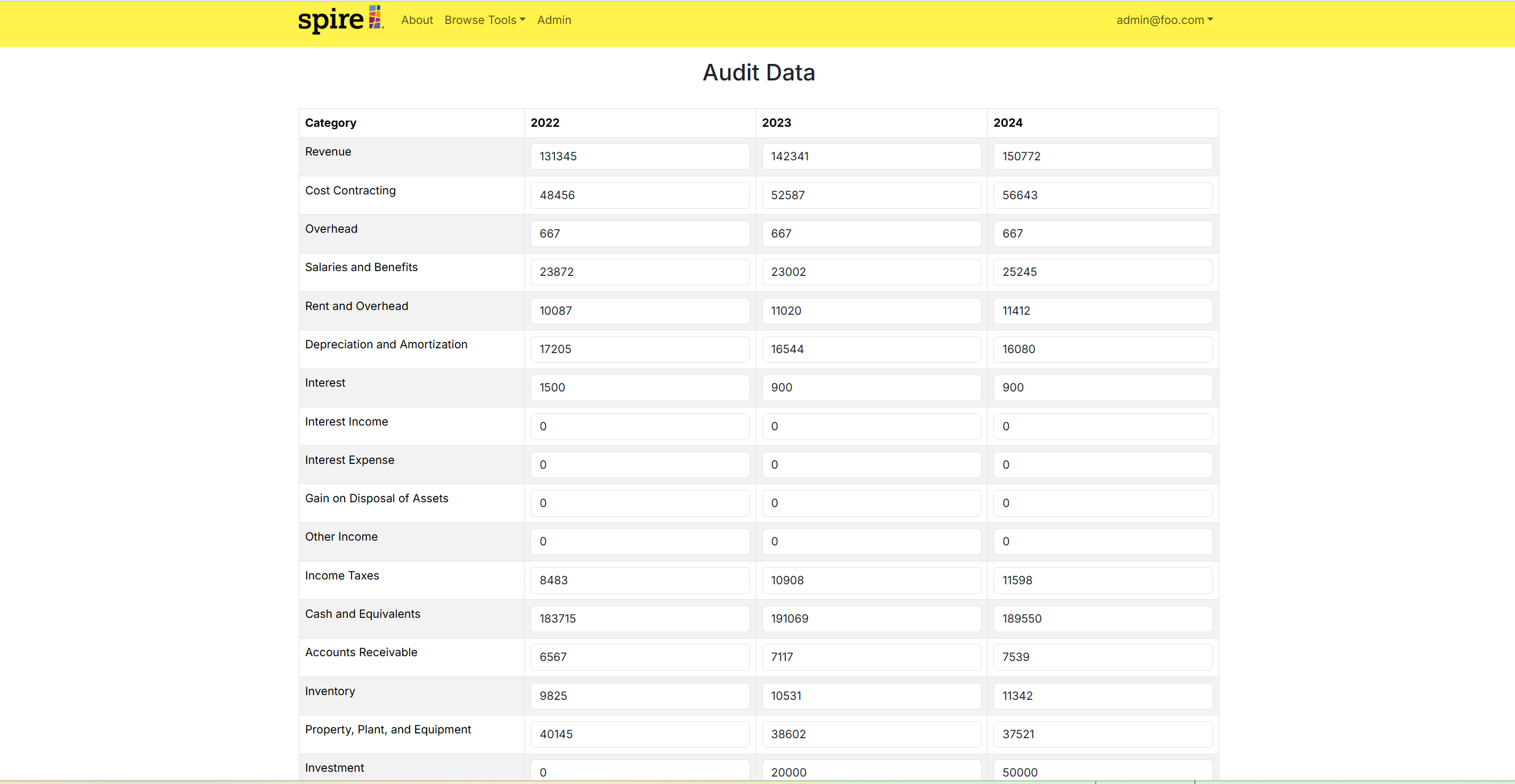
The analyst is able to view the audited data but unable to edit the data.

Support Requests
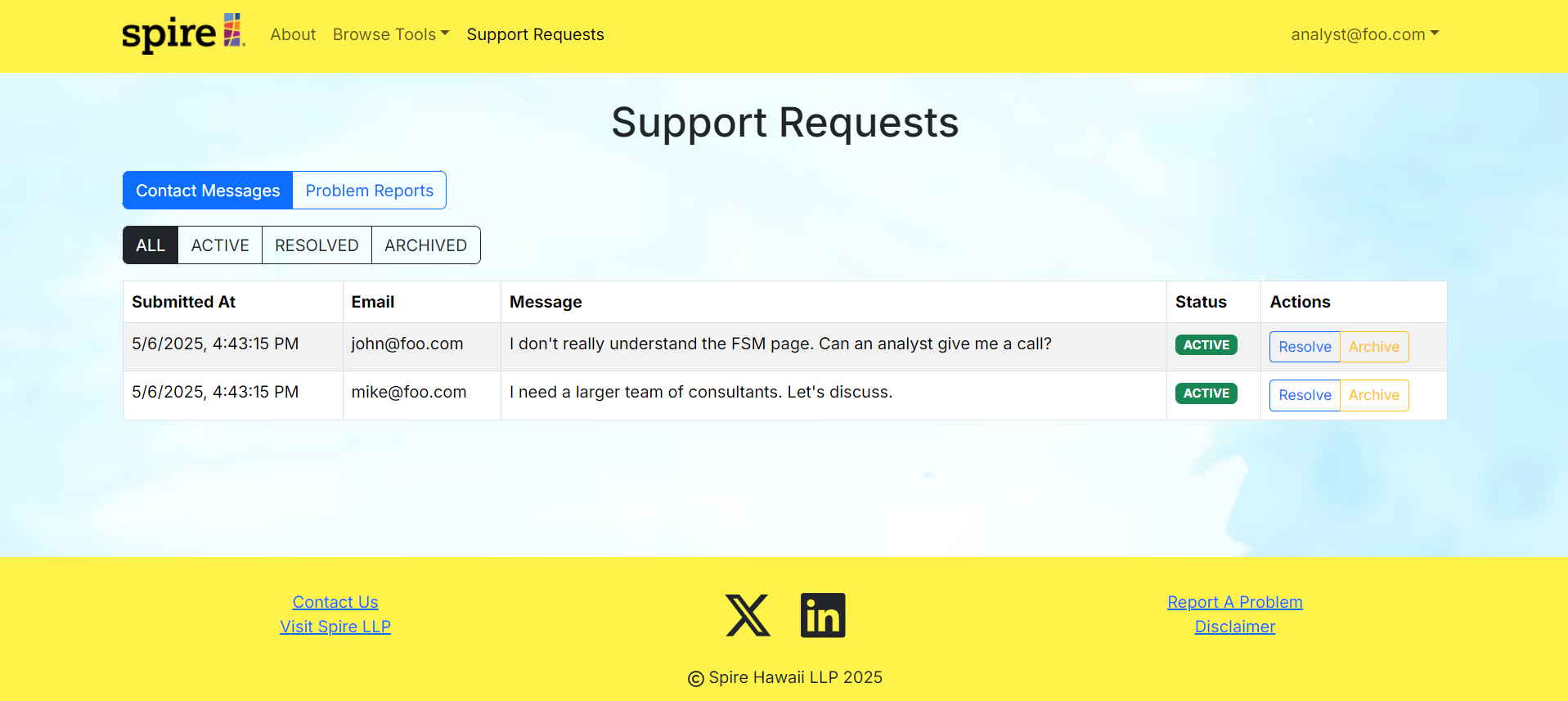
The analyst is able to view support requests. They would be able to view contact messages and reported problems. Once these problems and messages have been addressed, the user can archive the tickets or mark them as resolved.

👉 Auditor Guide (Click to expand)
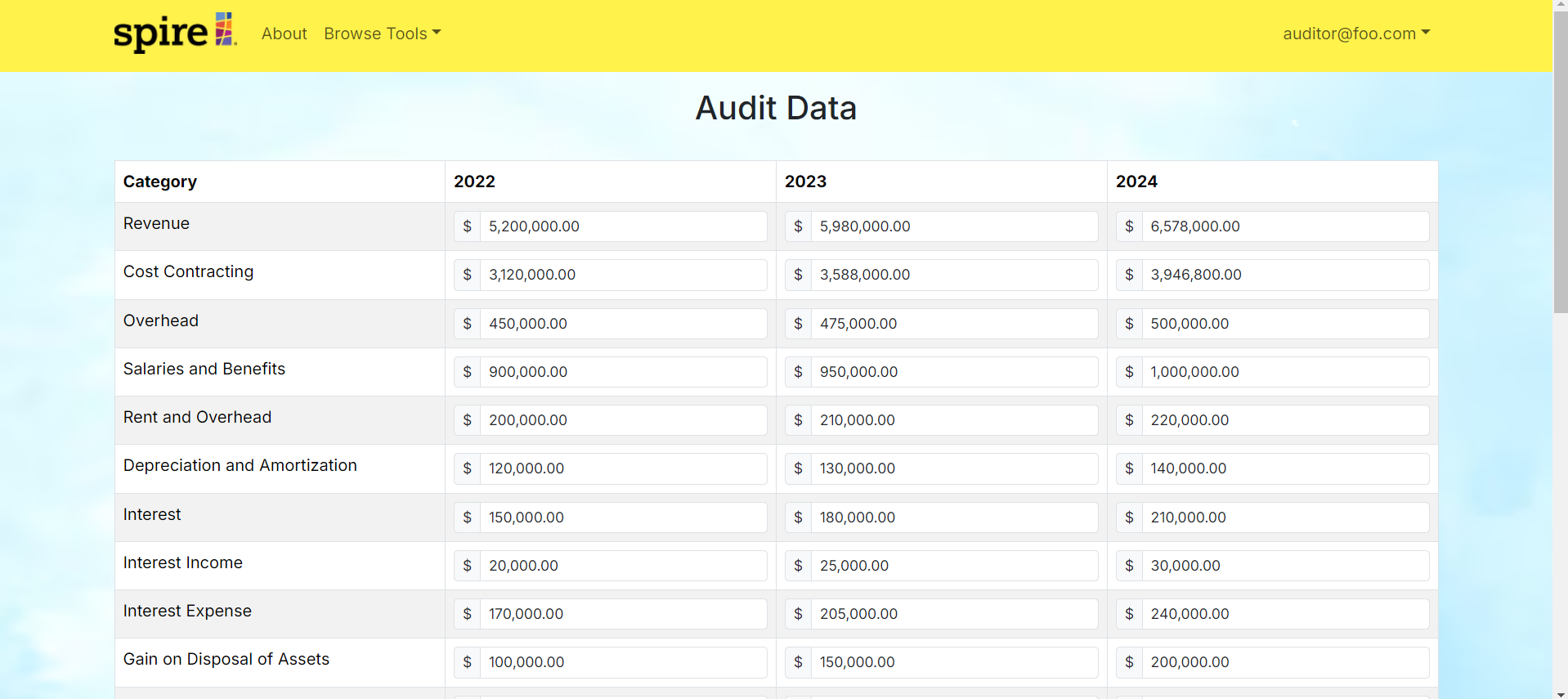
This section provides a walkthrough of the Pineapple Spire auditor interface and its capabilities. The auditor has the same capabilities as the user and analyst, minus the ability to view support requests. However, they are able to view and edit audited data. The auditor is able to view the audit data page and edit any values as needed, then save the changes.

👉 Admin Guide (Click to expand)
This section provides a walkthrough of the Pineapple Spire admin interface and its capabilities. The admin has the same capabilities as the user and analyst with additional features.
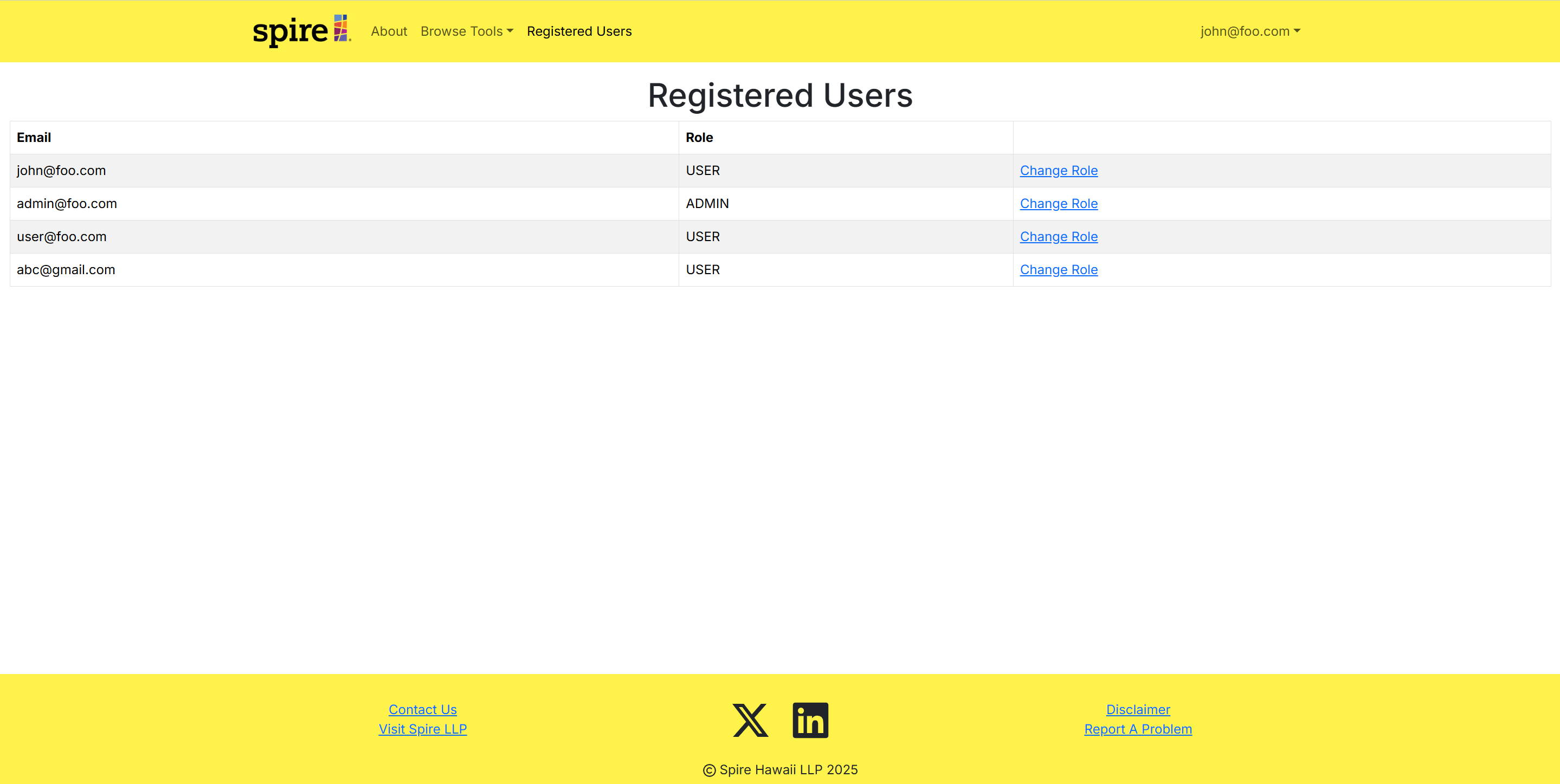
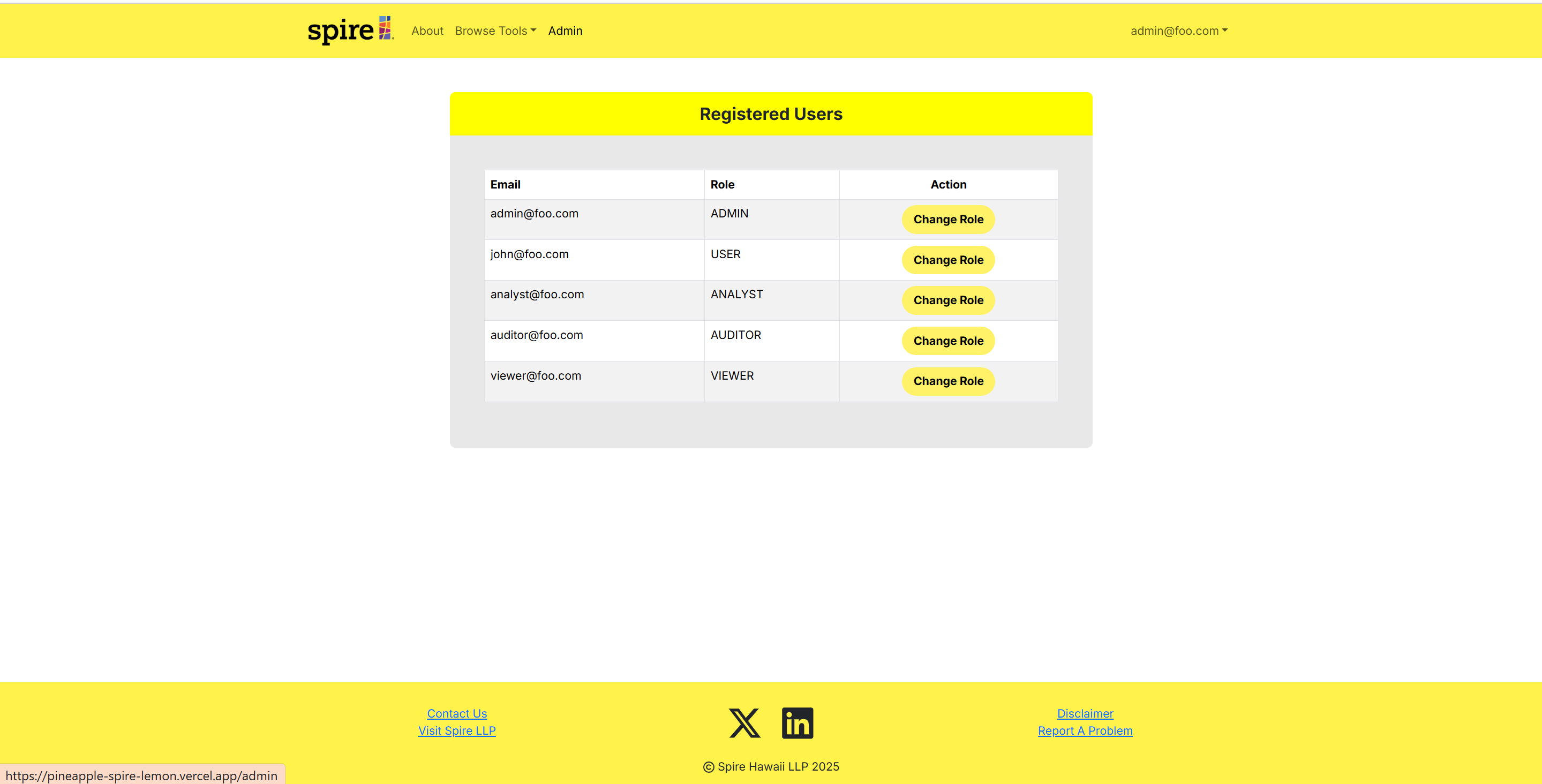
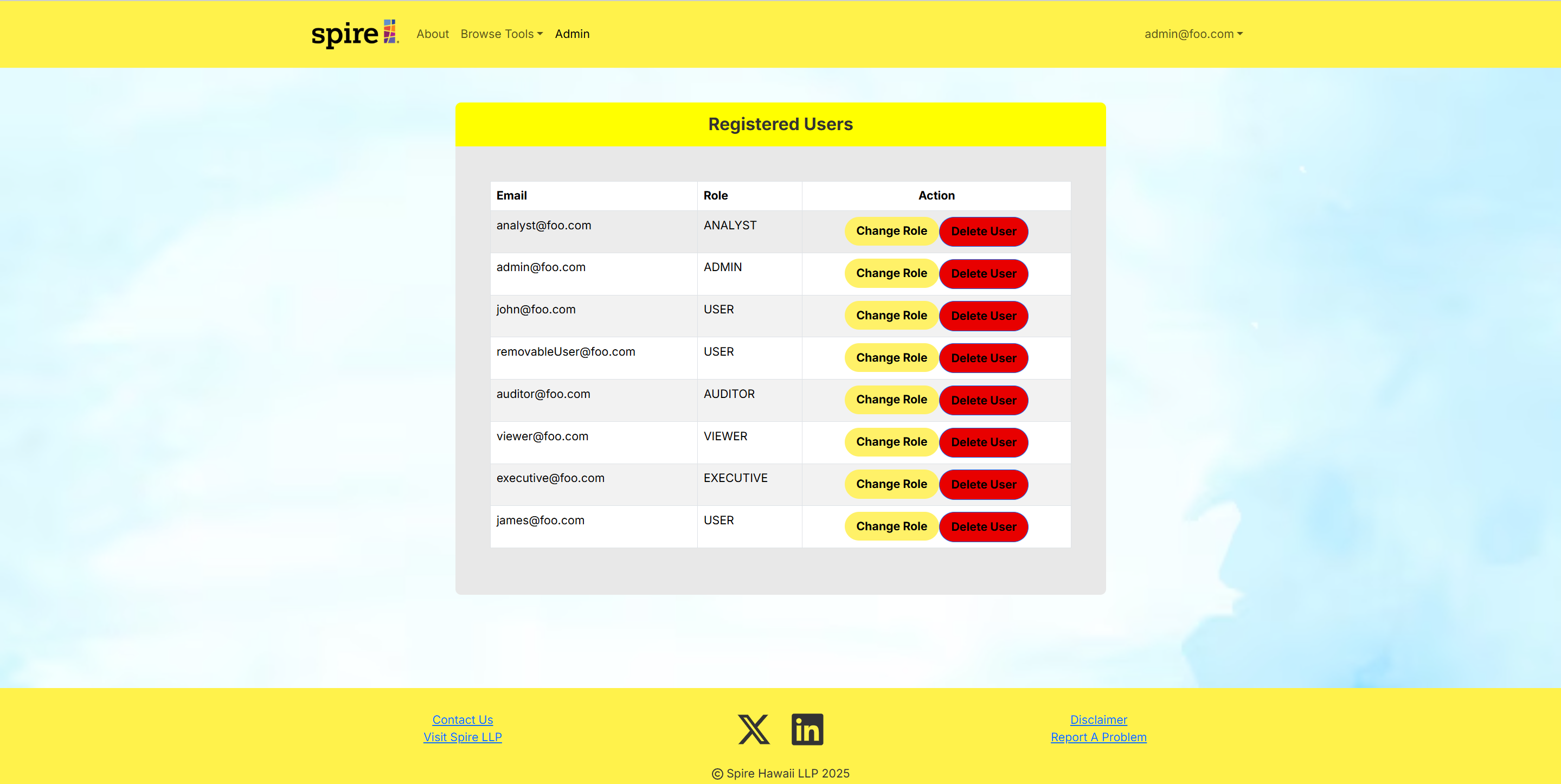
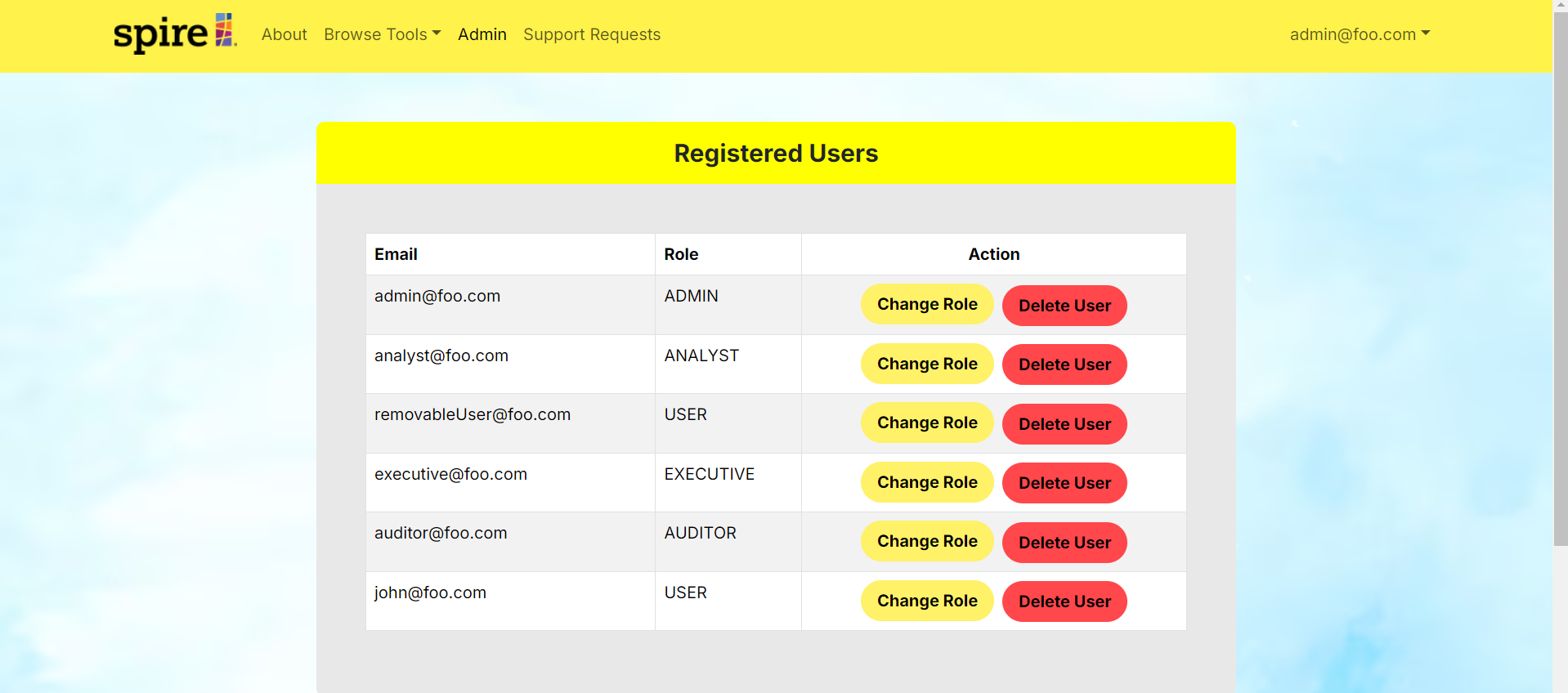
Admin Page
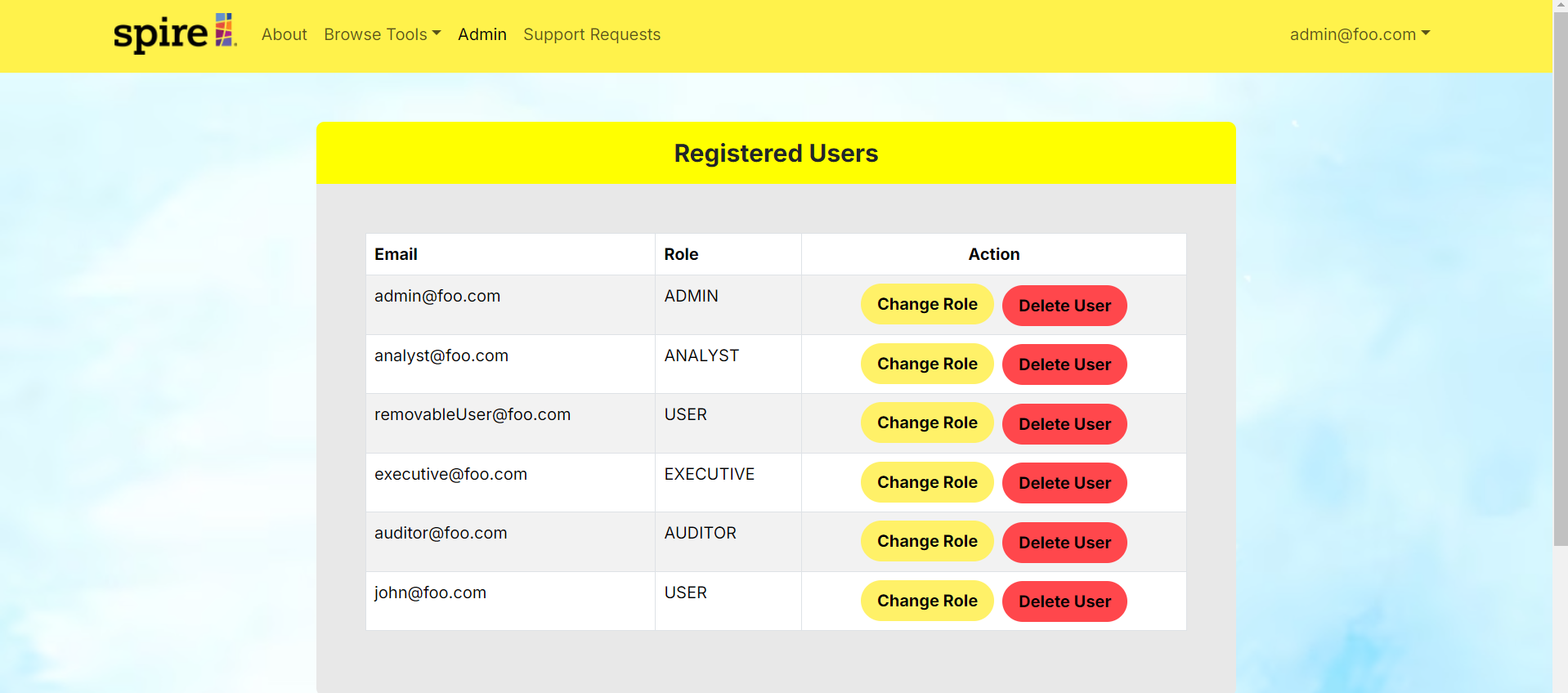
The admin is able to view the admin page where they can see all registered users. The admin is able to change the users role or delete the users account.

Developer Guide
Quality Assurance
The deployment pipeline incorporates quality assurance measures. It executes Playwright acceptance tests, such as verifying that routes return a 200 OK response, and enforces thorough ESLint static analysis to ensure code quality and consistency.
Development History
The development process for Pineapple-Spire adheres to Issue Driven Project Management practices. In summary:
- Development is organized into Milestones.
- Each milestone consists of a set of tasks.
- Tasks are described using GitHub Issues and assigned to individual developers.
- Tasks typically involve work that can be completed in 2-4 days.
- Each task is developed in a separate Git branch named
issue-XXX, whereXXXis the issue number. - Once a task is complete, its corresponding issue is closed, and the branch is merged into
master. - Task statuses (To Do, In Progress, Complete) are managed via a GitHub Project Board.
Milestone Information
👉 Milestone 1 (Click to expand)
Landing Page

Sign In Page

Sign Up Page

Financial Compilation Pages
Income Statement Page

Costs of Goods Page

Operating Expenses Page

Assets Page

Liabilities and Equity Page

Sustainability Model Page

Auditor Page

Stress Test Tool Page

Stress Test 1 Page

Stress Test 2 Page

Stress Test 3 Page

Stress Test 4 Page

Stress Test 5 Page

👉 Milestone 2 (Click to expand)
Landing Page

Sign In Page

Sign Up Page

About Page

Financial Compilation Page

Fiscal Sustainability Model Page

Stress Test Tool Page

👉 Milestone 3 (Click to expand)
Landing Page

Sign In Page

Sign Up Page

About Page

Financial Compilation Page

Financial Compilation Options

Fiscal Sustainability Model Page

Stress Test Tool Options
Stress Test 1

Stress Test 2

Stress Test 3

Stress Test 4

Stress Test 5

Registered Users Page (Admin)

👉 Milestone 4 (Click to expand)
Landing Page

Sign In Page

Sign Up Page

About Page

Financial Compilation Page

Fiscal Sustainability Model Page

Stress Test Tool Options
Stress Test 1


Stress Test 2

Stress Test 3

Stress Test 4

Stress Test 5

👉 Milestone 5 (Click to expand)
Landing Page
Unauthenticated

Authenticated

Sign In Page

Sign Up Page

About Page

Admin Page

Audit Page

Financial Compilation Page

Fiscal Sustainability Model Page

Contact Us Page

Report A Problem Page

Stress Test Tool Options

👉 Milestone 6 (Click to expand)
Landing Page

Sign In Page

Sign Up Page

Change Password

Admin Page

Audit Page

Financial Compilation Page

Fiscal Sustainability Model Page

Contact Us Page

Report A Problem Page

Stress Test Tool Options

👉 Milestone 7 (Click to expand)
Landing Page

Sign In Page

Sign Up Page

Change Password

Admin Page

Audit Page

Financial Compilation Page


Fiscal Sustainability Model Page

Contact Us Page

Report A Problem Page

Stress Test Tool Options



Continuous Integration
Our project leverages GitHub Actions to automate our continuous integration (CI) process. The pipeline is triggered on pushes and pull requests to our primary branch (main), ensuring that every change is tested.
How It Works
-
Triggering the Pipeline:
The workflow initiates on code pushes and pull requests, ensuring that all updates are validated. - Environment Setup:
- Checkout Code: The latest version of the repository is checked out.
- Node Environment: The pipeline sets up Node.js using the latest LTS version.
- Dependency Installation: Dependencies are installed using
npm cifor a clean and reproducible environment.
- Testing and Linting:
- Playwright Setup: Required browsers are installed via Playwright for acceptance testing.
- ESLint: Code quality is enforced by running ESLint to catch potential static issues early.
- End-to-End Tests: Playwright tests are executed to validate the application’s behavior.
-
Artifact Upload:
The Playwright test report is uploaded as an artifact (retained for 30 days) to assist in debugging and continuous improvement. - Deployment:
Once all tests pass, the updated application is deployed to Vercel, which leverages a serverless PostgreSQL database for high availability and efficient performance.
CI Pipeline Configuration
name: ci-pineapple-spire
on:
push:
branches: [main, master]
pull_request:
branches: [main, master]
jobs:
test:
timeout-minutes: 60
runs-on: ubuntu-latest
environment: Production
env:
POSTGRES_PRISMA_URL: ${{ vars.POSTGRES_PRISMA_URL }}
POSTGRES_URL_NON_POOLING: ${{ vars.POSTGRES_URL_NON_POOLING }}
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
with:
node-version: lts/*
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run ESLint
run: npm run lint
- name: Run Playwright Tests
run: npx playwright test
- uses: actions/upload-artifact@v4
if: always()
with:
name: playwright-report
path: playwright-report/
retention-days: 30
Milestone Boards
Team
The project was designed, implemented, and maintained by:
Team Contract
View our team contract here: Pineapple-Spire Team Contract.